标签:ie11 字符 表达式 hello 属性 返回结果 head img asc
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>本例调用的函数会执行一个计算,然后返回结果:</p> <p id="demo"></p> <script> function myFunction(a,b){ return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>函数可以存储在变量中:</p> <p id="demo"></p> <script> var x = function (a, b) {return a * b}; document.getElementById("demo").innerHTML = x; </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>函数存储在变量后,变量可作为函数使用:</p> <p id="demo"></p> <script> var x = function (a, b) {return a * b}; document.getElementById("demo").innerHTML = x(4, 3); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>JavaScrip 内置构造函数。</p> <p id="demo"></p> <script> var myFunction = new Function("a", "b", "return a * b"); document.getElementById("demo").innerHTML = myFunction(4, 3); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="demo"></p> <script> var myFunction = function (a, b) {return a * b} document.getElementById("demo").innerHTML = myFunction(4, 3); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>函数可以自动调用:</p> <p id="demo"></p> <script> (function () { document.getElementById("demo").innerHTML = "Hello! 我是自己调用的"; })(); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>函数可作为一个值:</p> <p>x = myFunction(4,3) 或 x = 12</p> <p>两种情况下,x 的值都为 12。</p> <p id="demo"></p> <script> function myFunction(a, b) { return a * b; } var x = myFunction(4, 3); document.getElementById("demo").innerHTML = x; </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>函数可作为一个表达式使用。</p> <p id="demo"></p> <script> function myFunction(a, b) { return a * b; } var x = myFunction(4, 3) * 2; document.getElementById("demo").innerHTML = x; </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p> arguments.length 属性返回函数接收到参数的个数:</p> <p id="demo"></p> <script> function myFunction(a, b) { return arguments.length; } document.getElementById("demo").innerHTML = myFunction(4, 3); </script> </body> </html>

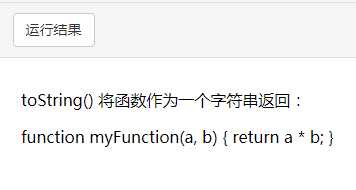
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p> toString() 将函数作为一个字符串返回:</p> <p id="demo"></p> <script> function myFunction(a, b) { return a * b; } document.getElementById("demo").innerHTML = myFunction.toString(); </script> </body> </html>

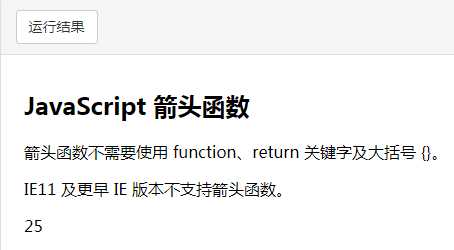
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>JavaScript 箭头函数</h2> <p>箭头函数不需要使用 function、return 关键字及大括号 {}。</p> <p>IE11 及更早 IE 版本不支持箭头函数。</p> <p id="demo"></p> <script> const x = (x, y) => x * y; document.getElementById("demo").innerHTML = x(5, 5); </script> </body> </html>

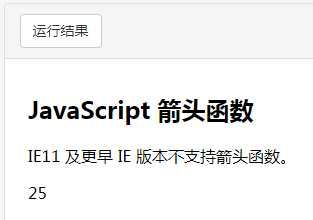
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>JavaScript 箭头函数</h2> <p>IE11 及更早 IE 版本不支持箭头函数。</p> <p id="demo"></p> <script> const x = (x, y) => { return x * y }; document.getElementById("demo").innerHTML = x(5, 5); </script> </body> </html>

标签:ie11 字符 表达式 hello 属性 返回结果 head img asc
原文地址:https://www.cnblogs.com/tszr/p/10943515.html