标签:存在 lan 方法 sts gen strong response flat points
Fiddler基本介绍:
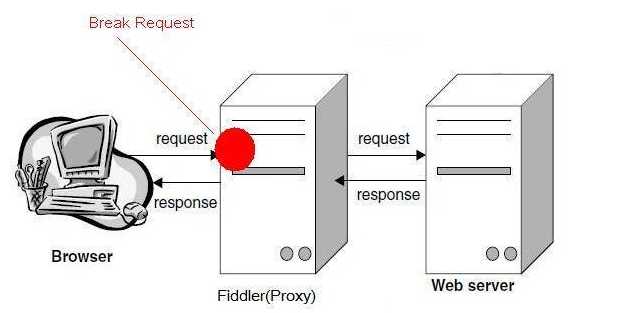
fiddler是一个很强大的抓包工具,原理是以一个代理服务器的形式进行工作的,默认的代理地址:127.0.0.1 端口8888,也可以自行设置。
什么是代理:
就是客户端和服务器端之间设置了一道关卡,客户端发送请求数据,代理服务器会将数据包进行拦截,代理服务器在冒充客户端发送数据到服务器,同理,服务器返回的数据,到代理服务器会进行拦截,冒充服务器发送数据到客户端。

fiddler可以抓取支持http代理的任意程序的数据包,如果要抓取HTTPS,则需要先安装证书。
HTTP协议:
HTTP:超文本传输协议,是一个基于请求与响应模式的,无状态的,应用层的协议,多数web开发都是建立于http协议下的。
HTTP工作过程:当我们请求一个超链接时,HTTP开始工作,客户端先发送一个请求到服务器,请求内容包含:协议版本号、请求地址、请求方式、请求头、请求参数,服务器收到请求后会做相应的处理,并将响应数据返回到客户端,响应内容包含:协议版本号、状态码、响应数据。这些过程都是http协议自动完成的,我们只需要输入链接,点击发送。详细信息参考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html
请求方式常有:GET/POST/PUT/DELETE
HTTP状态码主要分为5类:以1开头的代表请求已被接受,需要继续处理;
以2开头的代表请求已成功被服务器接收、理解、并接受;
以3开头的代表需要客户端采取进一步的操作才能完成请求;
以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;
以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对 请求的处理。
常见的状态码主要: 200:服务器成功处理了请求;404:未找到资源;500:内部服务器错误;503:服务器目前无法为请求提供服务;
302:请求的URL已临时转移;304:客户端的缓存资源是最新的,要客户端使用缓存
每个状态码的详细信息:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin
fiddler工具的使用:
Fiddler是一个很好用的抓包工具,可以将网络传输发送与接收的数据包进行截获、重发、编辑等操作。也可以用来检测流量。
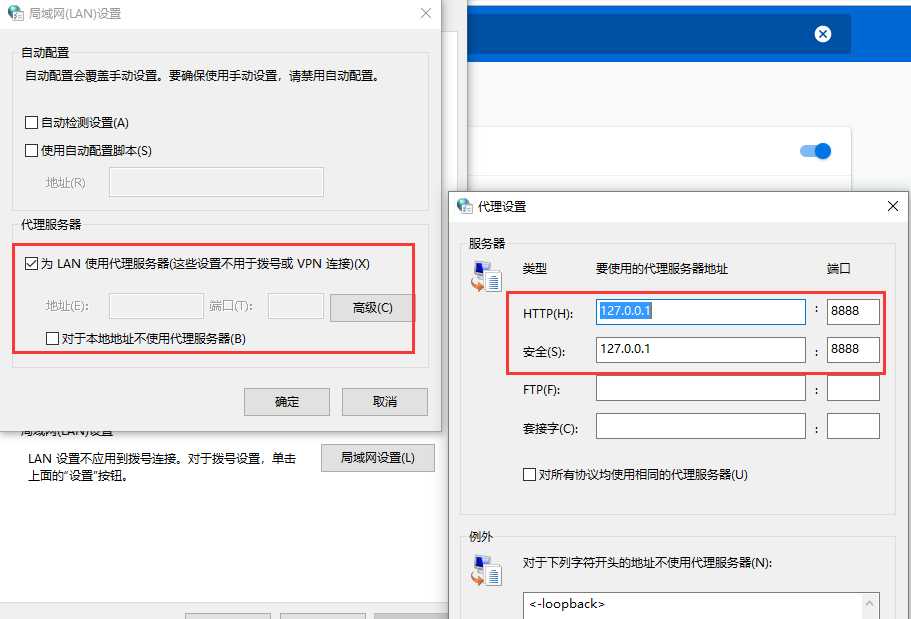
Fiddler安装后,设置的端口默认为8888,当Fiddler启动后,默认将IE的代理设为了127.0.0.1:8888,而其他如谷歌浏览器需要手动设置代理后才可以抓包。设置内容如图:
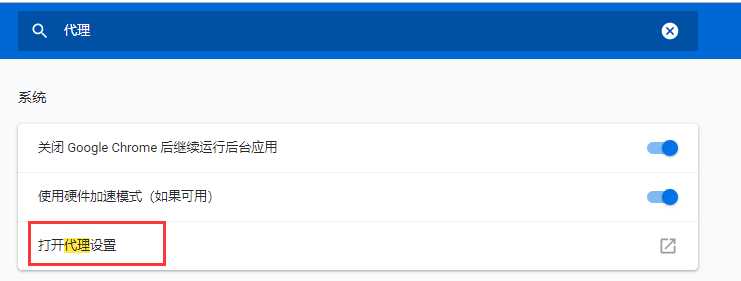
点击右上角三个竖点点,点击设置,搜索框输入:代码,打开“打开代理设置”

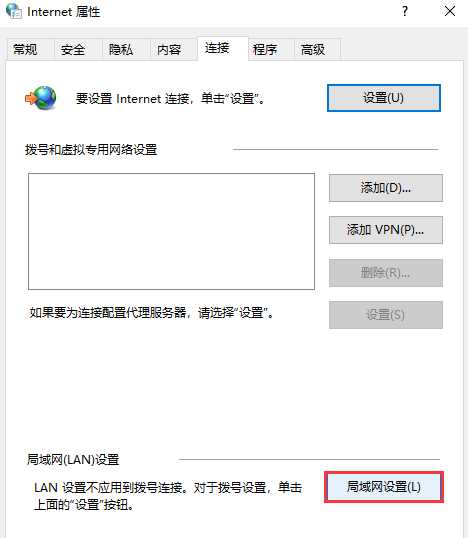
点击“局域网设置”


1)要使用Fiddler进行抓包,首先需要确保Capture Traffic是开启的(安装后是默认开启的),勾选File->Capture Traffic,也可以直接点击Fiddler界面左下角的图标开启和关闭抓包。

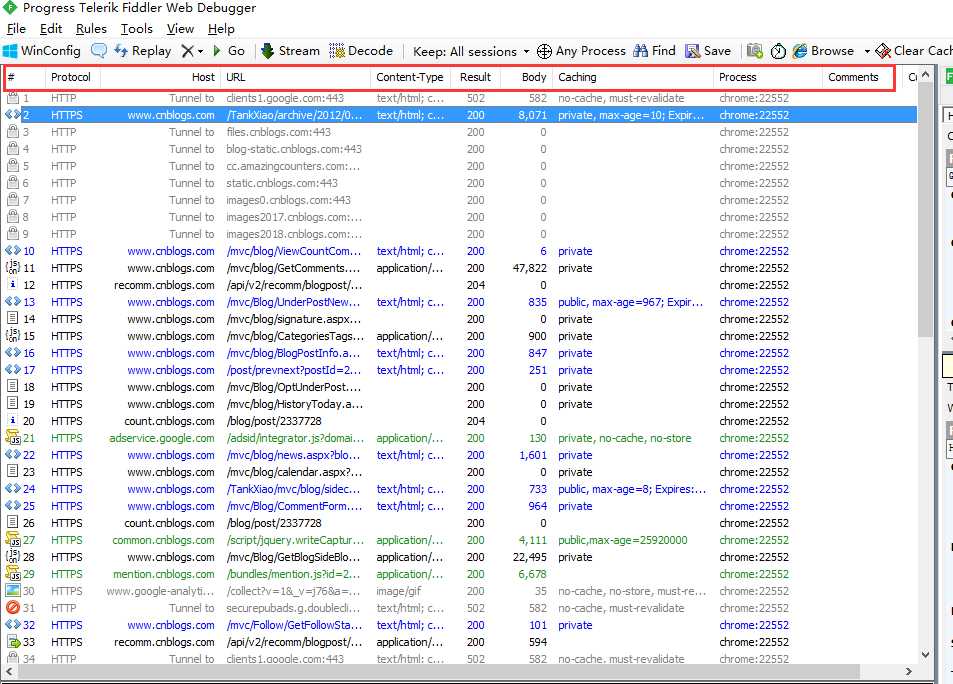
2)分析数据包列表

#:顺序号,按照抓包的顺序从1递增
Result:HTTP状态码
Protocol:请求使用的协议,如HTTP/HTTPS/FTP等
HOST:请求地址的主机名或域名
URL:请求资源的位置
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程ID
Comments:备注
Custom:自定义值
3)每个Fiddler抓取到的数据包都会在该列表中展示,点击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。主要分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。

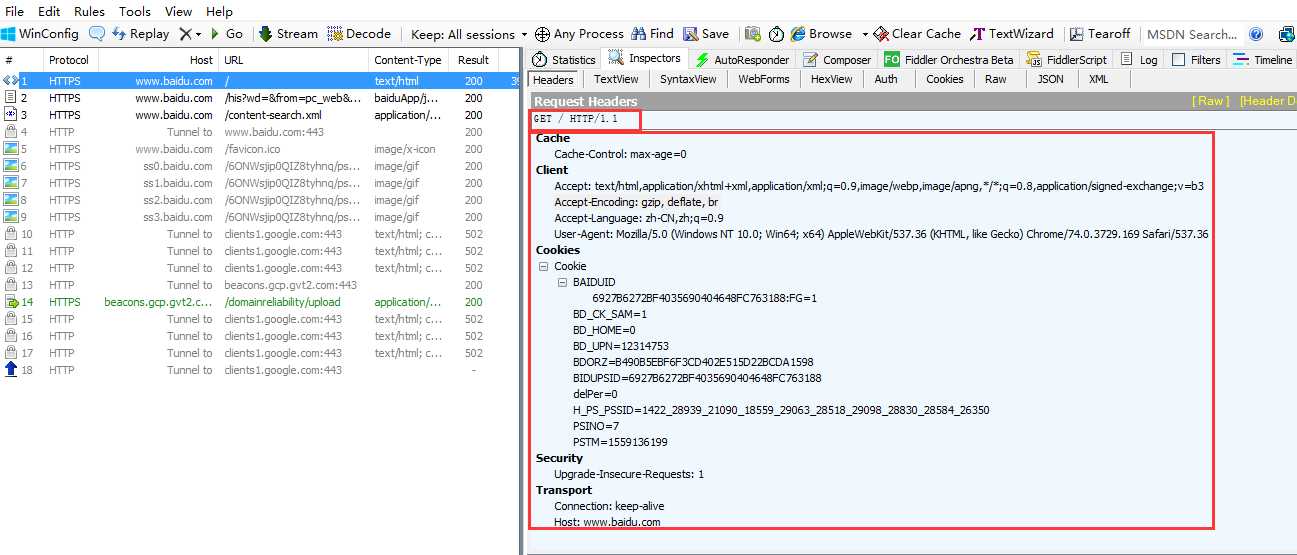
4)百度为例

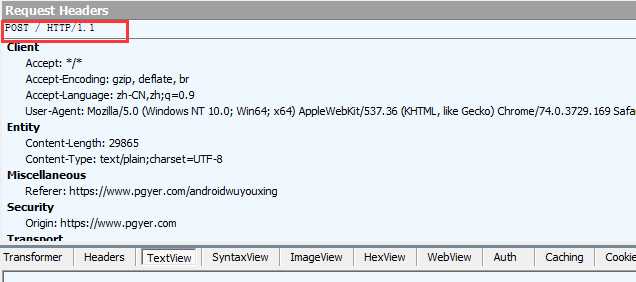
请求方式:GET
协议: HTTP/1.1
Client 头域:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 ---------浏览器端可以接受的媒体类型
Accept-Encoding: gzip, deflate, br ---------压缩方法
Accept-Language: zh-CN,zh;q=0.9 ---------语言类型
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36
---------客户端使用的操作系统和浏览器的名称和版本
COOKIE头域:将cookie值发送给服务器
Transport 头域:
Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。
HOST:主机名或域名,若没有指定端口,表示使用默认端口80.
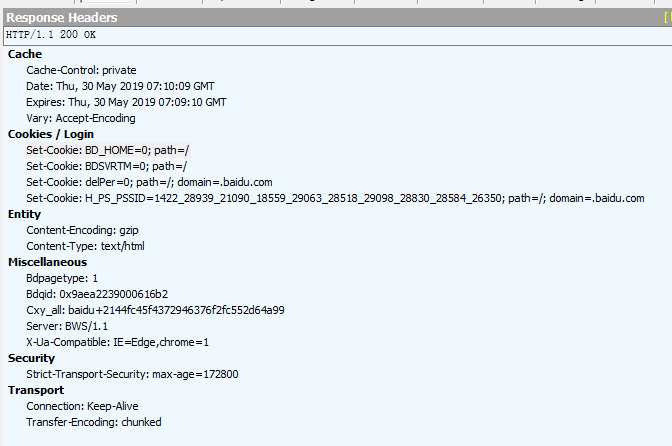
5)HTTP Response Header:继续以百度为例

协议:HTTP/1.1
状态码:200
Cache头域:
Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效
Date: Thu, 30 May 2019 07:10:09 GMT ---------生成消息的具体时间和日期
Expires: Thu, 30 May 2019 07:09:10 GMT ---------浏览器会在指定过期时间内使用本地缓存
Cookie/Login 头域:
Set-Cookie: BD_HOME=0; path=/ ---------把cookie发送到客户端
Set-Cookie: BDSVRTM=0; path=/
Set-Cookie: delPer=0; path=/; domain=.baidu.com
Set-Cookie: H_PS_PSSID=1422_28939_21090_18559_29063_28518_29098_28830_28584_26350; path=/; domain=.baidu.com
Entity头域
Content-Encoding: gzip ---------正文长度
Content-Type: text/html ---------告知客户端服务器本身响应的对象的类型和字符集
Miscellaneous 头域:
Bdpagetype: 2
Bdqid: 0x99791efd00036253
Bduserid: 2577220064
Server: BWS/1.1 ---------指明HTTP服务器的软件信息
X-Ua-Compatible: IE=Edge,chrome=1
Security头域:
Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数,关于这个参数的解释,请参考:http://www.freebuf.com/articles/web/66827.html
Transport头域:
Connection: Keep-Alive
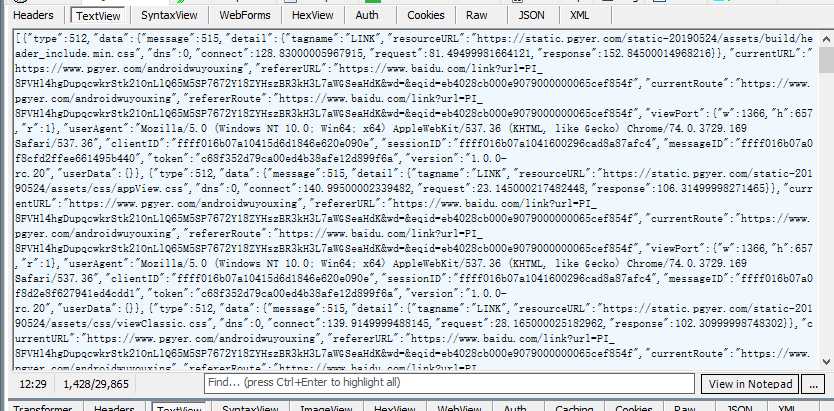
6)TextView:显示请求或响应的数据。
7)WebForms:请求部分以表单形式显示所有的请求参数和参数值;响应部分与TextView内容是一样的。
8)Auth:显示认证信息,如Authorization
9)Cookies:显示所有cookies
10)Raw:显示Headers和Body数据
11)JSON:若请求或响应数据是json格式,以json形式显示请求或响应内容
12)XML:若请求或响应数据是xml格式,以xml形式显示请求或响应内容
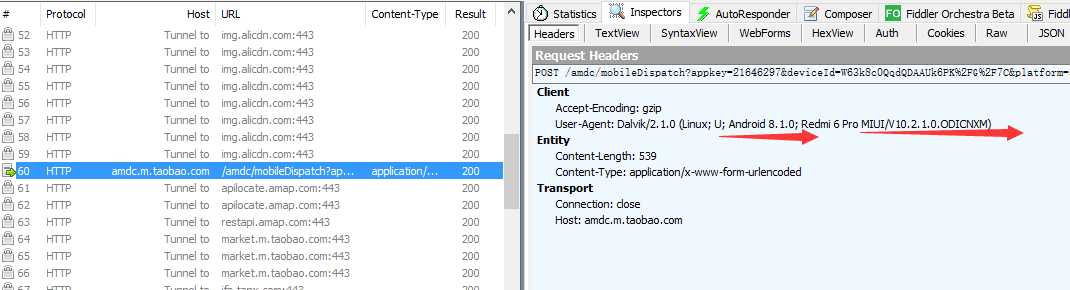
13)上面是以百度主页为例,百度主页采用的是GET请求,在TextView中没有请求body,我们再以无忧行网站登录接口为例,它是一个POST请求,除了请求头外,在TextView中多了请求数据。这也是GET请求和POST请求的一个区别。GET请求是将请求参数放在url中,而POST请求一般是将请求参数放在请求body中


总结:
通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。
HTTPS抓包:
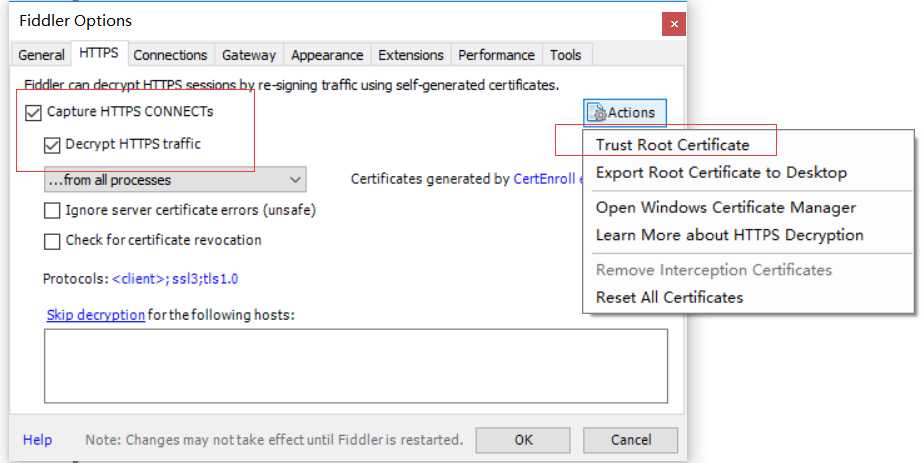
1)打开Fiddler-【Tools】-【Fiddler Option】,切换到HTTPS选项卡,勾选【Capture HTTPS CONNECTs】和【Decrypt HTTPS traffic】,然后点击【Actions】-【Trust Root Certificate】,然后按照提示一路yes,直到弹框提示“Trust Cert success”点击确定后,重启Fiddler就可以抓取HTTPS协议的数据包了。

需要给相应浏览器导入证书:
1.可以先win+r,输入certmgr.msc,点击操作,输入fiddler,将相应的证书全部删掉
下载安装fiddler后
fiddler本身: tools-options-HTTPS 勾选前三个选项
点击tools-option-HTTPS-ACTIONS:第一项trust root certificate出现安全证书下载提示,按照步骤一直“是”
在点击tools-option-HTTPS-ACTIONS:第二项,导出
在需要的浏览器,找到证书,导入就可以啦
重启浏览器和fiddler,先打开fiddler,在打开浏览器
2.如果在设置过程中报错:“无法将Windows配置为信任的fiddler根证书”
可以在fiddler安装目录中:进入cmd,输入:
D:\fiddler\Fiddler Web Debugger>
makecert.exe -r -ss my -n "CN=DO_NOT_TRUST_FiddlerRoot,O=DO_NOT_TRUST, OU=Created by http://www.fiddler2.com"-sky signature -eku 1.3.6.1.5.5.7.3.1 -h 1 -cy authority -a sha1 -m 120 -b 10/12/2050
最后的日期要大于安装软件的日期: 如果报错,检查是不是输入内容存在换行,
之后再重新设置就OK
3.设置谷歌的代理:谷歌浏览器-设置-搜索“代理”-打开“代理”-连接-局域网-设置成三对127.0.0.1 8888
Fiddler过滤会话
Fiddler是一款强大的抓包工具,我们可以通过设置来过滤只筛选出我们想要的数据包。
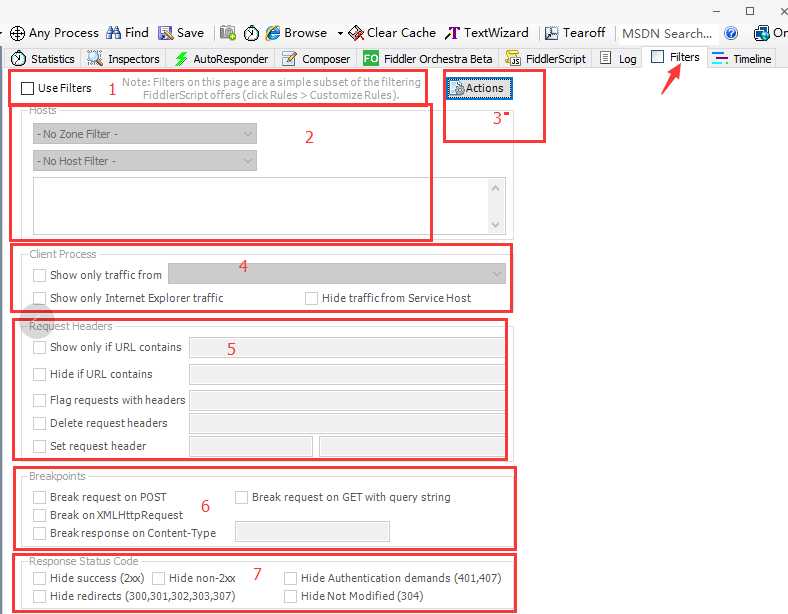
1)在右侧菜单中,找到Fittlers选项,共有9个部分进行设置


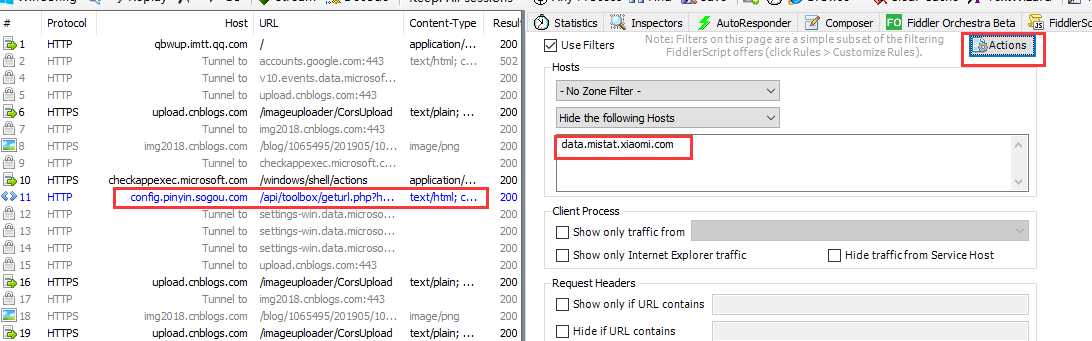
输入过滤内容后,点击actions选择立即执行,则可以选择出来自己需要的内容

2)Use Filters:勾选则表示使用过滤,不勾选则表示不进行过滤
3)Actions:有四个选项,Run Filterset now:立即运行过滤设置;Load Filterset:加载保存的过滤设置;Save Filterset:保存过滤设置;help:帮助
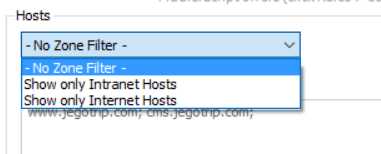
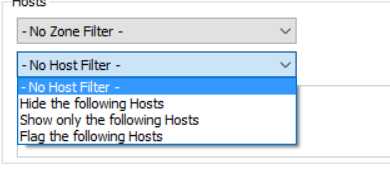
4)Hosts:该设置项有两个选项


5)Client Process:有三个选项,Show only traffic from:根据进程信息进行过滤,选择后,将只显示由该进程发出的请求;Show only Internet Explorer traffic:只关心由IE浏览器发出的请求;Hide traffic from Service Host:隐藏来自service host(即由svchost.exe进程发出)的请求
6)Request Headers:有五个选项,Show only if URL contains:可以通过正则表达式过滤请求地址中包含或不包含的内容,例如REGEX:\.(js|css|js\?.*|css\?.*)$(隐藏所有js和css请求);Hide if URL contains:与Show only if URL contains相反,一个是显示,一个是隐藏;Flags requests with headers:支持指定某个http请求头名称,如果在web session列表中存在该请求头,会加粗显示该session;Delete requests headers:与Flags requests with headers类似,这里是如果包含该请求头,则删除该请求头;Set request header:将HTTP请求头更新为所输入的值。
7)Breakpoints:断点设置,有四个选项。Break request on POST:对POST请求设置断点;Break request on GET with query string:会为所有方法为GET且URL中包含了给定查询条件的请求设置断点;Break on XMLHttpRequest:对所有能够确定是通过XMLHTTPRequest对象发送的请求设置断点;Break response on Content-Type:会为所有响应头Content-Type中包含了指定文本的响应设置响应断点。
8)Response Status Code:根据响应状态码设置断点。
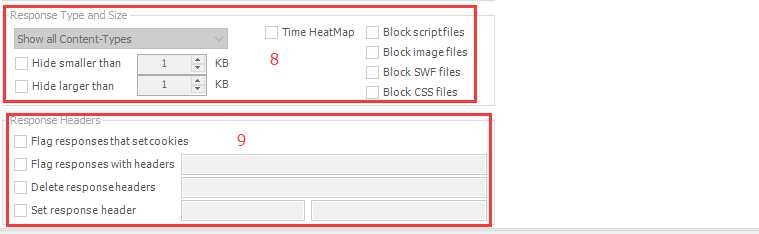
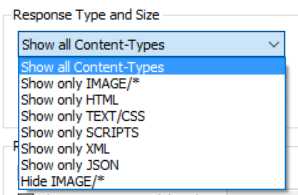
9)Response Type and Size:有几种类型,一类是根据响应数据的类型显示或隐藏;一类是根据响应数据的大小显示或隐藏;一类是根据响应所需要的时间设置背景颜色;一类是根据文件类型进行限制。

10)Response Headers:与Request Headers不同的是,这块区域是针对响应数据的头部进行过滤。
这么多设置项,比较常用的就是1.2.3部分。通过过滤设置,可以快速的帮助我们找到我们需要抓包分析的数据包,从而提高效率,避免过多的数据包信息干扰我们找到正确的数据包。
Andriod配置方法:
1. 确保手机和Fiddler主机在同一个局域网中
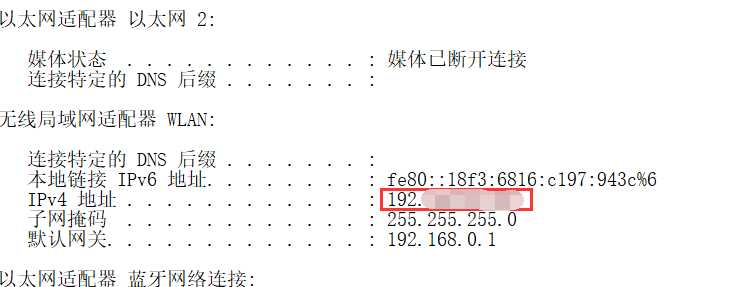
2. 获取fiddler所在主机的IP,cmd中输入ipconfig -all ,记下:IPv4地址

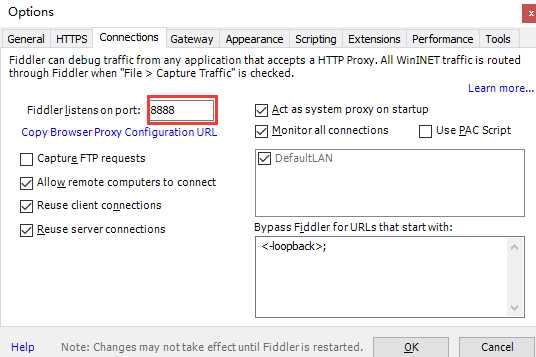
3. 对手机所连接的无线网络进行设置,点击WLAN,长按与Fiddler所在主机在同一个局域网的wifi,长按点击【修改网络】,选中【显示高级选项】,代理设置为手动,输入代理服务器的主机名和端口后保存。代理服务器的主机名即2)中的IPv4地址,端口为Fiddler上配置的端口(默认为8888),可以到Fiddler菜单栏中【Tool】-【Fiddler Option】的【Connections】中查看。


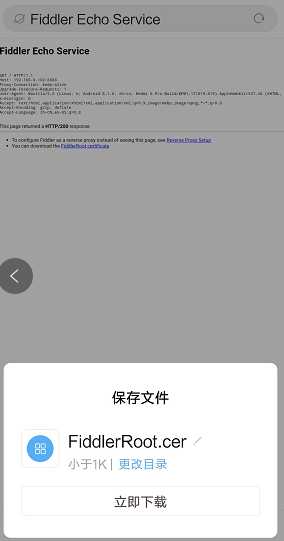
4)在手机浏览器上输入:http://IPv4地址:端口(例如:http://192.168.18.32:8888),点击【FiddlerRoot certificate】下载安装Fiddler证书。

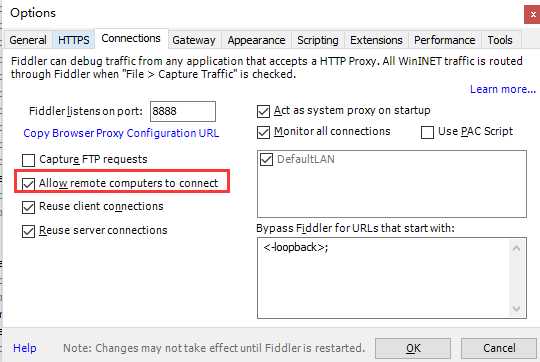
5)若在浏览器上无法打开该地址,需要做两项检查:一、确保在浏览器、wifi中配置的代理与Fiddler所在主机地址和Fiddler中配置的端口,三者保持一致;二、确保在Fiddler-【Tools】-【Fiddler Option]-[Connection]中【Allow remote computers to connect】已经勾选上,若没有勾选,则需要勾选后保存并重启Fiddler。

6)这时我们打开手机上的浏览器或APP,可以在Fiddler上看到手机上的数据包了。

IOS的配置:
基本与andriod的配置方法一致,除了安装证书方式与andriod略有不同,另外ios在下载证书后,需要手动信任证书。设置方法:打开【设置】-【通用】-【关于本机】-【证书信任证书】,找到对应的证书,启用即可。
对request设置断点:
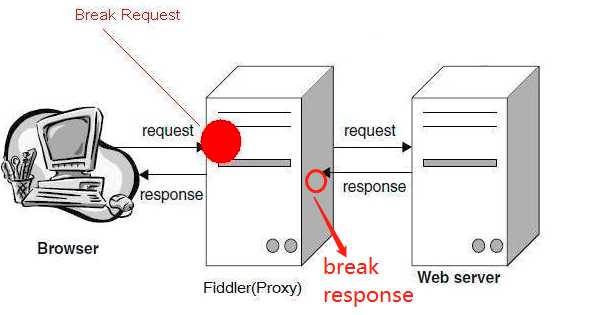
我们知道Fiddler是位于客户端和服务器之间的代理,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。前面我们介绍了如何使用Fiddler进行抓包和分析,以及如何抓取APP上的数据包。这里我们介绍下如何修改请求和响应数据,也就是设置断点。
before response:这个是打在request请求的时候,未到达服务器之前
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpu www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpu
After response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->After response(这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpafter www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpafter
(一般在中断之后,就要将其取消,要不然会影响到下面的操作)

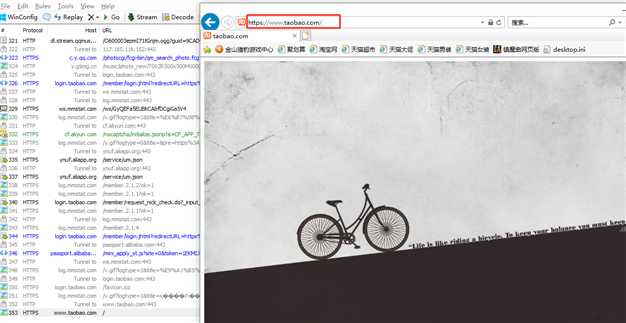
具体操作,以淘宝登录页面和登录成功以后为例简单的介绍一下:
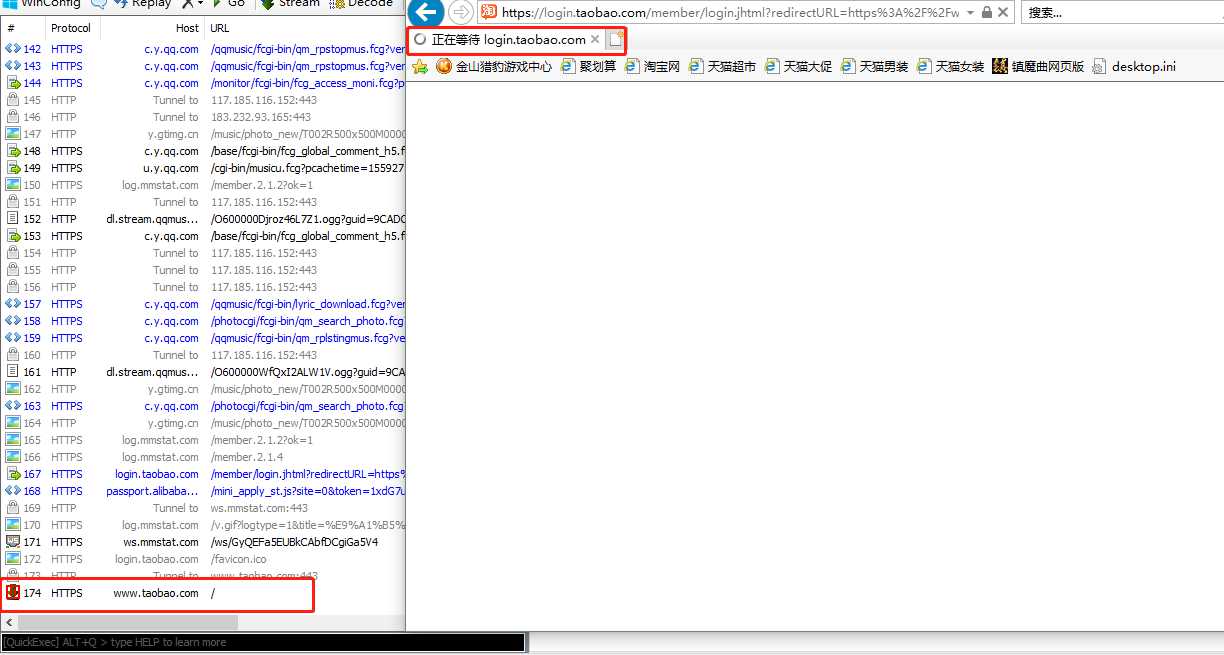
1 ) before request
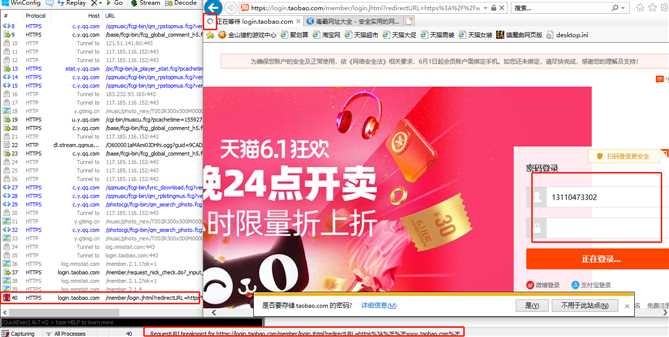
第一步:首先打开淘宝登录页面;
第二步:复制链接,在fiddler命令行中设置断点,bpu 淘宝登录URL,点击回车键;
第三步:输入错误的用户名密码,点击登录按钮

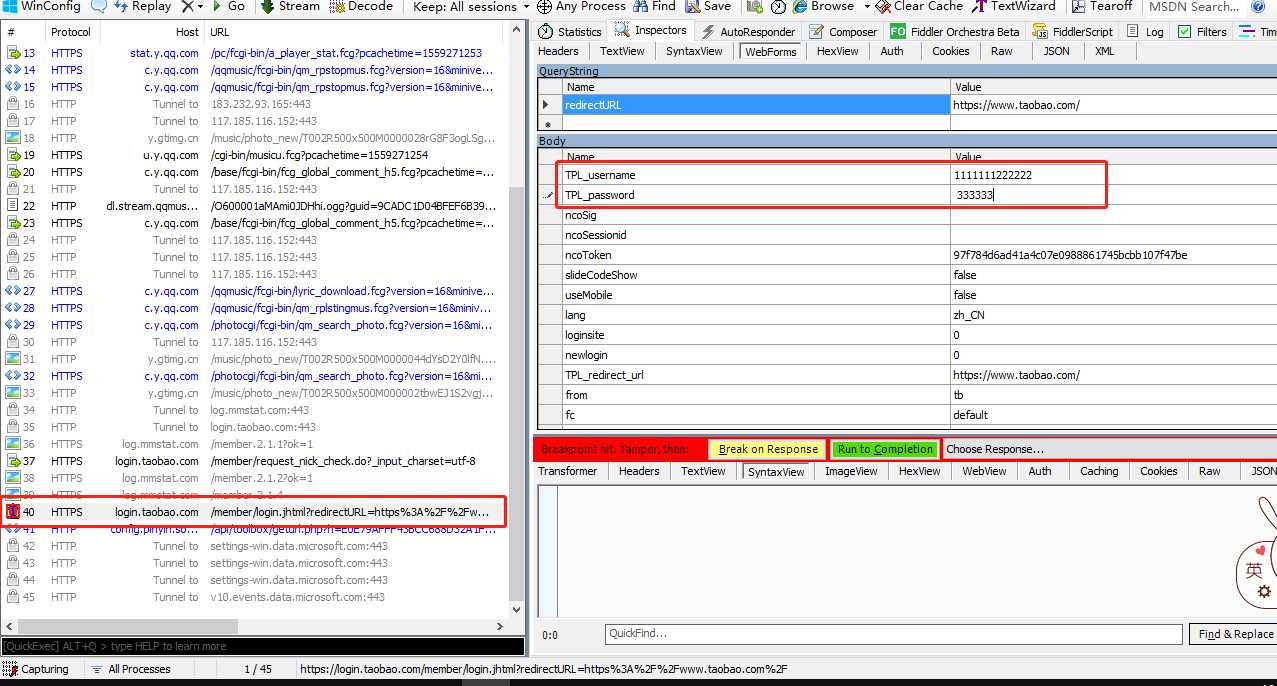
第四步:可以看登录页面浏览器一直在加载中,且fiddler中有断点,单击fiddler中的断点,在inspectors中可以看到body中有上送用户名密码的地方,
进行上送,点击下面run to completion

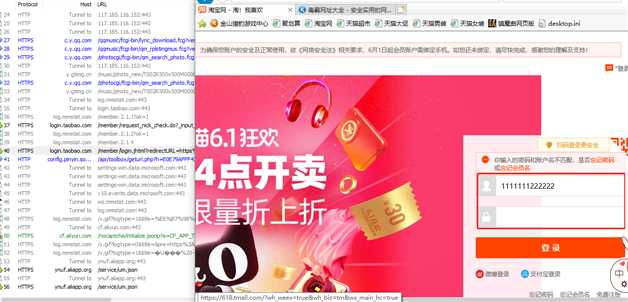
第六步:可以看到浏览器的页面是刚才输入的用户名

第七步: 取消断点设置,命令行输入bpu,回车键
2) after response
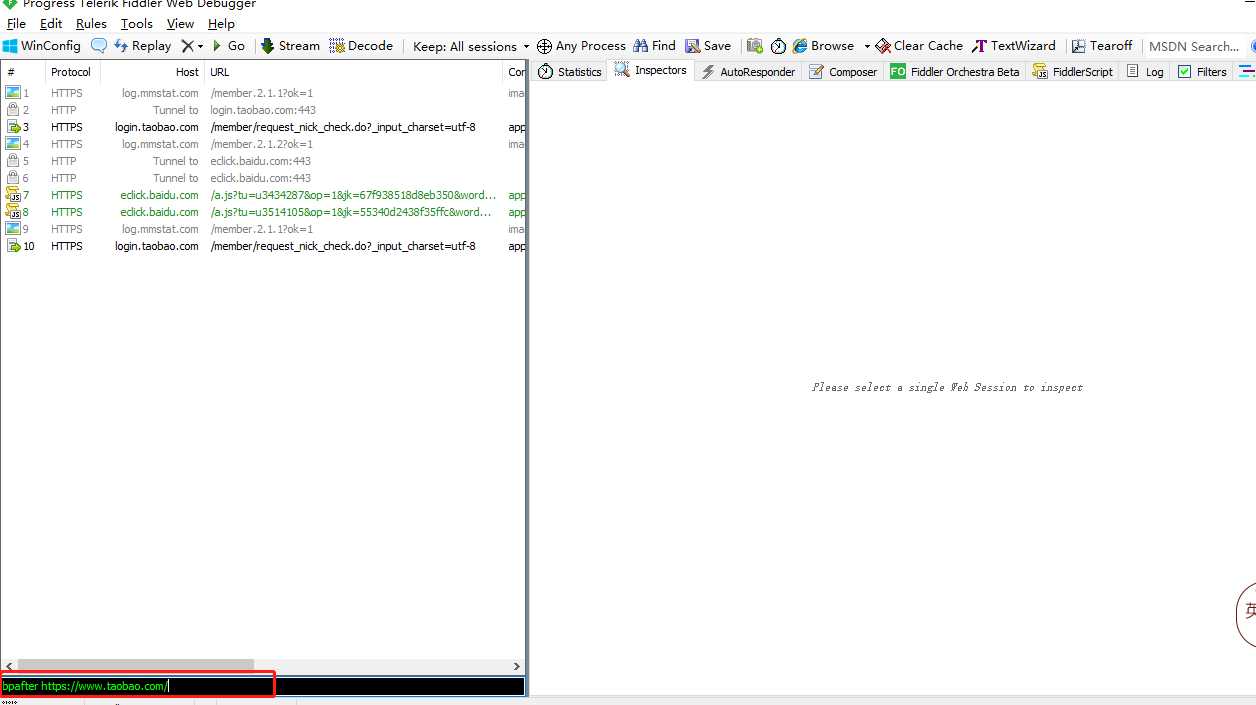
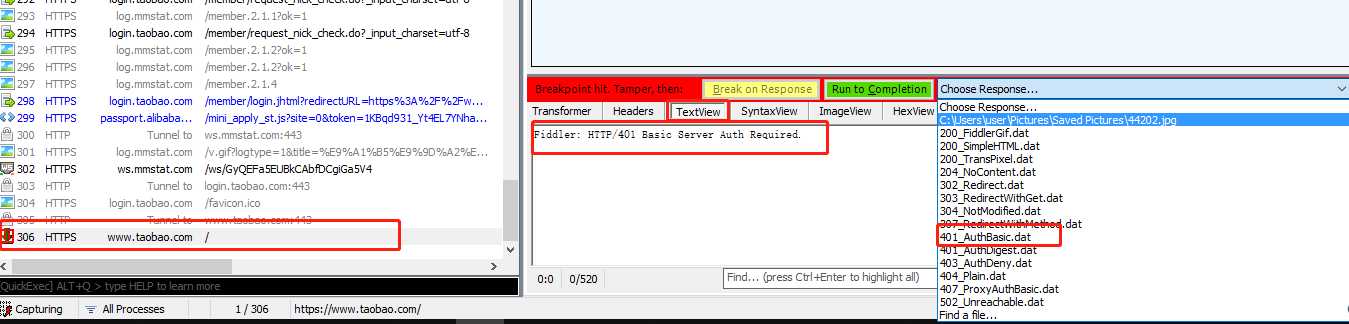
第一步:设置断点,命令行中输入bpafter 登录成功以后返回的URL,点击回车

第二步: 登录页面输入正确的用户名和密码,点击登录,出现响应断点

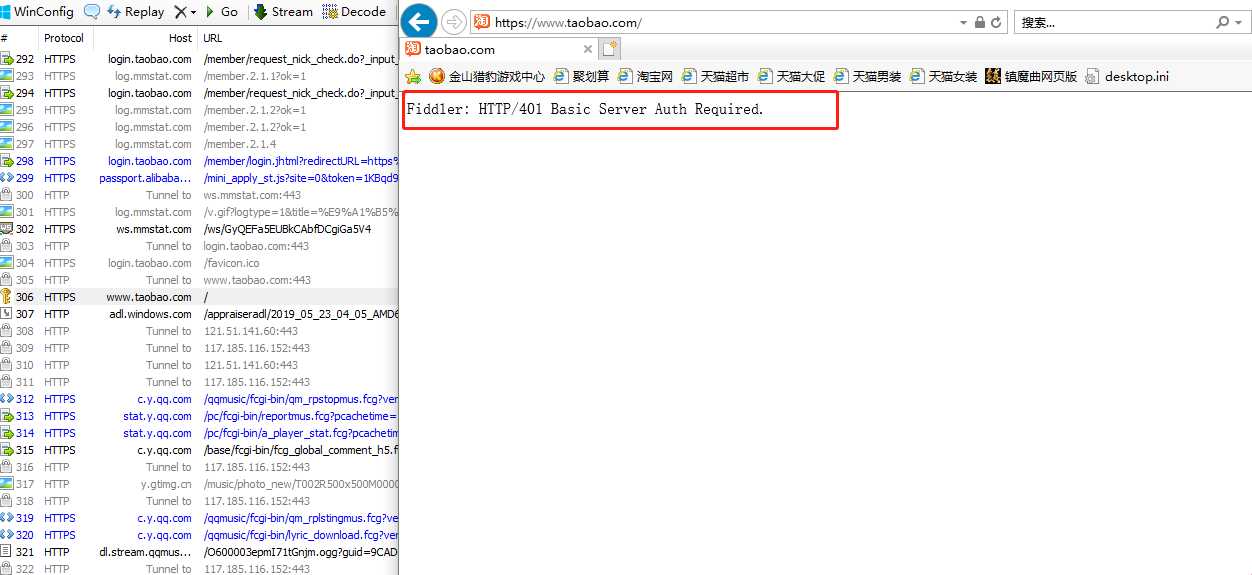
第三步:可以在choose response中选择想要响应的内容,例如:401_authbasic.dat,点击run to completion

第四步:可以看到浏览器的响应

第五步 :取消设置的断点,bpafter,回车键
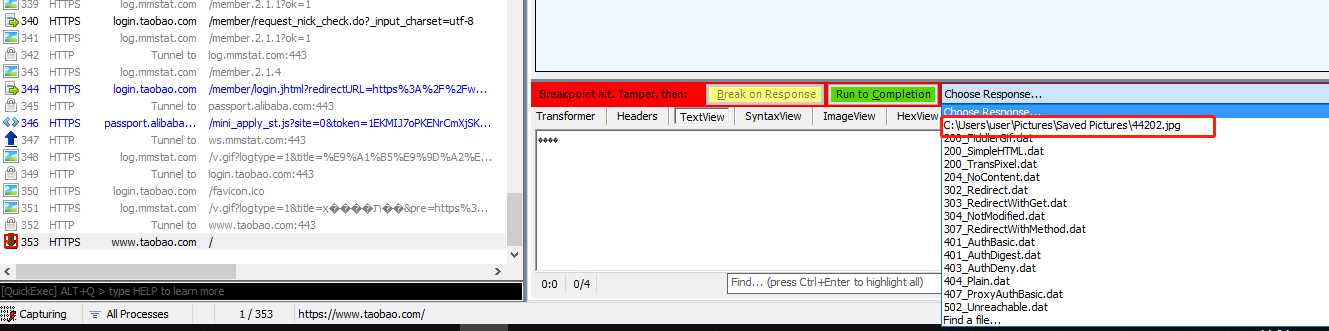
这里也可以设置自定义的图片,设置方法和上面一致:

检查响应:

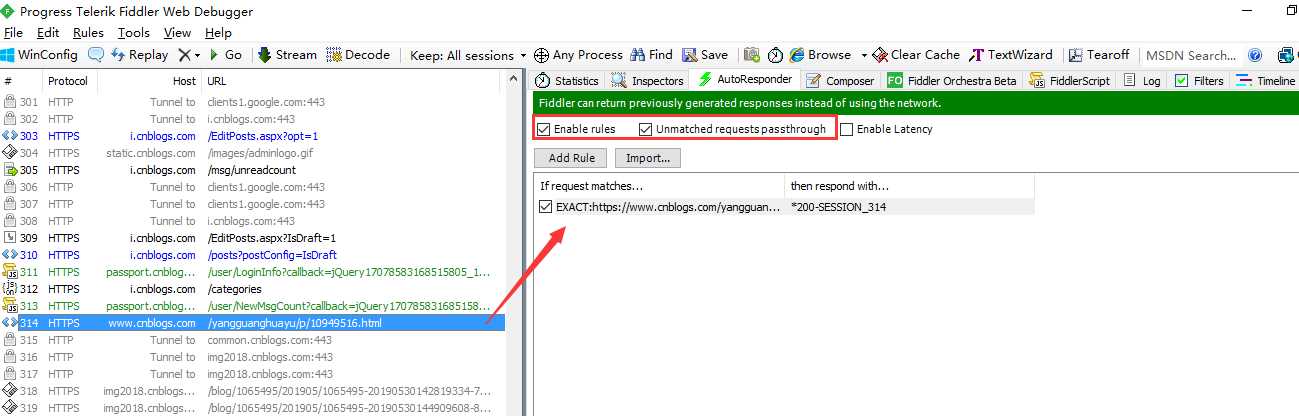
Fiddler 的AutoResponder tab允许你从本地返回文件,而不用将http request 发送到服务器上。
1. 先抓包抓取一段,然后选择自己想要替换的链接;
2. 从左侧拉倒右侧AutoResponder中;
3.勾选Enable automatic reaponses 和Unmatched requests passthrough

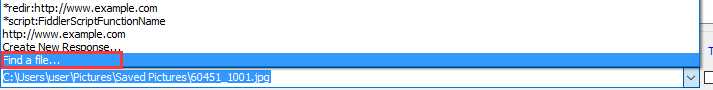
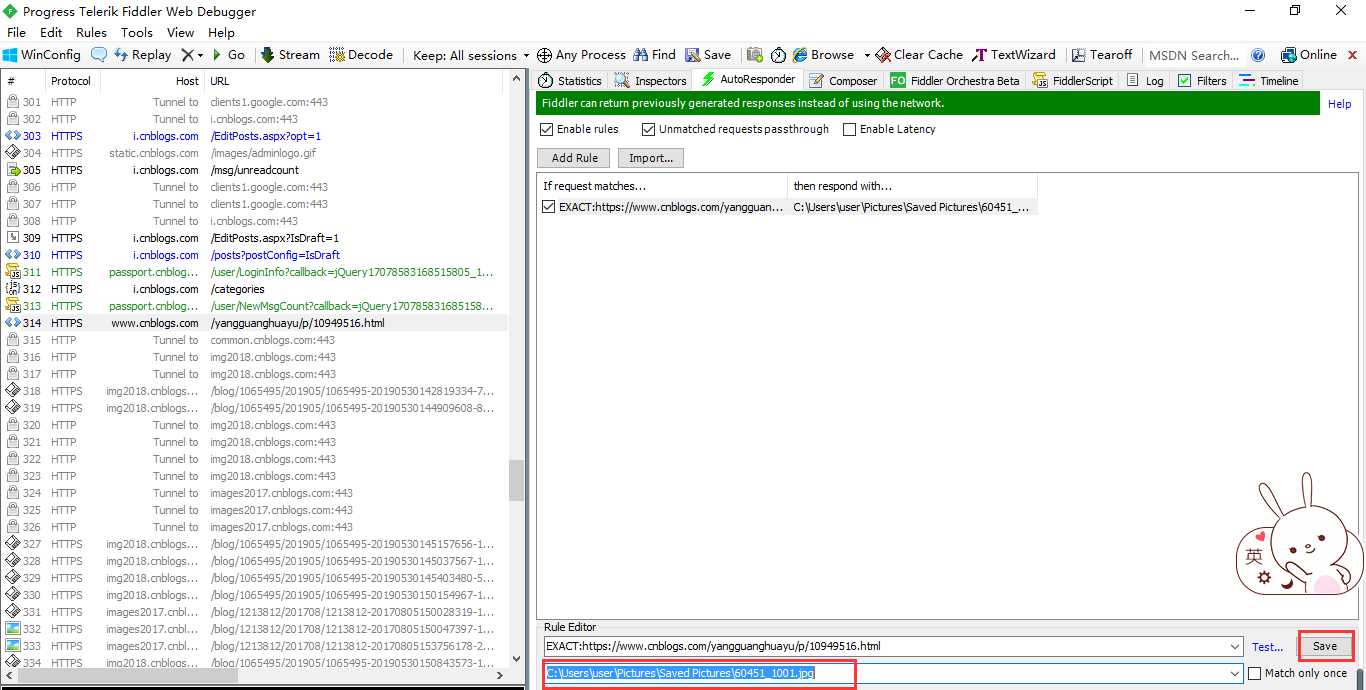
4.在下面rule editor中点击,选择“find a file...”
点击保存,save


5. 在使用刚拉过去的那个网址,在浏览器上刷新,则会出现自定义的内容

标签:存在 lan 方法 sts gen strong response flat points
原文地址:https://www.cnblogs.com/yangguanghuayu/p/10949516.html