标签:根据 windows 成功 方法 消息 使用 alt 文件夹 帮助
这几天发现自己的http-server出现了一些问题,也找了一些方法,折腾了几天,想记录一下,顺便也把安装过程也写出来吧。
开启本地的 http-server 可以帮助我们在写html、css、js的时候动态调整。
以下操作都在 windows7 坏境下进行的:
第一步 安装node.js
官网地址:https://nodejs.org ,根据自己的系统环境下载对应的版本,并安装。打开 git
在命令行输入命令node -v以及npm -v检查版本,确认是否安装成功。
如出现 v10.16.0 这样的就说明已经安装上了。下面是我的git消息 ,就不截图了
$ node -v
v10.16.0第二步 安装http-server
这个是官网,嫌啰嗦可以直接看,一步到位: https://www.npmjs.com/package/http-server;
使用命令 npm install http-server -g 进行全局安装。
-g 是global 的缩写 表示安装到全局,安装之后在其它文件夹输入http-server就能开始使用了第三步 开始使用
点击进入对应的文件夹后,git Bash here,输入命令
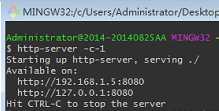
http-server -c-1 就可以了
成功的话会出现如下画面

第四步 用你的浏览器打开 复制地址在浏览器打开就可以用了
(完)
标签:根据 windows 成功 方法 消息 使用 alt 文件夹 帮助
原文地址:https://www.cnblogs.com/huashengzhu/p/10960367.html