标签:sha1 键值对 二维码 nav 扫码 升级 pen 了解 第一步
前端页面调用微信扫一扫功能。。。首先浏览器环境为微信内置浏览器,才可以调用微信扫一扫。
首先需要引用 微信的JS : <script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<head> <meta charset="UTF-8"/> <title>扫描二维码</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=Yes" /> <script src="~/js/jquery1.7.2.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> </head>
微信JS,是需要配置 wx.config的 我们在加载JS的时候配置
<script> $(document).ready(function () { wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘@ViewBag.AppID‘, // 必填,公众号的唯一标识 timestamp: @ViewBag.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %> nonceStr: ‘@ViewBag.nonceStr‘, // 必填,生成签名的随机串 signature:‘@ViewBag.signature‘, // 必填,签名 jsApiList: [‘scanQRCode‘] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫 }); }); </script>
讲一下 timestamp,nonceStr,signature这三个参数,怎么获得。。
timestamp:时间戳 直接去当前时间戳就行。注意:这个时间戳与签名是对应的,用同一时间,不能timestamp用了 datetime.now,签名(signature)又重新取了 datetime.now。会造成签名错误。
nonceStr: 自定义的字符串 作用是生成签名
signature:签名 由timestamp,nonceStr按照微信的的固定规则来生成:微信规则 见附录1,下面引用以下微信开发文档的原文:
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是企业号号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket。
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式 (即 key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
测试框架为MVC ,贴出我自己的HTML:
@{ ViewBag.Title = "WxTest"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title>扫描二维码</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=Yes" /> <script src="~/js/jquery1.7.2.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> </head> <body> <input type="button" class="test" value="微信扫一扫"/> </body> </html> <script> $(document).ready(function () { wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘@ViewBag.AppID‘, // 必填,公众号的唯一标识 timestamp: @ViewBag.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %> nonceStr: ‘@ViewBag.nonceStr‘, // 必填,生成签名的随机串 signature:‘@ViewBag.signature‘, // 必填,签名 jsApiList: [‘scanQRCode‘] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫 }); $(".test").click(function () { var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf(‘micromessenger‘) !== -1; if (!isWeixin) { alert(‘请用微信打开连接,才可使用扫一扫‘); } wx.scanQRCode({ needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { // 扫码成功,跳转到二维码指定页面(res.resultStr为扫码返回的结果) // location.href = res.resultStr; var scan = res.resultStr; alert(scan); }, error: function (res) { if (res.errMsg.indexOf(‘function_not_exist‘) > 0) { alert(‘当前版本过低,请进行升级‘); } } }); }); }); </script>
其中,判断浏览器的环境:
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf(‘micromessenger‘) !== -1;
if (!isWeixin) {
alert(‘请用微信打开连接,才可使用扫一扫‘);
}
用手机微信打开后:

点击效果,扫码使用效果:

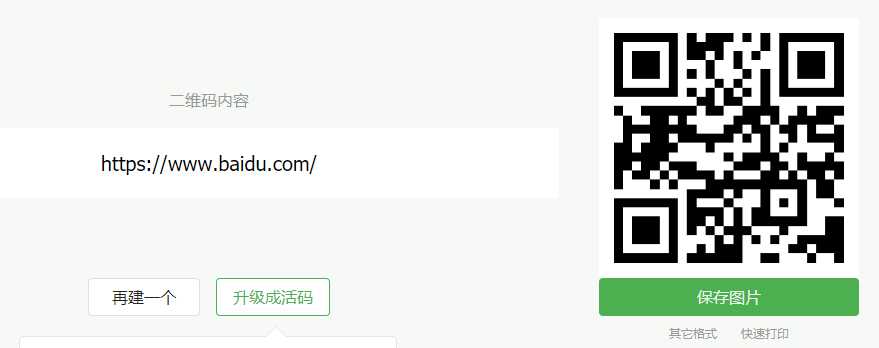
草料生成个二维码:

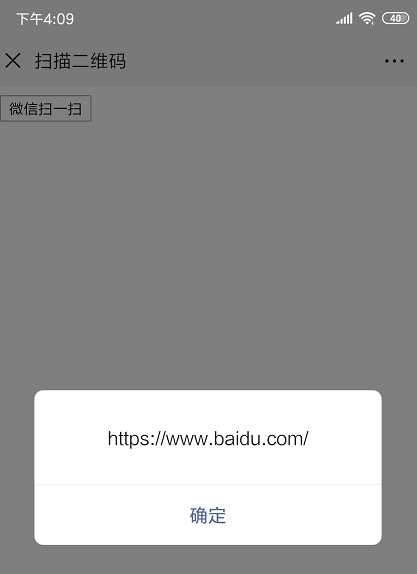
扫描后:

OK 获取到二维码里的信息啦 是跳转页面,还是业务逻辑你都可以自定义啦
标签:sha1 键值对 二维码 nav 扫码 升级 pen 了解 第一步
原文地址:https://www.cnblogs.com/cr-cool/p/10959974.html