标签:jsb 伪类 pytho 开始 XML height oldboyedu 结束 vbr
1.CSS语法介绍
1.1
什么是CSS:
CSS(cascading Style Sheet ,层叠样式表)定义如何显示HTML元素 当前浏览器独到一个样式表,他就胡按照这个样式表来对文档格式化(渲染)
1.2 注释:学一门语言先学他的注释。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p {color:blue}*/ ——————>>>单行注释:/**/
</style>
</head>
<body>
<p style="color: red">我是一个p标签</p>
</body>
</html>
/*xx功能区css样式区开始*/
p {color: blue}
/*xx功能区css样式区结束*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<style>-->
<!--p {color:blue}--> ====>多行注释
<!--</style>-->
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<p style="color: red">我是一个p标签</p>
</body>
</html>
2.CSS语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
css语法实列
语法结构: 选择器 {属性:属性值;属性:属性值。。。}
<p style="color: red">我是一个p标签</p>
3.css 的3种引入方式
3.1 head内style 标签内部直接书写css代码,但是不太建议大规模使用
<p style="color: red">我是一个p标签</p> ----直接打印red以自己的优先
3.2 link标签引入外部css文件
外部样式就是将css写在一个单独的文件中,然后页面进入即可,推荐此方式使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {color:red}
</style>
<link rel="stylesheet" href="mycss.css"> ====link 引用我们自己定义的一个css文件
</head>
<body>
<p >我是一个p标签</p>
</body>
</html>
这里会打印一个blue 优先级的问题 ==》谁离选择器近就优先打印
/*xx功能区css样式区开始*/ =====css外部文件
p {color: blue}
/*xx功能区css样式区结束*/
3.3 head内style 直接书写css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> ===在head内部直接 书写style样式代码
p {color:red}
</style>
<!--<link rel="stylesheet" href="mycss.css">-->
</head>
<body>
<p >我是一个p标签</p>
</body>
</html>
4.学习CSS的流程
4.1、先学习如何查找标签
1.1 基本选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span {color: red;} ===zai head 内部直接设定style 样式 线面所有的span 都是red </style> </head> <body> <span >span</span> <div> <p>p <span>span</span> </p> </div> </body> </html>
1.2 id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*span {color: red;}*/ #s1 {font-size: 24px} ====#s1 线面的id选择器span 样式以24字体显示 </style> </head> <body> <span id="s1">span</span> <div> <p>p <span>span</span> </p> </div> </body> </html>
1.3 类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*span {color: red;}*/ /*#s1 {font-size: 24px}*/ .c1 {color: blue;} 注意是点.c1 {属性:属性值} </style> </head> <body> <span id="s1">span</span> <div class="c1">div <p>p <span>span</span> </p> </div> <div class="c1">div</div> </body> </html> span div 蓝色 p span 蓝色 div 蓝色
1.4通用选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*span {color: red;}*/ /*#s1 {font-size: 24px}*/ /*.c1 {color: blue;}*/ * {color: orange} =====* 通用选择器 是拥有的style都是橘色 </style> </head> <body> <span id="s1">span</span> <div class="c1">div <p>p <span>span</span> </p> </div> <div class="c1">div</div> </body> </html
2.组合选择器:
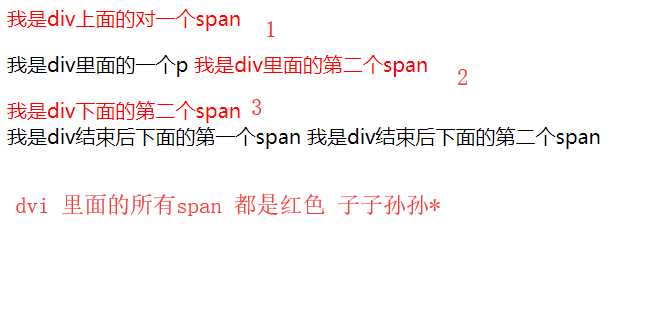
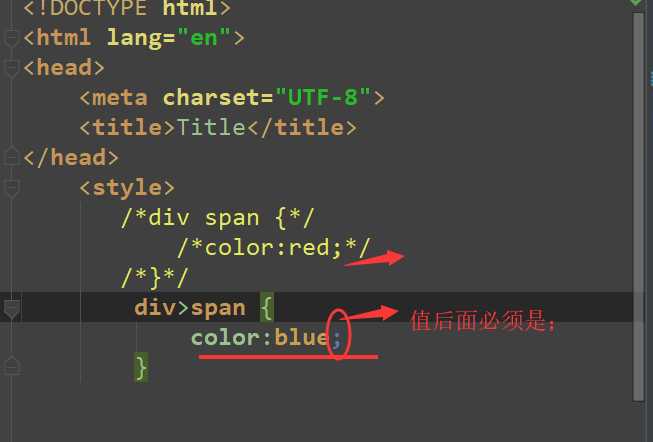
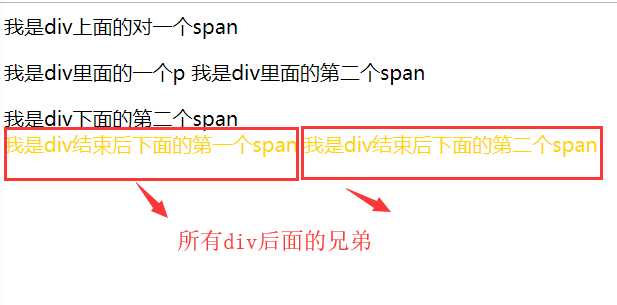
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*儿子选择器div里面的第一阶级从属red*/ /*div span {*/ /*color:red;*/ /*}*/ /*div>span {*/ /*color:blue;*/ /*}*/ /*div结束后的第一个选择器:毗邻选择器 对下不对上*/ div+span { color: green; } /*!*弟弟选择器*!*/ /*!*<div>结束后后面的所有的兄弟*!*/ /*div~span {*/ /*color: gold;*/ /*}*/ </style> <body> <div> <span>我是div上面的对一个span</span> <p> 我是div里面的一个p <span>我是div里面的第二个span</span> </p> <span>我是div下面的第二个span</span> </div> <span>我是div结束后下面的第一个span</span> <span>我是div结束后下面的第二个span</span> </body> </html>
后代选择器(css代码如上)

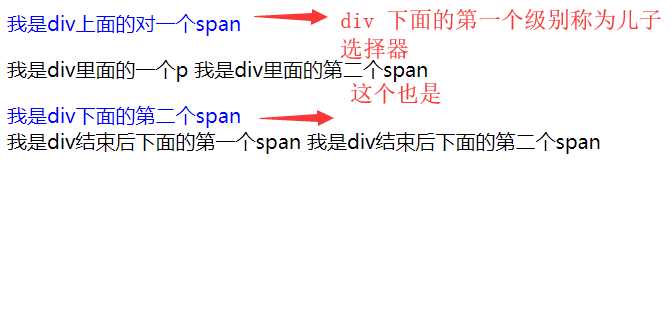
儿子选择器(css代码如上)


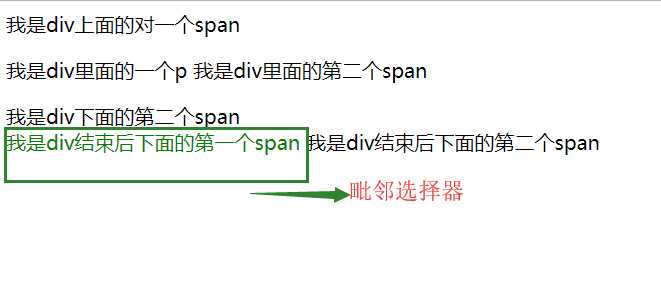
毗邻选择器

弟弟选择器

3.属性选择器
1.class 标签类属性(******重点)可以有多个值>>
咱们可以将它理解为python中的面向对象的继承<!DOCTYPE html>
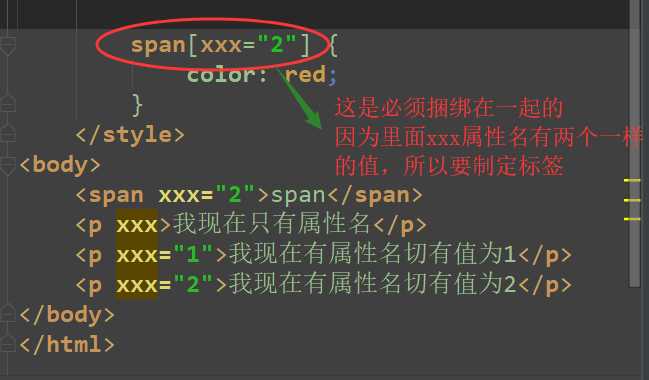
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*只要有xxx属性名的标签都找到*/ /*[xxx] {*/ /*color: red;*/ /*}*/ /*只要标签有属性名为xxx并且值为1的*/ /*[xxx=‘1‘] {*/ /*color:blue;*/ /*}*/ /*用于选取带有指定属性和带有值的(元素)标签*/ span[xxx="2"] { color: red; } </style> <body> <span xxx="2">span</span> <p xxx>我现在只有属性名</p> <p xxx="1">我现在有属性名切有值为1</p> <p xxx="2">我现在有属性名切有值为2</p> </body> </html>
1.1class:用于选取带有指定属性的元素

2.2 用于指定选取带有指定属性的值和元素

补充:分组与嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
1.分组:
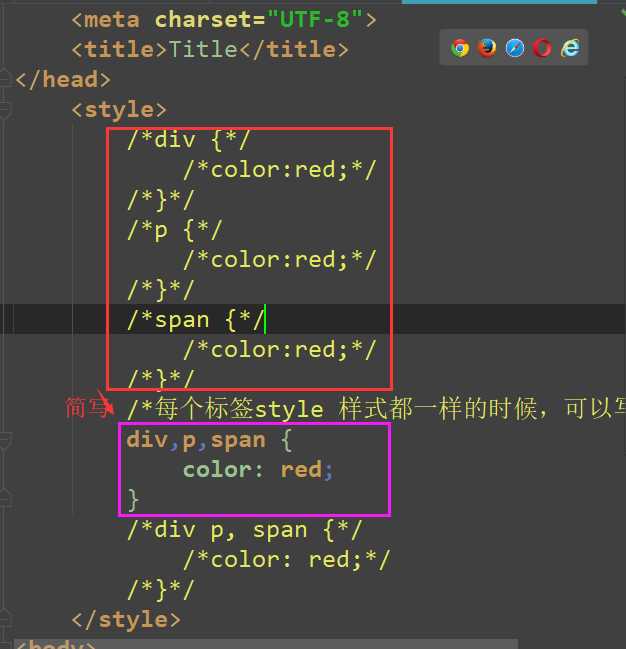
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*div {*/ /*color:red;*/ /*}*/ /*p {*/ /*color:red;*/ /*}*/ /*span {*/ /*color:red;*/ /*}*/ /*每个标签style 样式都一样的时候,可以写成*/ div,p,span { color: red; } /*div p, span {*/ /*color: red;*/ /*}*/ </style> <body> <div>div</div> <p>p</p> <span>span</span> </body> </html>
如图:
2.嵌套:
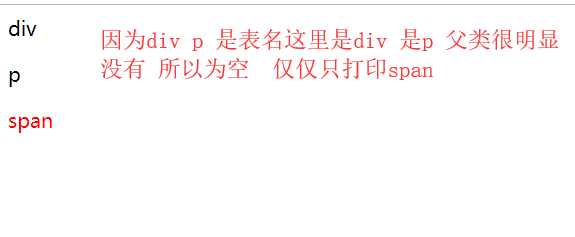
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*div {*/ /*color:red;*/ /*}*/ /*p {*/ /*color:red;*/ /*}*/ /*span {*/ /*color:red;*/ /*}*/ /*每个标签style 样式都一样的时候,可以写成*/ /*div,p,span {*/ /*color: red;*/ /*}*/ div p, span { color: red; } </style> <body> <div>div</div> <p>p</p> <span>span</span> </body> </html>
如图:

4.伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*未访问(未点击过)的链接显示红色 =点过后变成visited颜色*/ a:link { color:red; } /* 鼠标移动到链接上 */ a:hover { color: green; } /* 选定的链接 */ a:active { color: black; } /* 已访问的链接 */ a:visited{ color: yellow; } /*输入款获取焦点时样式*/ a:focus{ color: red; } </style> </head> <body> <a href="https://www.oldboyedu.com">老男孩</a> <a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">校花网</a> <input type="text">输入框 </body> </html>
5.伪元素选择
first-letter
常用的给首字母设置特殊样式
/*first-letter*/
/*常用的给首字母设置特殊样式*/
p:first-letter{
font-size: 48px;
color: red;

before /*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color: blue;
font-size:24px;
}

after /*在每个<p>元素之后插入内容*/
p:after {
content:"?";
color:red;
font-size: 48px;
}

2.如何给查找到的标签设置样式
标签通常都必须有的属性
id 用来唯一标识标签
class 标签类属性(******),可以有多个值
ps:你可以把它理解成python面向对象的继承
你可以给任意的标签加任意的属性名和属性值
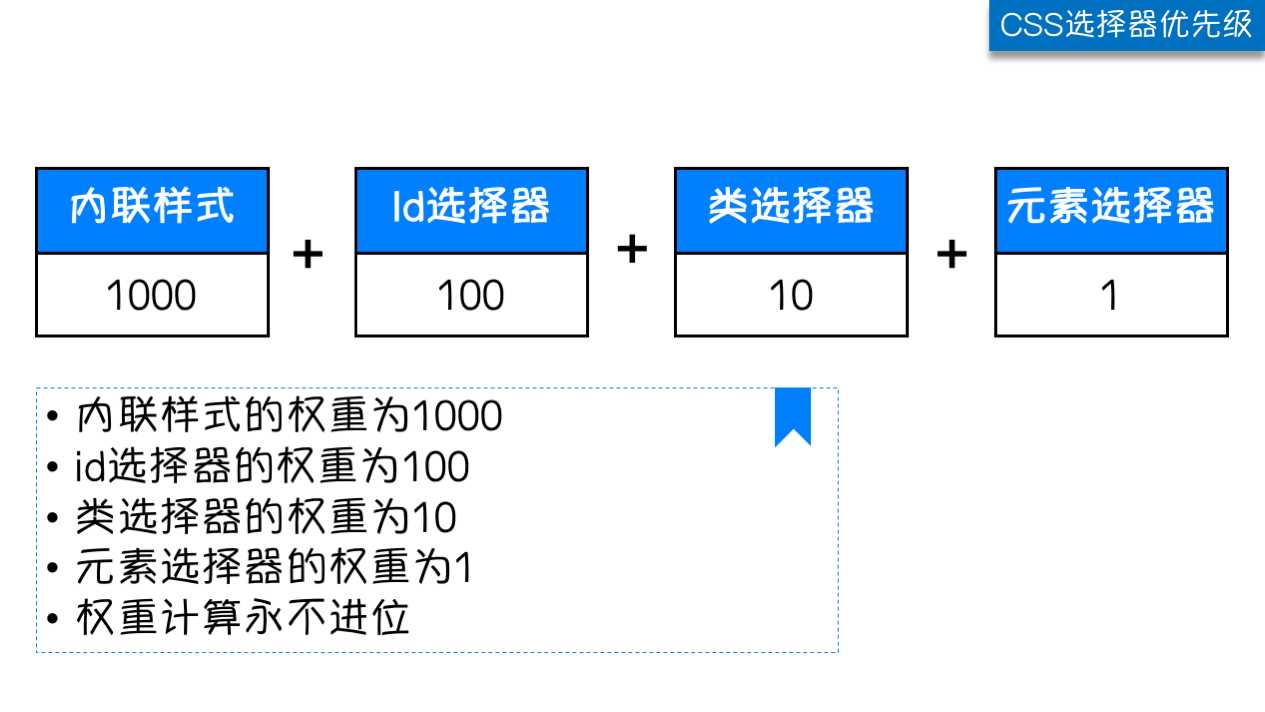
研究选择器优先级
相同选择器 不同的引入方式 就进原则 谁越靠近标签谁输了算
不同选择器 相同的引入方
行内样式 >id 选择器>类选择>标签选择> 基于精准度
层内最为精准,就近原则

3、文本属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p {text-align: center; =====居中 熟记text-laign /*text-decoration: underline;*/ ===下划线 /*text-decoration: overline;*/ ====上划线 /*text-decoration: line-through;*/
text-indent: 12px; } </style> </head> <body> <p>可以把多个具体名称作为</p> <a href="http://www.xiaohuar.com">校花网</a> </body> </html>

删除线

3.1背景属性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 800px; 宽度 height: 600px; 高度 /*background-color: blue;*/ ===背景 /*background-image: url("1.jpg");*/ /*background-repeat: no-repeat;*/ ==没有重复 /*background-position: center ;*/ 位置居中 background: no-repeat center url(1.jpg)blue; =====这是设置图片和背景(blue)把url图片放入中间 } </style> </head> <body> <div ></div> </body> </html>
3.2背景图片设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
background-color: tomato;
}
.box{
height: 400px;
background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559150132935&di=4a3b03ad494cb6d9858e5152b4e28268&imgtype=0&src=http%3A%2F%2Ftx.haiqq.com%2Fuploads%2Fallimg%2F170508%2F051S43920-9.jpg");
background-attachment: fixed; ===固定图片
}
.c2{
height: 400px;
background-color: red;
}
.c3{
height: 400px;
background-color: fuchsia;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="box"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
33.3 边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ /*border-width: 3px;*/ /*border-style: dashed;*/ /*border-color: red;*/ border:4px solid red; ==== 4px 是边框宽度 solid 是方体 red 是边框颜色 } </style> </head> <body> <div>div</div> </body> </html>
3.4 画圆:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; 宽度 height: 400px; 高度 background-color: red; 内部颜色 border: 3px solid black; ===三要素变宽 方块 线颜色 border-radius: 50%; === 以后就按50%半径画 边 } </style> </head> <body> <div></div> </body> </html>
3.5 display 属性:
1.将块二状 转为行内标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div {*/ /*display: none;*/ /*}*/ div { display:inline; } </style> </head> <body> <div>div</div> <div>div</div> <span>span</span> <span>span</span> </body> </html> >>>> div div
2.将行内标签转为块状 (行内标签是没有设置长宽属性的)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div {*/ /*display: none;*/ /*}*/ /*div {*/ /*display:inline;*/ /*}*/ span { display: block; } /*将选择的标签既具有行内标签特点又有块儿级标签的特点*/ span { display: inline-block; height: 400px; width: 400px; background-color: red; border: 3px solid black; } </style> </head> <body> <div>div</div> <div>div</div> <span>span</span> <span>span</span> </body> </html>
标签:jsb 伪类 pytho 开始 XML height oldboyedu 结束 vbr
原文地址:https://www.cnblogs.com/mofujin/p/10946879.html