标签:声明 doc htm div icon图标 环境 html注释 char utf-8
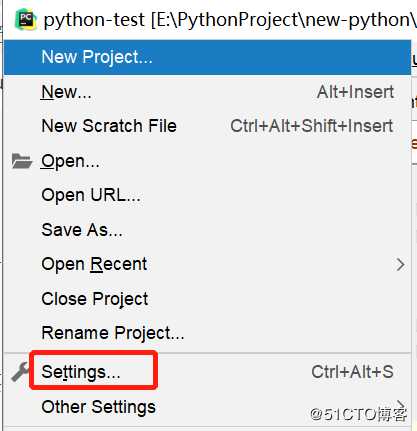
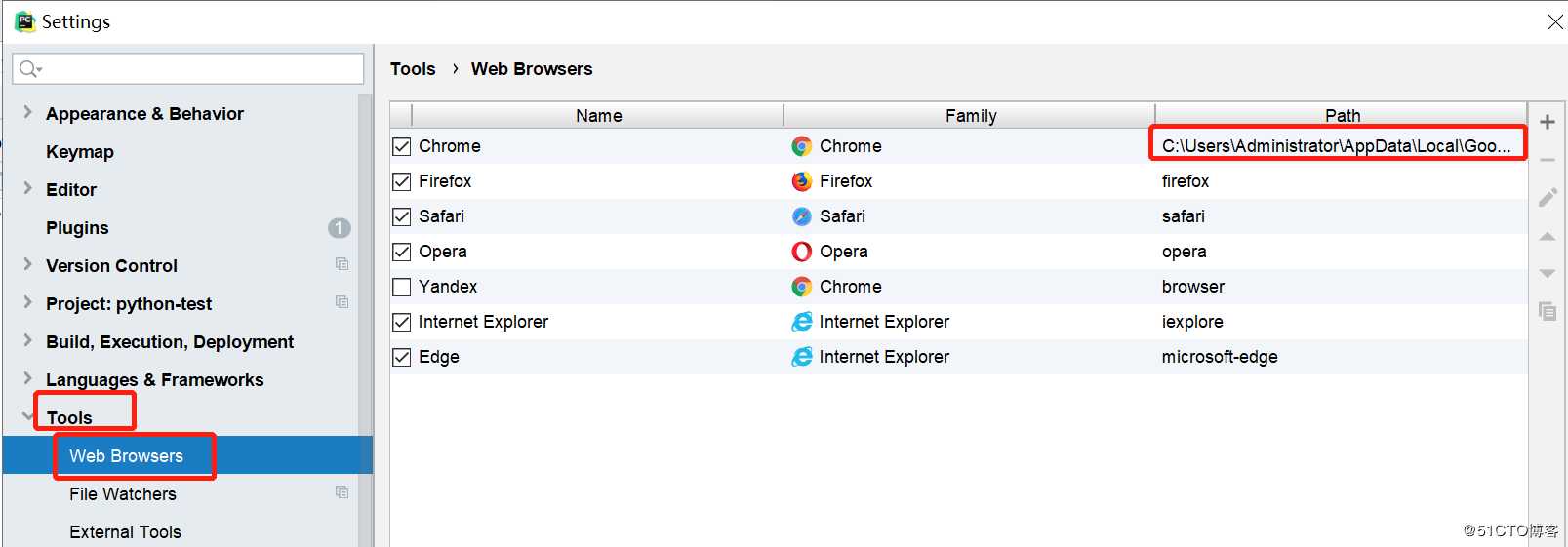
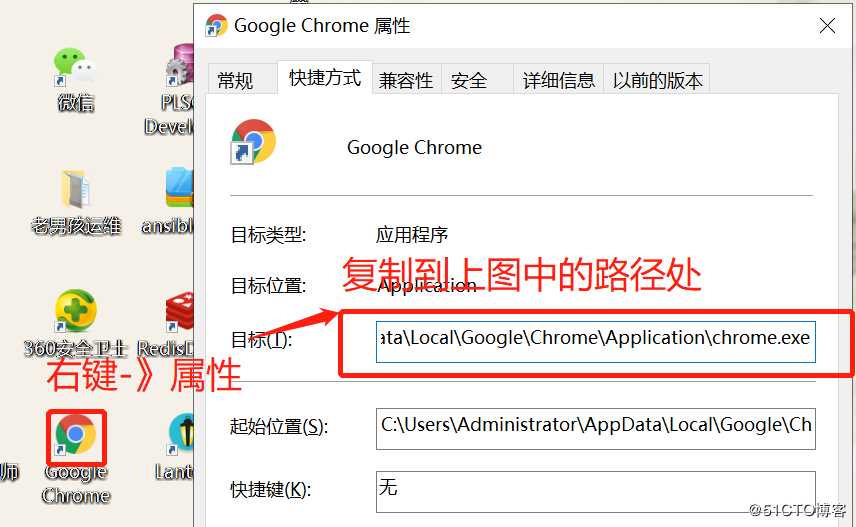
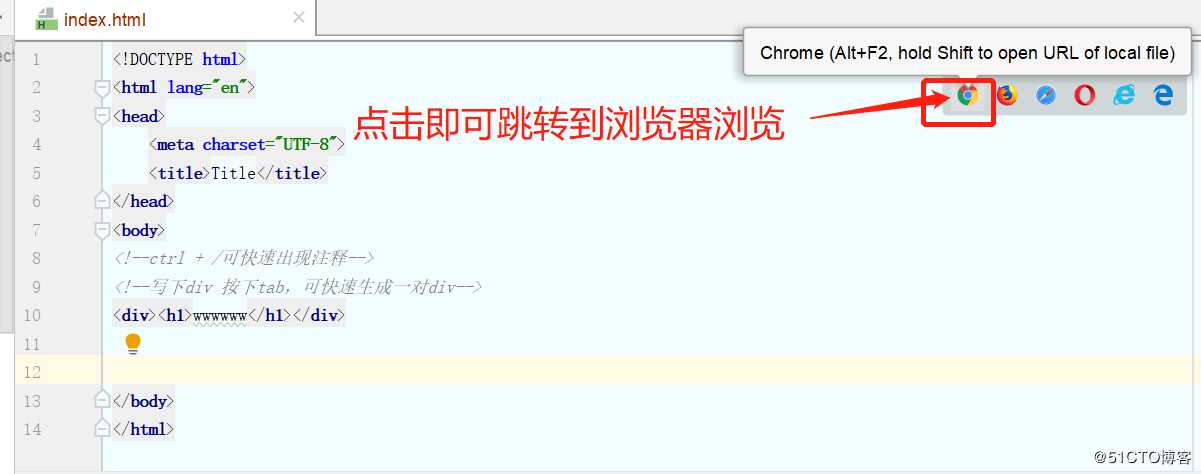
1.HTML开发环境pycharm中编辑html代码



1.标签使用英文的<>,如<html lang="en">,<head>
2.标签通常是成对出现,如<div><h1>wwwwww</h1></div>
3.标签是可以嵌套的,如<div><h1>wwwwww</h1></div>,但不是所有标签都支持相互嵌套
4.标签不区分大小写,通常都是用小写<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>
说明:
1.<!DOCTYPE HTML>是文档声明,必须写在第一行,表明是HTML文档
2.<head>...</head>是头部标签
常见的头部元素有<title>,<meta>,<link>,<style>,<script>
3.<body>...</body>是网页的主要内容,有<div>,<h1>等,会在浏览器中显示出效果
1.快捷键 ctrl + /可快速出现注释
<!--ctrl + /可快速出现注释-->
<!--写下div 按下tab,可快速生成一对div-->
2.注释中可直接使用回车换行
3.习惯用注释把HTML代码包裹起来
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
4.HTML注释不支持嵌套
5.HTML注释不能写在HTML标签中描述了文档的各种属性和信息
包含文档标题、编码方式及URL等信息<head lang=‘en‘>
<!-- 标题-->
<title>标题信息</title>
<!-- 编码-->
<meta charset="UTF-8">
<link>
<!-- icon图标(网站的图标)-->
<link rel="icon" href="fav.ico">
<!-- 引入外部样式css文件-->
<link rel="stylesheet" href="mystyle.css">
<!-- 内部样式表-->
<style type=‘text/css‘></style>
<!-- 引入外部js文件-->
<script type=‘text/javascript‘></script>
</head>1.meta标签中提供的信息是用户不可见的
2.meta标签有两个属性,http-equiv和name"http-equiv属性"
帮助浏览器正确的显示网页内容,与之对应的属性值为content
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">"name属性"
用于页面的关键字和描述,是写给搜索引擎看的
关键字可以使用多个,隔开,与之对应的属性值是content
content中的内容是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="我的商城,手机,电脑,笔记本">
<meta name="description" content="我的商城">标签:声明 doc htm div icon图标 环境 html注释 char utf-8
原文地址:https://blog.51cto.com/10983441/2402575