标签:字母 sof span com 网页 mcu sans 名称 osi
css
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
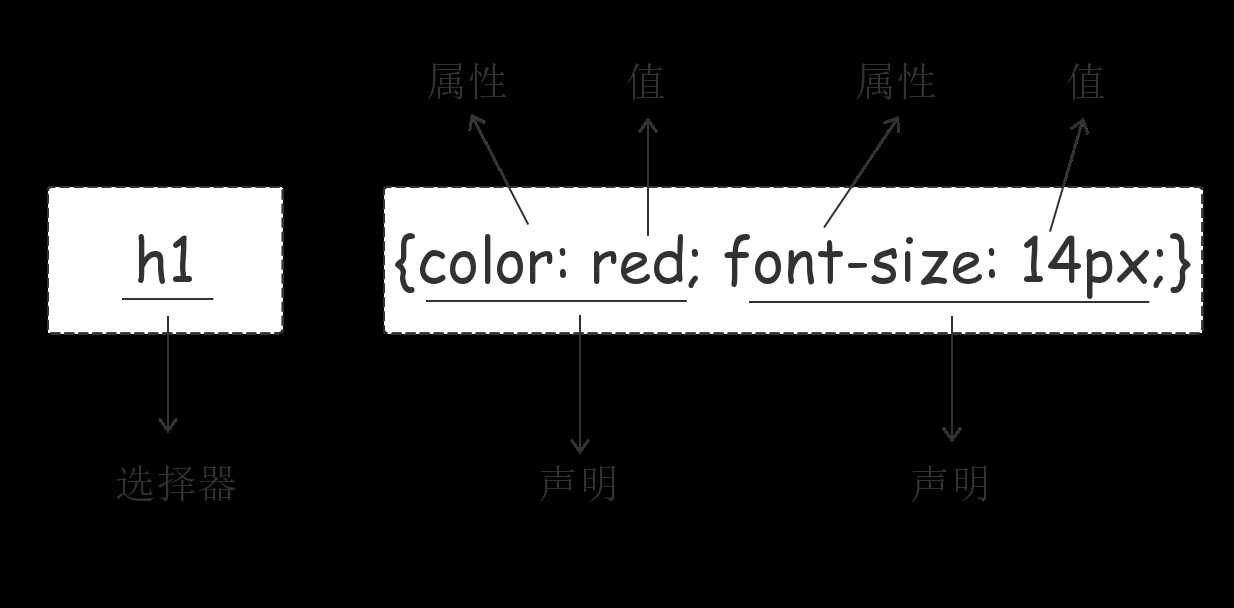
每个CSS样式由两个组成部分:选择器和声明
css 的几种引入方式
行内样式:行内式是在标记的style属性中设定CSS样式
<p style="color: red">Hello world.</p>
内部样式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式:外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器
基本选择器
元素选择器
p {color: "red";}
ID 选择器
#i1 {
background-color: red;
}
类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
·
* {
color: white;
}
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
分组和嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪元素选择器
常用的给首字母设置特殊样式
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
css属性相关
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
font-weight用来设置字体的字重(粗细)
背景属性
/*背景颜色*/
background-color: red; /*背景图片*/ background-image: url(‘1.jpg‘);
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/ background-repeat: no-repeat; /*背景位置*/ background-position: left top;
/*background-position: 200px 200px;*/
边框
边框属性
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
border radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
标签:字母 sof span com 网页 mcu sans 名称 osi
原文地址:https://www.cnblogs.com/legend27/p/10946475.html