标签:server img mamicode 文件中 通过 nbsp shu ima 查询
一、概念
在开发过程中,前端通常需要等待后端开发完接口后,再调用接口渲染相应的数据,这会影响开发效率。而json-server的作用就是为了解决前后端并行开发的痛点,在本地模拟后端接口用来测试前端效果,这种做法称之为构建前端Mock。
二、基本使用
1.全局安装:cnpm install json-server -g
2.在任意文件夹下创建一个json文件,如:data.json
3.在文件夹中执行此文件:json-server data.json
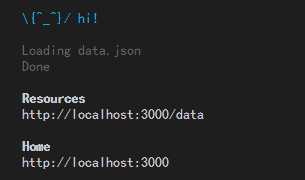
执行后会显示以下执行结果:

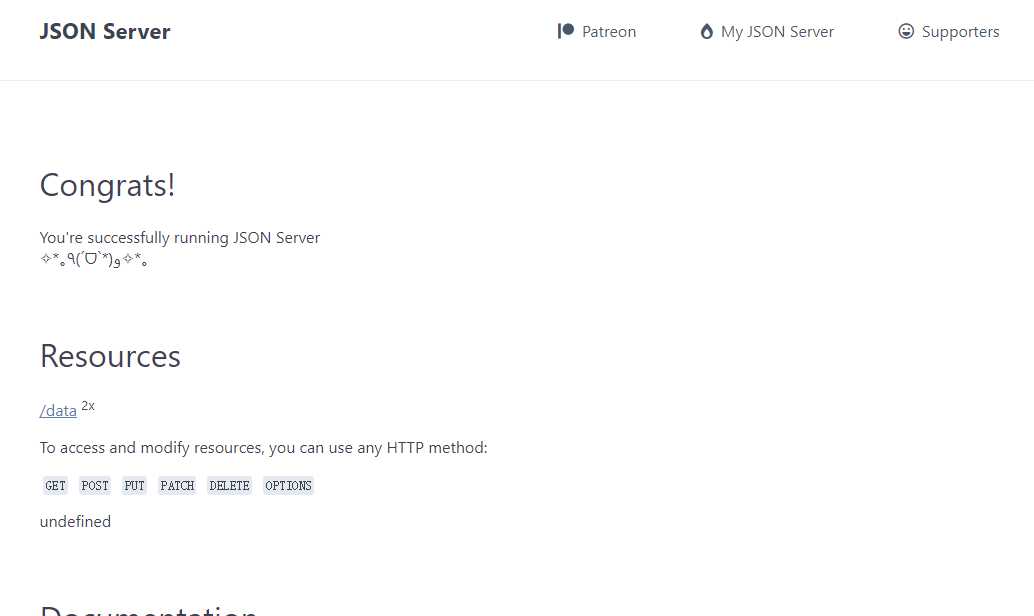
4.根据执行代码结果的提示,我们可以访问 http://localhost:3000/,能够看到如下页面:

三、数据操作
本文使用axios对json数据进行操作。
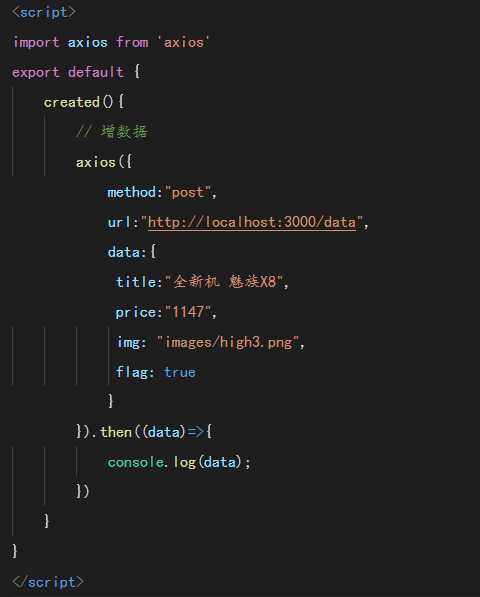
1.增(post)

进行增操作后,data.json文件中会自动出现相应的数据:

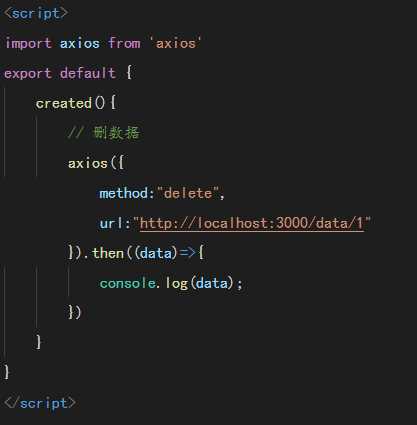
2.删(delete)
可通过在接口后添加需要删除的数据的ID值删除相应数据,同时data.json便会自动删除此项数据:

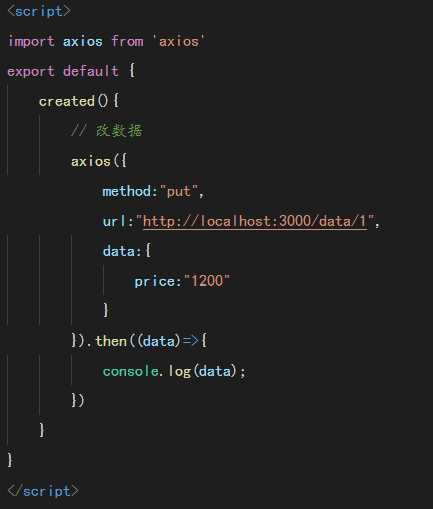
3.改(put/patch)
put:会将修改的数据全部替换; patch:只会修改数据的某一部分;
可通过在接口后添加需要修改的数据的ID值修改相应数据,同时data.json便会自动修改此项数据:

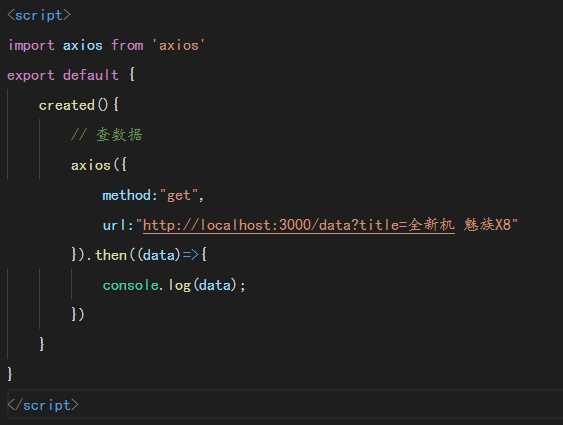
4.查(get)

标签:server img mamicode 文件中 通过 nbsp shu ima 查询
原文地址:https://www.cnblogs.com/pinkpinkc/p/10935751.html