标签:bsp set com alt 黑色边框 修改 char mic tle
推荐学习链接:css盒模型
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box">魔降风云变</div> </body> </html>
内容在左上角显示

如果我想要让字往右走。
#box{ width: 200px; height: 200px; background-color: red; padding-left: 20px ; } </style>
给盒子左边添加个pading,让盒子内容往右走。盒子变大了,从蓝框里面写

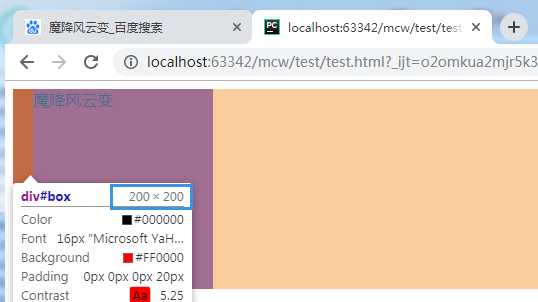
在一行上,因为你的pading增大使得盒子变大了,会导致整个页面布局出现混乱。为了使盒子大小不变,pading增加了多少,盒子就相应减少多少
<style> #box{ width: 180px; height: 200px; background-color: red; padding-left: 20px ; } </style>

pading用的好能起到很多效果,下面那里就是pading挤出来的:

1.2、边框border
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box{ width: 300px; height: 300px; background-color: red; border: 1px solid #000; } </style> </head> <body> <div id="box"></div> </body> </html>
添加了一个黑色边框的div块

边框三要素,border: 1px solid #000; 粗细 线型 颜色,还可以单独来设置
<style> #box{ width: 300px; height: 300px; background-color: red; border-width: 4px; border-style: solid; border-color: blue; } </style>

边框可以表示上下左右,将左右加宽: 两个值表示 上下 左右
<style> #box{ width: 300px; height: 300px; background-color: red; border-width: 4px 10px; border-style: solid; border-color: blue; } </style>

边框还可以加四个值,应该是代表 上 右 下 左
<style> #box{ width: 300px; height: 300px; background-color: red; border-width: 4px 10px 15px 20px; border-style: solid; border-color: blue; } </style>

线型也可以修改,也可以四种:
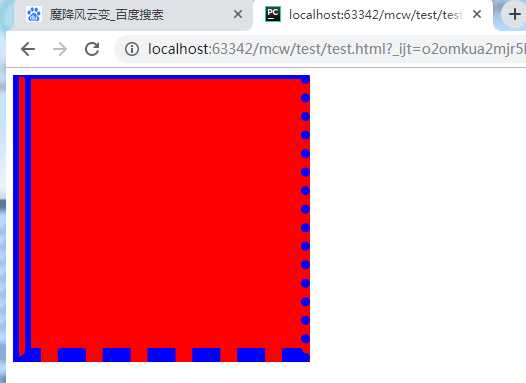
<style> #box{ width: 300px; height: 300px; background-color: red; border-width: 4px 10px 15px 20px; border-style: solid dotted dashed double; border-color: blue; } </style>
olid dotted dashed double; 实线 点 虚线 双线

AAS
标签:bsp set com alt 黑色边框 修改 char mic tle
原文地址:https://www.cnblogs.com/machangwei-8/p/10952023.html