标签:item scroll 居中 play 底部 mic enter out cti

样式为:
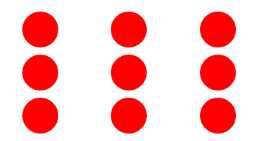
ul{
display: flex;
flex-wrap: wrap;//超出换行
}
li{
width: 33%;
height: 60px;
display: flex;
justify-content: center;//子元素水平居中 flex-end结尾 flex-start开头
align-items: center;//子元素垂直
}
div{
width: 50px;
height: 50px;
background-color: red;
border-radius: 50%;
}
html内容为
<ul>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
</ul>

标签:item scroll 居中 play 底部 mic enter out cti
原文地址:https://www.cnblogs.com/liruting/p/10952851.html