标签:开发者 hub func asc ali too 前端 tar 输出
本例在WinForms下实现,具体流程与WPF一致。
本例仅供调用示例,不代表正常业务书写流程。

此处预先设置,避免引用时报错,再花更多的时间去改平台。
若有其他需求,可参考官方any cpu解决方案。

<button onclick="c()">点我</button>
<script>
// 老式注入,无需在页面执行bind,因为只针对单页面(Single Page Applications)
function b() {
test.bbb();
}
// 新式注入
CefSharp.BindObjectAsync("test");
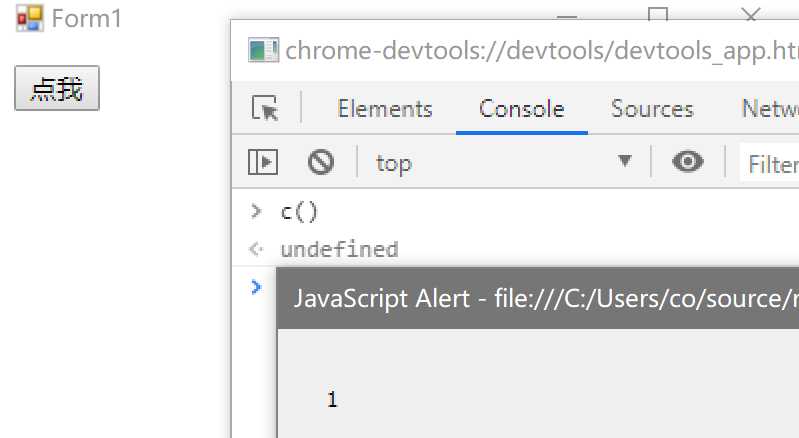
function c() {
test.bbb().then((r) => {
alert(r);
})
}
</script>public partial class Form1 : Form
{
private ChromiumWebBrowser _chromiumWebBrowser;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var path = Path.Combine(Environment.CurrentDirectory, "HTMLPage1.html");
_chromiumWebBrowser = new ChromiumWebBrowser(path);
_chromiumWebBrowser.Dock = DockStyle.Fill;
// 页面加载完毕后打开开发者工具
_chromiumWebBrowser.FrameLoadEnd += (s, eve) =>
{
var browser = _chromiumWebBrowser.GetBrowser();
browser.ShowDevTools();
};
OldSinglePage(); // 老版本的注入方式
NewMutliPage(); // 新版本的注入方式
this.Controls.Add(_chromiumWebBrowser);
}
public void OldSinglePage()
{
// 新版本默认为 false
CefSharpSettings.LegacyJavascriptBindingEnabled = true;
// 把 TestClass 注入到单个页面,名称为 test
_chromiumWebBrowser.RegisterJsObject("testold", new TestClass());
}
public void NewMutliPage()
{
_chromiumWebBrowser.JavascriptObjectRepository.ResolveObject += (s, eve) =>
{
var repo = eve.ObjectRepository;
if (eve.ObjectName == "testnew")
{
repo.Register("testnew", new TestClass(), isAsync: true, options: BindingOptions.DefaultBinder);
}
};
}
}
// 用于注入的类
public class TestClass
{
public int bbb()
{
MessageBox.Show("八八八八");
return 1;
}
}注意,对于文件HTMLPage1.html,我设置了复制到输出目录:如果较新则复制。

以目前版本为准,注入C#类到WEB页面中的方式有如下2种。
var _chromiumWebBrowser = new ChromiumWebBrowser();
// 反正你先初始化这玩意
// ...
// 1. 旧版本的注入方式,从后端到前端,官方不建议使用
CefSharpSettings.LegacyJavascriptBindingEnabled = true; //首先打开开关(老东西)
_chromiumWebBrowser.RegisterJsObject("testold", new TestClass());
// 2. 新版本的注入方式,从前端到后端,官方推荐,可用于多页面
_chromiumWebBrowser.JavascriptObjectRepository.ResolveObject += (s, eve) =>
{
var repo = eve.ObjectRepository;
if (eve.ObjectName == "testnew") //这个名字对应页面上 CefSharp.BindObjectAsync 部分
{
repo.Register("testnew", new TestClass(), isAsync: true, options: BindingOptions.DefaultBinder);
}
};旧版方式操作起来更加简单,而且页面上无需操作,但是只能用于单页面。(先注入再使用)
新版使用起来更简单,因为不用考虑注入太多的情况,可以在页面上按需注册。(先请求再注入最后使用)
[CefSharp] 如何在JavaScript中调用C#代码
标签:开发者 hub func asc ali too 前端 tar 输出
原文地址:https://www.cnblogs.com/yeshiyu/p/10943496.html