标签:style blog http color io os ar for sp
为尊重文章原作者,转载务必注明原文地址:http://www.cnblogs.com/wt616/p/3784717.html
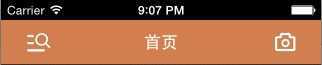
先看效果图:

在自定义导航栏背景时,可能会遇到以下一些问题:
1、当设置导航栏背景后,状态栏的颜色也会跟着一起改变掉,这可能不是你说希望看到的
2、IOS7以上的版本和低版本显示出来的导航栏高度位置有差别,这个差别就是状态栏的高度20,为了兼容低版本,必须统一
解决思路:
1、不正常的是状态栏的背景也一起变了,而状态栏的文字是可以通过其他API去设置的:如 [[UIApplicationsharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
2、文字是附于背景上方的,因此考虑在这之间插入一个矩形颜色块(甚至图片也可以)
3、根据这种思路,第二种思路也随之产生,就是制作出20+44=64高度的图片,作为导航栏背景图,其中上方20为状态栏的颜色。
4、本文实现第一种思路,并且模拟器和真机以及IOS6,7均已验证可行
//7.0以上版本通过一句代码解决高度上升问题
if ([[[UIDevicecurrentDevice] systemVersion] doubleValue]>=7.0) {
self.edgesForExtendedLayout=UIRectEdgeNone;
}
//创建一个高20的假状态栏背景
UIView *statusBarView = [[UIView alloc] initWithFrame:CGRectMake(0, -20, 320, 20)];
//将它的颜色设置成你所需要的,这里我选择了黑色,表示我很沉稳
statusBarView.backgroundColor=[UIColor blackColor];
//这里我的思路是:之前不理想的状态是状态栏颜色也变成了导航栏的颜色,但根据这种情况,反而帮助我判断出此时的状态栏也是导航栏的一部分,而状态栏文字浮于上方,因此理论上直接在导航栏上添加一个subview就是他们中间的那一层了。
//推得这样的代码:
[self.navigationController.navigationBar addSubview:statusBarView];
//修改导航栏文字颜色,这里我选择白色,表示我很纯洁
[[UIApplicationsharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//设置导航栏的背景图片
[self.navigationController.navigationBarsetBackgroundImage:[UIImageimageNamed:@"bg.jpg"] forBarMetrics:UIBarMetricsDefault];
IOS 实现自定义的导航栏背景以及自定义颜色的状态栏(支持7.0以及低版本)
标签:style blog http color io os ar for sp
原文地址:http://www.cnblogs.com/Peak-Banish/p/4042111.html