标签:生成 font symbol 数据 strong style def string 标识符
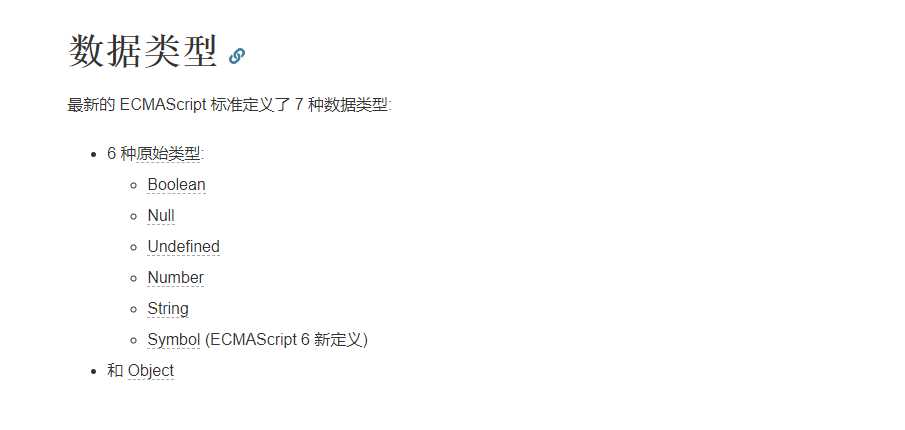
我知道这个话题网上说法非常多,甚至还有分出什么"Array,Function"之类的阿猫阿狗的类型。今天来整理这个话题的时候,先贴一张MDN官方的说法:

这个分法是对的,也是目前来讲最正确的。一共就七种。即(Number,Boolean,String,Null,Undefiend,Symbol,Object),之所以用英文小写,是因为typeof输出的就是英文小写。
JavaScript的数据类型,可以分为两种:一种是值类型(或者叫原始类型、基本类型),还有一种是引用类型(或者叫对象类型)。
所谓值类型,就是可以靠传值赋值的,每赋值一次,内存中就新开出一块地方来储存这个数据,包括Symbol也是一样。其中Symbol类型中文名叫“符号类型”。但是Symbol类型的特殊之处在于,他虽然是基本类型,但却独一无二,两个Symbol类型的值即使看起来一模一样,生成的方法如出一辙,也一定不是全等。
而引用类型是指:内存中只有唯一的一块地方来储存这个数据,以后的所有赋值都是传址赋值。也就是说,它只是发放一些“廉价的内存指针”,来指向内存中的这个数据。官方一点的说法:对象是指内存中的可以被 标识符引用的一块区域.
广义的引用类型(对象类型)包括:标准对象、数组、正则对象、日期对象等;
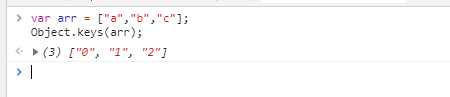
再次说明一下,数组是一种键为下标,值为子元素的特殊对象。

用Object.keys是可以验证这一点的,以后谁要是在数据类型中再分什么"Object、Array",我看到非揍死他不可。
标签:生成 font symbol 数据 strong style def string 标识符
原文地址:https://www.cnblogs.com/zhangnan35/p/10955656.html