标签:add 属性 python image -- line 微信 spl 其他
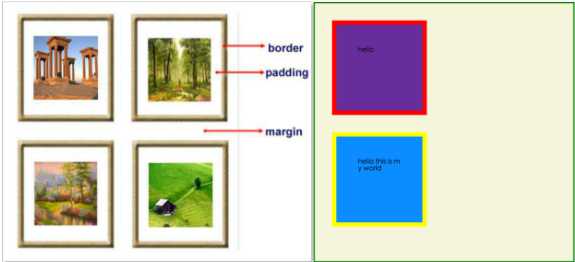
1、margin:用来调节盒子与盒子之间的距离(标签与标签的距离)
2、border:盒子的包装厚度(边距)
3、padding:内部物体与盒子之间距离(文本与边框之间的距离)
4、物体大小(文本内容)

单边外边距属性
1 margin-top:100px;
2 margin-bottom:100px;
3 margin-right:50px;
4 margin-left:50px;
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
margin: 0 auto;
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;
body的边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{ border: 1px solid; background-color: cadetblue; }
解决:
body{ margin: 0; }
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute,固定定位和浮动float才会脱离文档流。
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
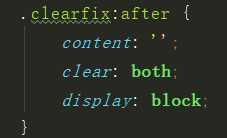
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
也可以简写:
伪元素清除法



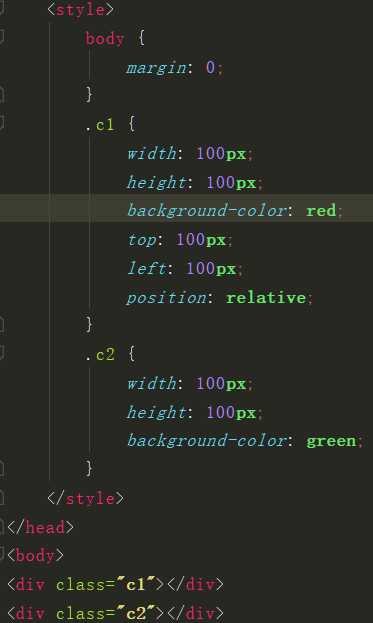
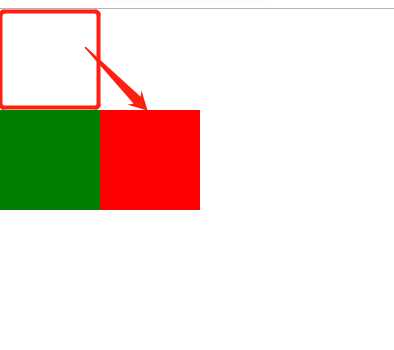
1、相对定位:相对于标签本身原来的位置
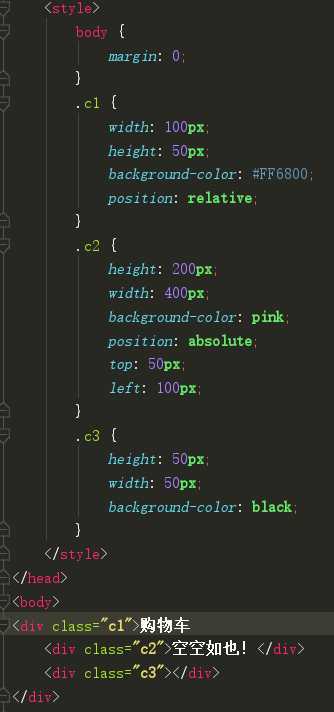
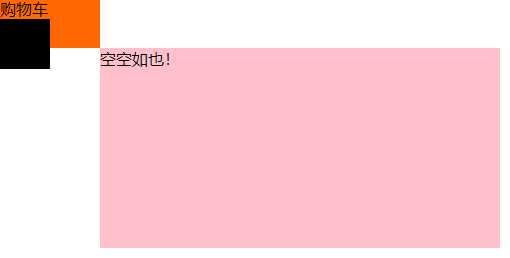
2、绝对定位:相对于已经定位过的父标签(小米购物车)
3、固定定位:相对于浏览器窗口固定在某一个位置(回到顶部)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

结果:

定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。

结果:

fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

结果:

设置对象的层叠顺序。

用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

结果:

制作博客个人主页

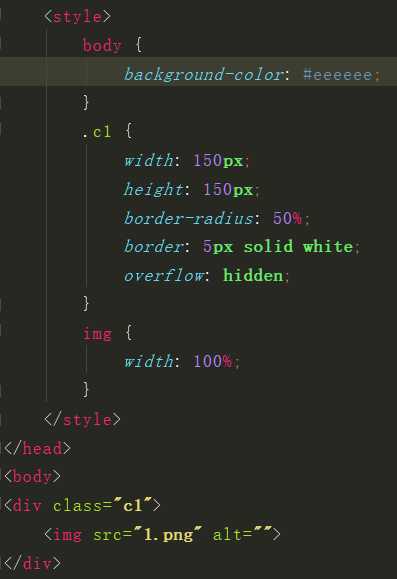
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cnblog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <div class="photo"> <img src="2.png" alt=""> </div> <div class="blog-name">Peter博客</div> <div class="blog-signature">代码改变世界</div> <div class="blog-info"> <ul> <li><a href="https://www.cnblogs.com/zhengyuli/" target="_blank">关于我</a></li> <li><a href="https://www.cnblogs.com/zhengyuli/" target="_blank">微博</a></li> <li><a href="https://mp.weixin.qq.com/" target="_blank">微信公众号</a></li> </ul> </div> <div class="blog-course"> <ul> <li><a href="https://www.python.org/" target="_blank">#Python</a></li> <li><a href="https://www.java.com/zh_CN/" target="_blank">#Java</a></li> <li><a href="https://golang.google.cn/" target="_blank">#Go</a></li> </ul> </div> </div> <div class="blog-right"> <a href="" id="a1" class="top"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559218464939&di=70dc643a56acf176a55cab44c6233c25&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fmobile%2F2018-12-14%2F5c136f6f2db06.jpg%3Fdown" alt=""></a> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">本周安排</span> <span class="date">2019-05-30</span> </div> <div class="article-body"> <p>学习前端HTML,CSS,JavaScript</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Go</span> </div> </div> <div class="back-top"> <a href="#a1"><img src="3.png" alt=""> </a> </div> </div> </body> </html>

body { margin: 0; /*background-color: #f0f0f0;*/ background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559810898&di=a9bdb917d5f50930eb1c0e2d046f1167&imgtype=jpg&er=1&src=http%3A%2F%2Fuploads.5068.com%2Fallimg%2F171116%2F1-1G116135459.jpg"); background-size: 100%; } a { text-decoration: none; } a:link { color: #8104a6;; } ul { list-style-type: none; padding-left: 0; } .blog-left { height: 100% ; width: 20%; background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559214289294&di=e89ca12725df7e9ac2ad944998133c4d&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn%2Fw640h1116%2F20180129%2F89eb-fyqzcxh9922388.jpg"); background-size: 150%; position: fixed; float: left; } .photo { width: 150px; height: 150px; border: 5px solid white; border-radius: 50%; overflow: hidden; margin: 20px auto; } .photo>img { width: 100%; } .blog-name,.blog-signature { text-align: center; padding: 5px; color: #fffd02; font-weight: bolder; } .blog-info a,.blog-course a { color: #000000; font-weight: bolder; } .blog-info a:hover .blog-course a:hover { color: white; } .blog-info ul,.blog-course ul { text-align: center; margin-top: 60px ; } .blog-right { float: right; width: 80%; } .article-list { background-color: rgba(255,255,255,0.5); margin: 20px 40px 20px 40px; box-shadow: 3px 3px 3px rgba(0,0,0,0.4); } .article-title { border-left: 5px solid red; } .title { font-size: 32px; margin-left: 10px; } .date { float: right; font-size: 18px; margin-top: 20px; margin-right: 10px; } .article-body { border-bottom: 1px solid black; } .article-body p { text-indent: 16px; font-size: 18px; } .article-bottom span { margin-left: 20px; } .back-top { float: right; } .back-top >a>img { position: fixed; right: 40px; bottom: 20px; width: 50px; } .top { margin-top: 10px; } .blog-right >a >img{ margin-left: 40px; width: 80px; }
效果:

标签:add 属性 python image -- line 微信 spl 其他
原文地址:https://www.cnblogs.com/zhengyuli/p/10951502.html