标签:效果 背景图 关于 单行 type 默认 round 边框颜色 back
注释:
/*需要注释的内容*/
/*
需要注释的多行内容
*/
使用css样式的三种方式:
????1、head内style标签内部直接写css代码
????2、link标签引入外部css文件
????3、直接在标签内部通过style属性书写css样式
?
如何查找标签
????基本选择器:



4、通用选择器

????组合选择器如:div和span
Div span
Div下的sapn
Div > span
????????所有父类是div的span
Div+span
????紧接着div后面的span元素
Div~span
Div后面所有的span标签
?
属性选择器:
????1、[xxx]
????????只要有xxx属性名的标签都找到
????2、[xxx="1"]
????????只要标签有属性名为xxx并且值为1
????3、p[xxx="2"]
????????P标签内必须有属性名为xxx并且值为2的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
[xxx] {
color:red;}
[xxx=‘1‘] {
color: blue;}
p[xxx=‘2‘] {
color:green;}
</style>
</head>
<body>
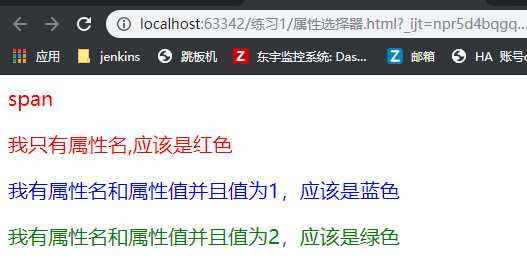
<span xxx="2">span</span>
<p xxx>我只有属性名,应该是红色</p>
<p xxx="1">我有属性名和属性值并且值为1,应该是蓝色</p>
<p xxx="2">我有属性名和属性值并且值为2,应该是绿色</p>
</body>
</html>
输出结果:

????分组与嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分组与嵌套</title>
<style>
div {color: red;}
p {color: red;}
span {color: red;}
/*分组*/
div,p,span {color: blue;}
/*嵌套:不同的选择器可以共用一个样式*/
/*后代选择器与标签组合使用*/
div p,span {color:red;}
</style>
</head>
<body>
<div>这是div标签,蓝色</div>
<p>这是p标签,蓝色</p>
<span>这是span标签,蓝色</span>
</body>
</html>
结果:

可以判断当标签选择器、分组、后代选择器和标签选择器组合使用时——标签选择器优先级最高
????伪装选择器
a:link
a:visited
a:hover
a:acitve
Input:focus {
????????outline:none;
????????background-color:#eee
}
?
????针对首字母设置特殊样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style>
p:first-letter{font-size: 48px;color: red;}
</style>
</head>
<body>
<p>测试字体大小和颜色</p>
</body>
</html>

????在每个<p>元素之前插入内容before
<style>
p:before{content: "*";color: red;}
</style>
????在每个<p>元素之后插入内容after
<style>
p:after{content: "*";color: red;}
</style>
?
????????元素的权重:
?
设置宽和高:
????宽度:width
????高度:height
关于字体设置:
?
文本对齐:
对文字装饰:
????通过text-decoration属性来实现特殊效果
????????None????????默认,标准的文本不加任何特殊效果
????????Underline????文本下一条直线
????????Overline????????文本上一条直线
????????Linherit????????继承父类text-decoration属性
?
????????首行缩进:
????????????Text-index: 像素值
????????设置背景颜色
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置背景颜色</title>
<style>
div {
width: 400px;
height: 200px;
background-color: green;
/*background: no-repeat url("http://pic37.nipic.com/20140110/17563091_221827492154_2.jpg");*/}
</style>
</head>
<body>
<div></div>
</body>
</html>

参数介绍:
????????repeat:背景图片平铺满整个页面
????????repeat-x:背景图片在横向方向平铺
????????repeat-y:背景图片在垂直方向平铺
????????no-repeat:不平铺
????
?
????设置边框:
????????border-width????边框像素
????????border-style????边框样式(none:默认无边框,dotten:点状虚线边框,dashed:举行虚线边框,solid:实线边框)
????????border-color????边框颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
border: 3px solid black;
border-radius: 50%;}
</style>
</head>
<body>
<div></div>
</body>
</html>
?

????
标签:效果 背景图 关于 单行 type 默认 round 边框颜色 back
原文地址:https://www.cnblogs.com/yangzhaon/p/10947143.html