DOM 是非常有用的。
该实例展示了 getElementsByTagName 方法
标签:list event parent innerhtml mic 移除 NPU alt for
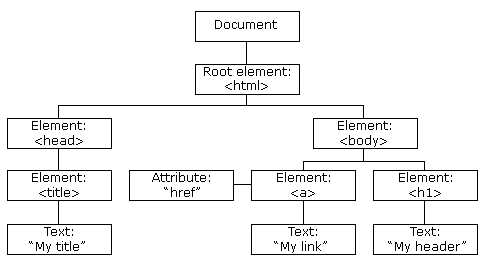
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过标签名找到 HTML 元素
<body> <p>你好世界!</p> <div id="main"> <p> DOM 是非常有用的。</p> <p>该实例展示了 <b>getElementsByTagName</b> 方法</p> </div> <script> var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); document.write(‘id="main"元素中的第一个段落为:‘ + y[0].innerHTML); document.write(‘<br/>‘); document.write(‘id="main"元素中的第二个段落为:‘ + y[1].innerHTML); </script> </body>
输出结果:
你好世界!
DOM 是非常有用的。
该实例展示了 getElementsByTagName 方法
id="main"元素中的第一个段落为: DOM 是非常有用的。
id="main"元素中的第二个段落为:该实例展示了 getElementsByTagName 方法
通过类名找到 HTML 元素
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
//定位到那个类名
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
输出结果:
你好世界!
该实例展示了 getElementsByClassName 方法!
文本来自 class 为 intro 段落: 你好世界!
注意:Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。
HTML DOM 教程
1:改变html内容
<body> <img id="image" src="smiley.gif" width="160" height="120"> <script> document.getElementById("image").src="landscape.jpg"; </script> <p>原图片为 smiley.gif,脚本将图片修改为 landscape.jpg</p> </body>
<body> <h1 id="header">旧标题</h1> <script> var element=document.getElementById("header"); element.innerHTML="新标题"; </script> <p>"旧标题" 被 "新标题" 取代。</p> </body>
<body> <p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="新文本!"; </script> <p>以上段落通过脚本修改文本。</p> </body>
<body> <script> //输出现在的标准时间 document.write(Date()); </script> </body>
2:改变 HTML 元素的样式 (CSS)
<body> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p> <script> document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger"; </script> <p>以上段落通过脚本修改。</p> </body>
<body>
<h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById(‘id1‘).style.color=‘red‘">
点我!</button>
</body>
3:对 HTML DOM 事件做出反应
<body> <h1 onclick="this.innerHTML=‘Ooops!‘">点击文本!</h1> </body>
<body> <script> function changetext(id){ id.innerHTML="Ooops!"; } </script> <h1 onclick="changetext(this)">点击文本!</h1> </body>
<body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button onclick="displayDate()">点这里</button> <script>
//点击按钮动态输出时间 function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body>
<body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button id="myBtn">点这里</button> <script>
//点击按钮动态输出时间
document.getElementById("myBtn").onclick=function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body>
<body onload="checkCookies()"> <script>
//判断cookie是否可用 function checkCookies(){ if (navigator.cookieEnabled==true){ alert("Cookies 可用") } else{ alert("Cookies 不可用") } } </script> <p>弹窗-提示浏览器 cookie 是否可用。</p> </body>
<body> <script>
function myFunction(){ var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> 输入你的名字: <input type="text" id="fname" onchange="myFunction()"> <p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p> </body>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div> <script>
function mOver(obj){ obj.innerHTML="Thank You" } function mOut(obj){ obj.innerHTML="Mouse Over Me" } </script> </body>
JavaScript HTML DOM EventListener 也就是JavaScript点击那个按钮,让他执行那个函数,发出相应的动作。比如弹框,页面输出结果等什么的。跟Java中的监听器一样的效果。
https://www.runoob.com/js/js-htmldom-eventlistener.html
4:如何添加或删除 HTML 元素
以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。
如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:、
<body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var element = document.getElementById("div1"); element.appendChild(para); </script> </body>
<body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var element = document.getElementById("div1"); var child = document.getElementById("p1"); element.insertBefore(para, child); </script> </body>
移除已存在的元素
要移除一个元素,你需要知道该元素的父元素。
<body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.removeChild(child); </script> </body>
替换 HTML 元素 - replaceChild()
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
<body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.replaceChild(para, child); </script> </body>
getElementsByTagName() 方法返回 HTMLCollection 对象。
HTMLCollection 对象类似包含 HTML 元素的一个数组。
HTMLCollection 不是一个数组!
HTMLCollection 看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
<body> <h2>JavaScript HTML DOM</h2> <p>Hello World!</p> <p>Hello Runoob!</p> <p id="demo"></p> <p id="demo1"></p> <script> var myCollection = document.getElementsByTagName("p"); document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style=‘color:red;‘> " + myCollection[0].innerHTML + ‘</span>‘; document.getElementById("demo1").innerHTML = "第二个段落的内容为:<span style=‘color:red;‘> " + myCollection[1].innerHTML + ‘</span>‘; </script> </body>
<body> <h2>JavaScript HTML DOM</h2> <p>Hello World!</p> <p>Hello Runoob!</p> <p>点击按钮修改 p 元素的背景颜色。</p> <button onclick="myFunction()">点我</button> <script> function myFunction() { //var myCollection = document.getElementsByTagName("p"); var myCollection = document.getElementsByTagName("h2"); var i; for (i = 0; i < myCollection.length; i++) { myCollection[i].style.color = "red"; } } </script> </body>
<body> <h2>JavaScript HTML DOM</h2> <p>Hello World!</p> <p>Hello Runoob!</p> <p id="demo"></p> <script> var myCollection = document.getElementsByTagName("h2"); //var myCollection = document.getElementsByTagName("p"); document.getElementById("demo").innerHTML = "文档包含" + myCollection.length + " 个段落。"; </script> </body>
1:获取页面所有的相同便签的个数 2:获取页面全部相同便签,用for循环改变便签的属性 3:获取标签中的值
JavaScript HTML DOM 节点列表
NodeList 对象是一个从文档中获取的节点列表 (集合) 。
NodeList 对象类似 HTMLCollection 对象。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
大部分浏览器的 querySelectorAll() 返回 NodeList 对象。
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
节点列表不是一个数组!
节点列表看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
节点列表无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
标签:list event parent innerhtml mic 移除 NPU alt for
原文地址:https://www.cnblogs.com/jiatianyi/p/10960540.html