标签:image 字体颜色 文字 tle auto splay lock html meta
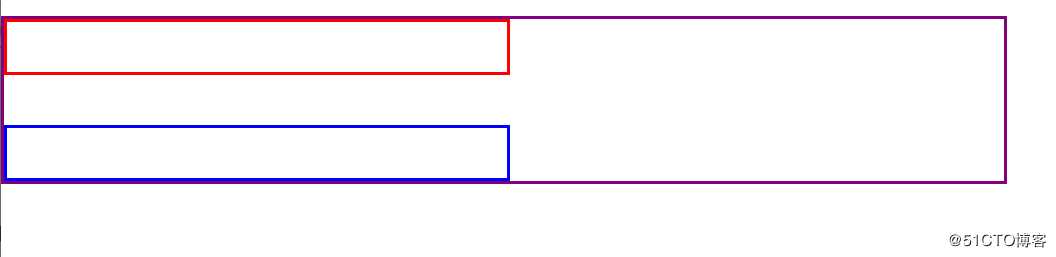
1.margin塌陷问题1.当给两个非浮动的兄弟盒子设置垂直方向的margin
两个盒子之间的距离是margin最大的那个距离,不是两个盒子margin距离之和
2.两个浮动的元素,垂直方向margin不会塌陷。
3.水平方向,margin不会出现塌陷情况。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container1{
/*取消浮动*/
width: 1000px;
border: solid 3px purple;
overflow: hidden;
}
.box1{
width: 500px;
height: 50px;
border: solid 3px red;
margin-bottom: 40px;
}
.box2{
width: 500px;
height: 50px;
border: solid 3px blue;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="container1 ">
<div class="box1 ">
</div>
<div class="box2 ">
</div>
</div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container1{
/*取消浮动*/
width: 1000px;
border: solid 3px purple;
overflow: hidden;
}
.box1{
width: 500px;
height: 50px;
border: solid 3px red;
margin-bottom: 40px;
/*变为float*/
float: left;
}
.box2{
width: 500px;
height: 50px;
border: solid 3px blue;
margin-top: 50px;
/*变为float*/
float: left;
}
</style>
</head>
<body>
<div class="container1 ">
<div class="box1 ">
</div>
<div class="box2 ">
</div>
</div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container1{
/*取消浮动*/
width: 300px;
border: solid 3px purple;
overflow: hidden;
}
.box1{
display: inline-block;
width: 50px;
height: 50px;
border: solid 3px red;
margin-right: 40px;
}
.box2{
/*设置为行内块才能设置宽和搞*/
display: inline-block;
width: 50px;
height: 50px;
border: solid 3px blue;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="container1 ">
<span class="box1">span1</span>
<span class="box2">span2</span>
</div>
</body>
</html>
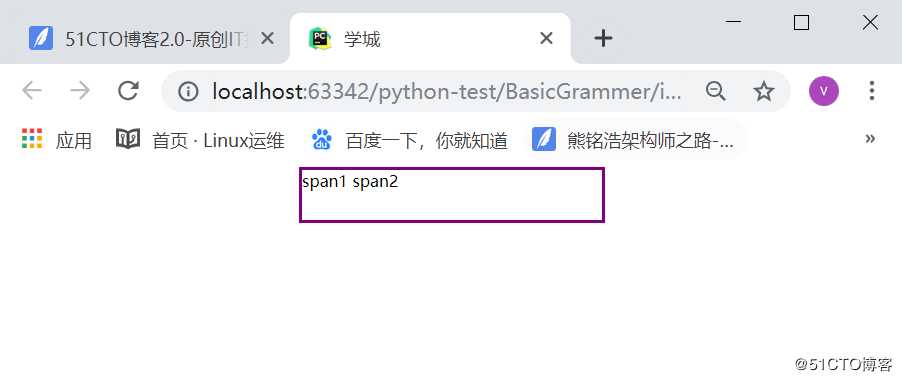
1.margin:0px auto;表示上下外边距为0px,左右是在浏览器居中处。
2.margin-left:auto;盒子左边有很大的距离,margin-right:auto;盒子右边有很大的距离,这两个属性写在一起,就是margin:0px auto;居中
3.水平居中的盒子,必须设置width。
4.文字水平居中是text-align: center;
5.只有标准流下的盒子才能使用margin:0px auto;设置了float的盒子,要使用相对定位,绝对定位。
6.margin属性描述的是兄弟盒子的关系,padding描述的是父子盒子的关系。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container1{
width: 300px;
height: 50px;
border: solid 3px purple;
margin: 0px auto;
}
</style>
</head>
<body>
<div class="container1 ">
<span class="box1">span1</span>
<span class="box2">span2</span>
</div>
</body>
</html>
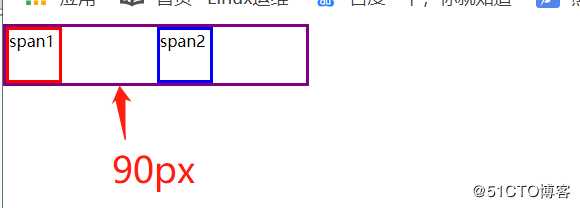
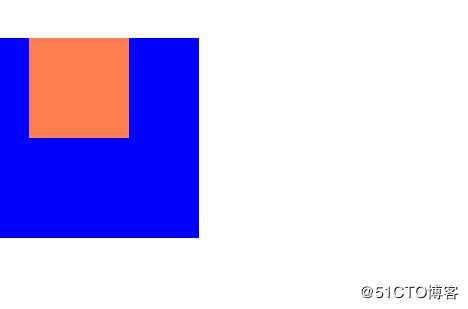
"要实现的效果"
""
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
background-color: blue;
width: 200px;
height: 200px;
}
.box2{
background-color: coral;
width: 100px;
height: 100px;
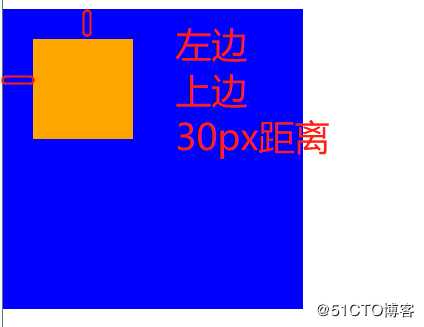
margin-left: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
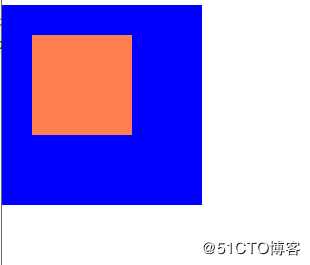
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
background-color: blue;
width: 170px;
height: 170px;
/*padding增加了,width和height就要相应减小*/
padding-left: 30px;
padding-top: 30px;
}
.box2{
background-color: coral;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,如果不能匹配英语字体, 就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道:
微软雅黑的英语别名:font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;等价于 font:16px/300% “宋体”<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
width: 300px;
height: 60px;
/* 等价于 line-height要比font-size大
font-size: 14px;
line-height: 30px;
font-family: ‘宋体‘;
*/
font:14px/30px "Arial","Hanzipen SC","微软雅黑";
}
</style>
</head>
<body>
<div class="box1">
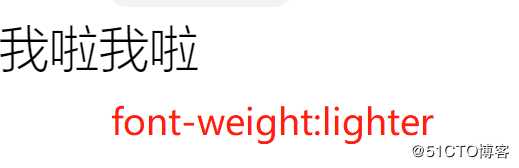
<p>我啦我啦</p>
</div>
</body>
</html>


字体大小。
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。设置内容的字体颜色。
支持三种颜色值:
十六进制值 如: #FF0000
一个RGB值 如: RGB(255,0,0)
颜色的名称 如: red
p {
color: red;
}
text-decoration:none一般用于取消a标签字体的下的划线
"行高要比font-size大,否则字体会被压缩"
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
width: 300px;
height: 100px;
font-weight: lighter;
font-size: 30px;
line-height: 50px;
color: yellowgreen;
/*居中*/
text-align: center;
text-decoration: underline;
/*鼠标放上去,小手状态*/
cursor: pointer;
/*设置首字母缩进,单位em,2em是缩进两个字符*/
text-indent: 2em;
}
</style>
</head>
<body>
<div class="box1">
<p>qwq内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</body>
</html>
height: 50px;
line-height: 50px;
text-align: center;
公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 300px;
height: 50px;
border: 1px solid red;
/*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/
line-height: 50px;
font-size: 18px;
text-align: center;
}
</style>
</head>
<body>
<div>
内容国家
</div>
</body>
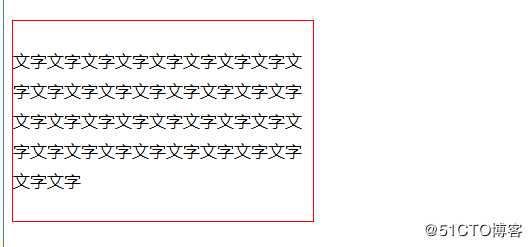
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 300px;
height: 175px;
border: 1px solid red;
padding-top: 25px;
/*需要知道共有几行文本*/
/*(200-30*5)/2=25=padding-top height=200-25*/
line-height: 30px;
font-size: 17px;
}
</style>
</head>
<body>
<div>
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
</body>
</html>
标签:image 字体颜色 文字 tle auto splay lock html meta
原文地址:https://blog.51cto.com/10983441/2403637