标签:illegal rand http demo com location his 需求 uuid
知识点:SpringBoot2.x文件上传:HTML页面文件上传和后端处理
1、springboot文件上传 MultipartFile file,源自SpringMVC
1)静态页面直接访问:localhost:8080/index.html
注意点:如果想要直接访问html页面,则需要把html放在springboot默认加载的文件夹下面
2)MultipartFile 对象的transferTo方法,用于文件保存(效率和操作比原先用FileOutStream方便和高效)
访问路径 http://localhost:8080/images/39020dbb-9253-41b9-8ff9-403309ff3f19.jpeg
2、jar包方式运行web项目的文件上传和访问处理,SpingBoot2.x使用 java -jar运行方式的图片上传和访问处理(核心知识)
1)文件大小配置,启动类里面配置
@Bean public MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); //单个文件最大 factory.setMaxFileSize("10240KB"); //KB,MB /// 设置总上传数据总大小 factory.setMaxRequestSize("1024000KB"); return factory.createMultipartConfig(); }
2)打包成jar包,需要增加maven依赖
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>
如果没加相关依赖,执行maven打包,运行后会报错:no main manifest attribute, in XXX.jar
GUI:反编译工具,作用就是用于把class文件转换成java文件
3)文件上传和访问需要指定磁盘路径
application.properties中增加下面配置
a) web.images-path=/Users/aaron/Desktop
b) spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/test/,file:${web.upload-path}
4)文件服务器:fastdfs,阿里云oss,nginx搭建一个简单的文件服务器
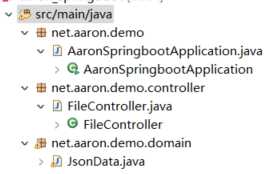
一、目录结构

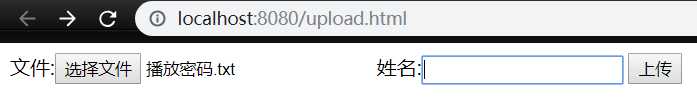
二、文件上传需求
1.前端
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>uploading</title> <meta name="keywords" content="keyword1,keyword2,keyword3"></meta> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/js/test.js" type="text/javascript"></script> </head> <body> <form enctype="multipart/form-data" method="post" action="/fileController/upload"> 文件:<input type="file" name="head_img" /> 姓名:<input type="text" name="name" /> <input type="submit" value="上传" /> </form> </body> </html>
2.文件上传Controller
package net.aaron.demo.controller; import java.io.File; import java.io.IOException; import java.util.UUID; import javax.servlet.http.HttpServletRequest; import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.PropertySource; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import net.aaron.demo.domain.JsonData; @Controller @RequestMapping(value = "fileController") @PropertySource(value="classpath:application.properties") public class FileController { @Value("${web.filePath}") private String filePath; @RequestMapping(value = "upload") @ResponseBody public JsonData upload(@RequestParam("head_img") MultipartFile file, HttpServletRequest request) { //file.isEmpty(); 判断图片是否为空 //file.getSize(); 图片大小进行判断 System.out.println("配置注入打印,文件路径为:"+filePath); String name = request.getParameter("name"); System.out.println("用户名:"+name); // 获取文件名 String fileName = file.getOriginalFilename(); System.out.println("上传的文件名为:" + fileName); // 获取文件的后缀名,比如图片的jpeg,png // lastIndexOf 是从右向左查某个指定的字符串在字符串中最后一次出现的位置 String suffixName = fileName.substring(fileName.lastIndexOf(".")); System.out.println("上传的后缀名为:" + suffixName); // 文件上传后的路径 fileName = UUID.randomUUID() + suffixName; System.out.println("转换后的名称:"+fileName); File dest = new File(filePath + fileName); try { file.transferTo(dest); return new JsonData(0, fileName); } catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return new JsonData(-1, "fail to save ", null); } }
3.返回JsonData类
package net.aaron.demo.domain; import java.io.Serializable; public class JsonData implements Serializable { /** * */ private static final long serialVersionUID = 1L; //状态码,0表示成功,-1表示失败 private int code; //结果 private Object data; //错误描述 private String msg; public JsonData(int code, Object data) { super(); this.code = code; this.data = data; } public JsonData(int code, String msg,Object data) { super(); this.code = code; this.msg = msg; this.data = data; } }
4.访问:

标签:illegal rand http demo com location his 需求 uuid
原文地址:https://www.cnblogs.com/aaronRhythm/p/10957409.html