标签:about OLE test nta blog 技术 logo main html
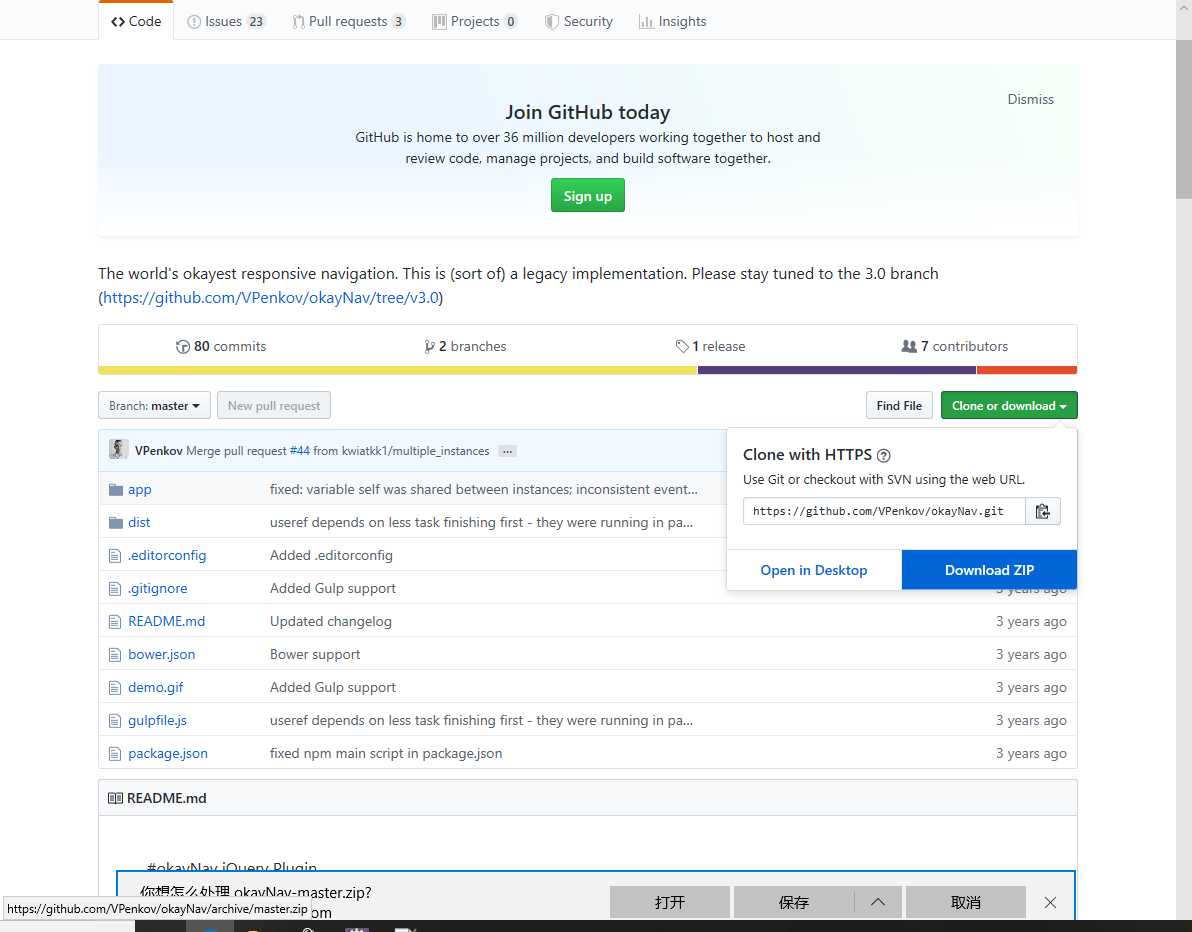
首先到 https://github.com/VPenkov/okayNav 这个网站里面把代码下载下来

下载之后解压出来,解压后打开文件app

然后创建一个HTML文档
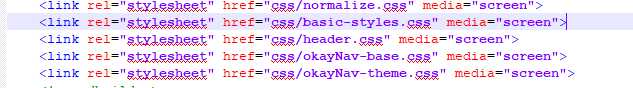
然后倒入css的样式
样式:

代码:

然后倒入js文件

代码:

然后在文本前面加入这些代码:
1 <header id="header"> 2 <a class="site-logo" href="#"> 3 Logo 4 </a> 5 6 <nav role="navigation" id="nav-main" class="okayNav"> 7 <ul> 8 <li><a href="#">Home</a></li> 9 <li><a href="#">Shop</a></li> 10 <li><a href="#">Blog</a></li> 11 <li><a href="#">Services</a></li> 12 <li><a href="#">Contacts</a></li> 13 <li><a href="#">About us</a></li> 14 <li><a href="#">Testimonials</a></li> 15 </ul> 16 </nav> 17 </header><!-- /header -->
在文本后面加入:
1 <script type="text/javascript"> 2 var navigation = $(‘#nav-main‘).okayNav(); 3 </script>
然后保存就可以运行了
标签:about OLE test nta blog 技术 logo main html
原文地址:https://www.cnblogs.com/q2546/p/10945203.html