标签:例子 首字母 背景图片 组成 计划 名称 java 焦点 组合
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
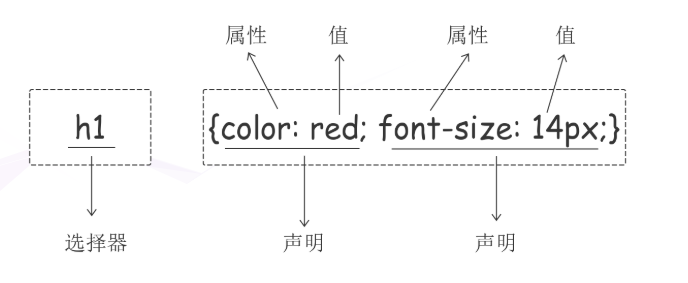
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*这是注释*/<p style="color: red">Hello world.</p><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head><link href="mystyle.css" rel="stylesheet" type="text/css"/>推荐使用外部样式,把样式表和HTML文件分开来写
p {color: "red";}#i1 {
background-color: red;
}.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}* {
color: white;
}通用选择器会把HTML文件中的所有元素选中,意味着网页会以同一种CSS样式进行渲染,故不推荐此选择器
<div class="gradefather"> hello1
<div class="father">hello2
<p class="son">hello4</p>
</div>
<p>hello3</p>
<p>hello5</p>
</div>A B:后代选择器,A 标签下的所有B
div p { #div下所有p标签
font-size:20px;
color:green;
}A>B:子选择器,仅仅儿子级别会选中
gradefather>p {#gradefather的子标签,仅hello3 hello5 会作用
font-size:20px;
color:red;
}
.father>p {#father的子标签,仅hello4 会作用
font-size:20px;
color:red;
}
A+B:毗邻选择器,仅仅相邻的同级别(兄弟sibling)第一个会选中.
father+p { #father的第一个邻居,仅仅hello3会作用
font-size:20px;
color:green;
}/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
标签内没有属性,但是可以自定义属性获得该属性对应的键值
<p>
<li unname> test for</li>
<li unname = '123'>test for </li>
<li unname >test for </li>
</p>
li[unname] {
color: red;
}
li[unname = '123'] {
color: red;
}
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
如果要定义伪类选择器,必须严格的按照上面的顺序进行从上到下写
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}

width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
font-family可以把多个字体名称作为一个组数据来保存,会加载能够被他加载的第一种字体。这个就是字体加载的备选计划,当然只会有一个方案最终会实行。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}p {
font-size: 14px;
}字体大小推荐使用12,16 24,48px
font-weight用来设置字体的字重(粗细)
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。约靠近0会变得越不透明。
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
实例:
将a标签中默认的下划线去到
a {
text-decoration: none;
}/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/为了减少客户端请求服务端的次数,会把很小的图片凑成一张图,通过对图片的定位来展示不同的图片。比如抽屉网
边框属性
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}通常使用简写方式:
#i1 {
border: 2px solid red;
}边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。可以用来展示用户头像
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
标签:例子 首字母 背景图片 组成 计划 名称 java 焦点 组合
原文地址:https://www.cnblogs.com/ruhai/p/10946493.html