标签:手机 blank appid 公众号 获取 总结 安全 过程 tools
前言
前两篇文章主要梳理了一下在生产过程中如何更高效、更稳定的实现条码打印,有不少园子里的朋友私信我,互相讨论了一些技术方面的问题,双方都各有收获,再此感谢博客园提供的这个交流平台,让五湖四海的朋友能够汇聚在一起,互相学习、互相进步!!
突破,将报表延伸至移动端
最近几年手机应用的发展速度大家有目共睹,就拿移动支付来说,放在十年前根本不敢想象现如今出门完全不用带现金,一部手机足够了,甚至有的地方可以刷脸支付,忘了带手机也没关系;随着科技的飞速发展,用户的要求也随之越来越高,这篇文章要说的也是跟手机有关--移动报表平台.
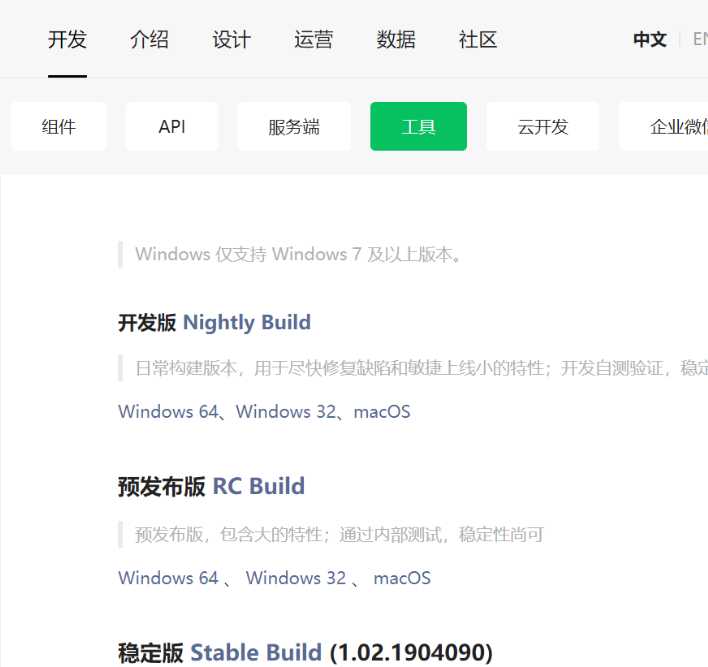
首先我们需要搭建环境,其实很简单,按照“微信web开发者工具”即可,下载地址如下:

安装好了之后如下图所示,可双击打开:


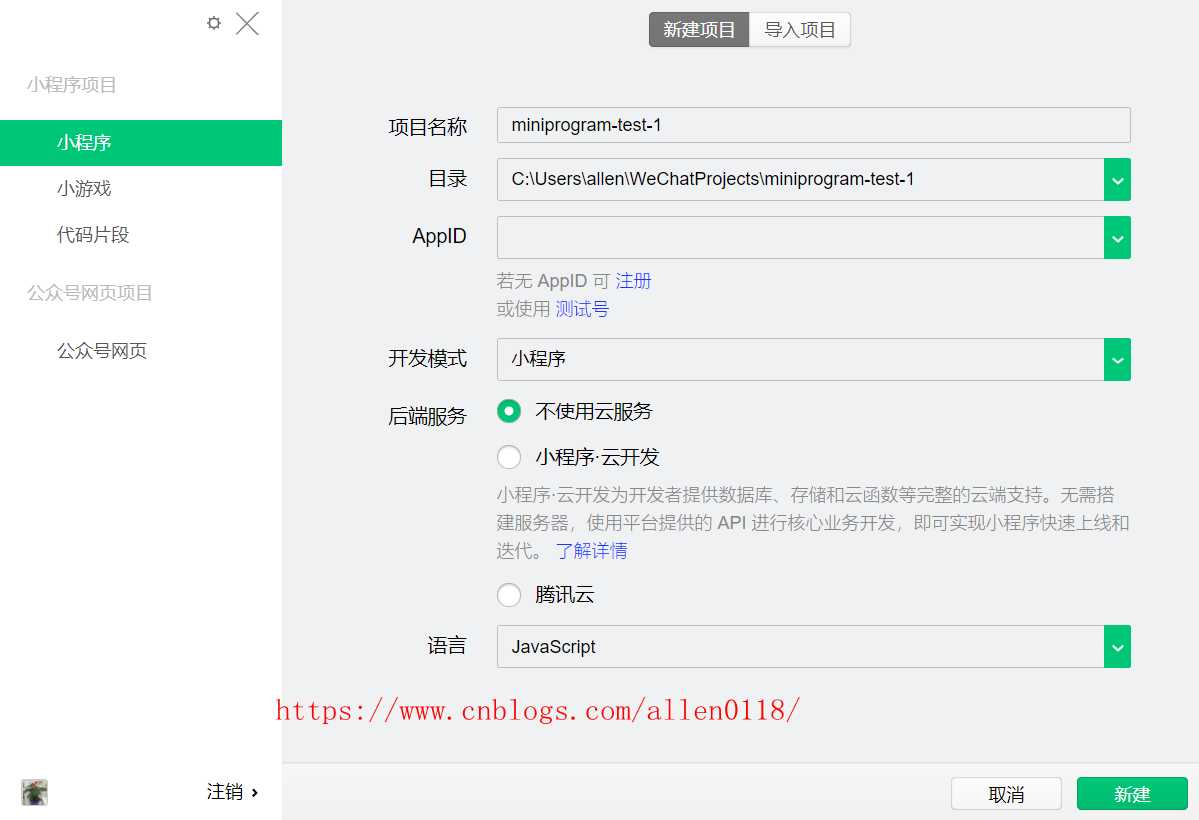
点击上图所示的 + 按钮,弹出如下图所示的配置对话框:

项目名称:填写该项目的名称,没有特别要求。
目录:表示本地开发电脑上面存放该项目的地方。
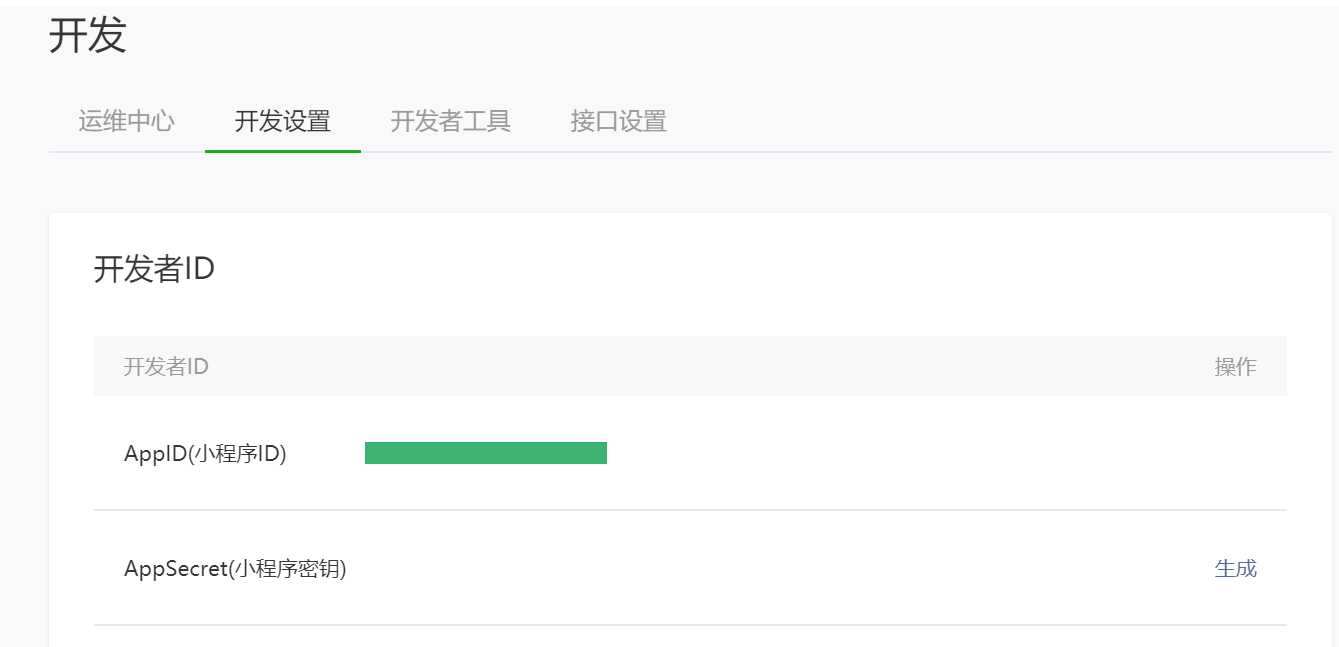
APPID:这个 AppID 是需要我们登录到微信公众号平台进行申请的,这里的 APPID一定要跟公众平台上面的 ID 一致。

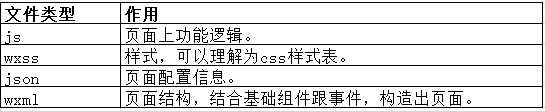
配置完成之后,我们开发编写代码来实现我们需要的功能--通过小程序查询生产状态及进度,这里要区分一下每一种类型的文件表示的意思。

index.wxml <!--index.wxml--> <view class="container"> <view class="section searcha" wx:for="{{numa}}"> <view class="search-input-wrapper "> <input bindinput="bind_lotname_Input" bindconfirm="query" class="search-input" placeholder="输入工单号码进行搜索" value="{{search_lotname}}" confirm-type="search" /> </view> <block> <icon type="search" bindtap="bind_icon_search" size="30" color="‘orange‘"/> </block> </view> <view class="section"> <view wx:for="{{json_str}}" wx:for-item="item" class="flex-wrp line" style="flex-direction:column;"> <view style=‘display:flex;‘> <view>产品名称:</view> <view>{{item["PRODUCT_NAME"]}}</view> </view> <view style=‘display:flex;‘> <view>工单总数:</view> <view>{{item["QUANTITY"]}}</view> </view> <view style=‘display:flex;‘> <view>生产工序:</view> <view>{{item["ROUTE_STEP"]}}</view> </view> <view style=‘display:flex;‘> <view>产出数量:</view> <view>{{item["OUTPUT_QTY"]}}</view> </view> <view style=‘display:flex;‘> <view>等待维修:</view> <view>{{item["WAITE_REPAIR_QTY"]}}</view> </view> <view style=‘display:flex;‘> <view>完成进度:</view> <view>{{item["PROCESS_VALUE"]}}</view> </view> </view> </view> <!-- <button bindtap="bindButtonTap">Search</button> --> </view>
index.js wx.request({ url: ‘https://www.123.cn/api/type=wip&action=wip_status‘, //获取JSON数据 data: { str: that.data.search_lotname }, header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success(res) { that.setData({ json_str:res.data }); console.log(res.data); } })
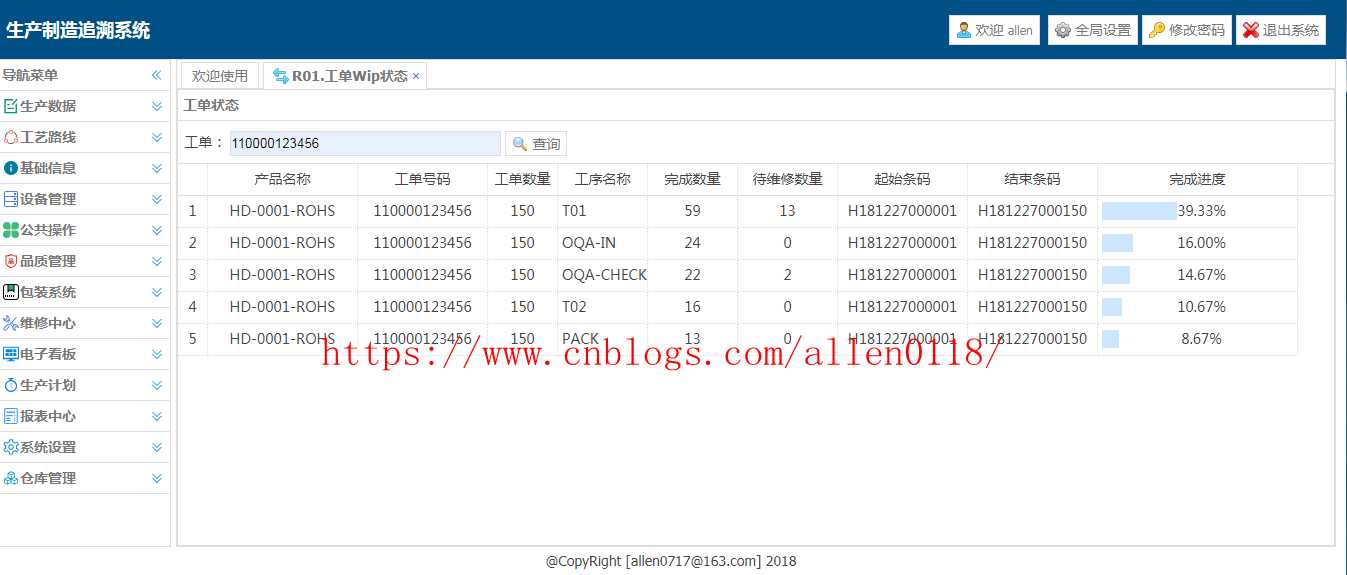
初步效果如下图所示,通过工单号码随时随地查询当前工单的完成进度,网页端与小程序对比:


目前所踩到的坑
1.Api接口不支持 IP 地址与端口,只能使用域名。
微信开发文档里面已经说明了,不允许使用类似 127.0.0.1 这种 IP 地址直接访问服务器,路径中也不能包含端口,就算是默认的端口也不能出现,必须通过域名来访问,比如 https://www.baidu.com/api/...
2.只能使用 https协议。
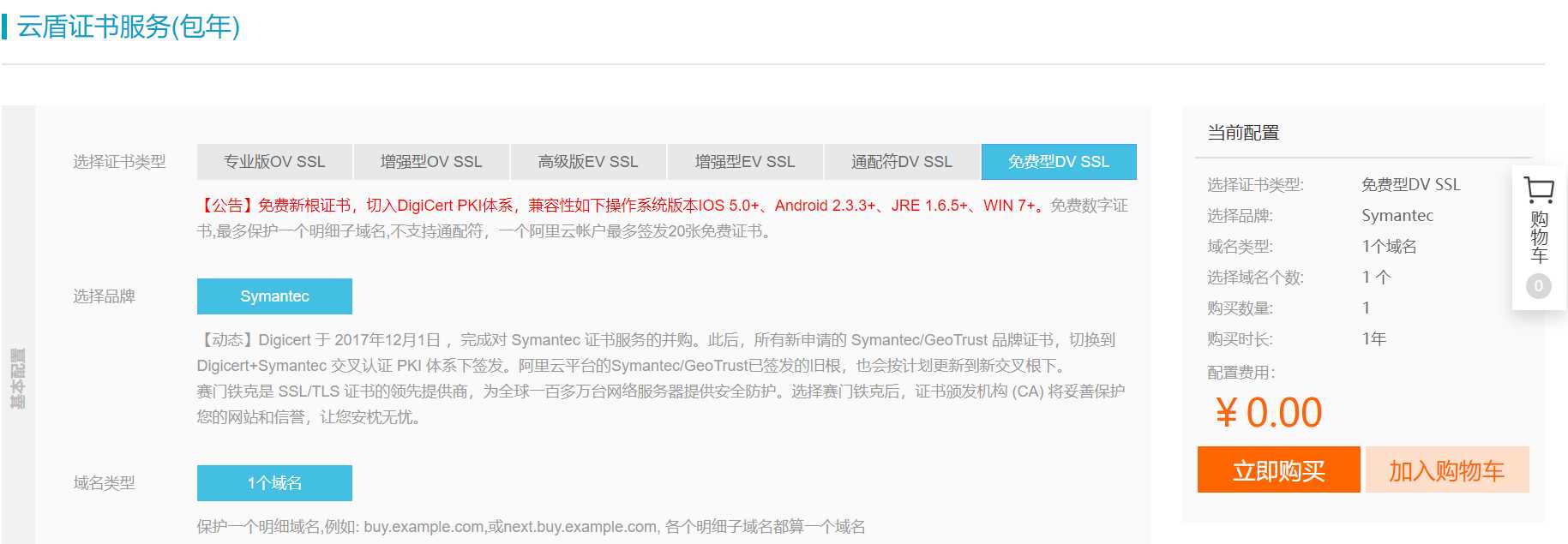
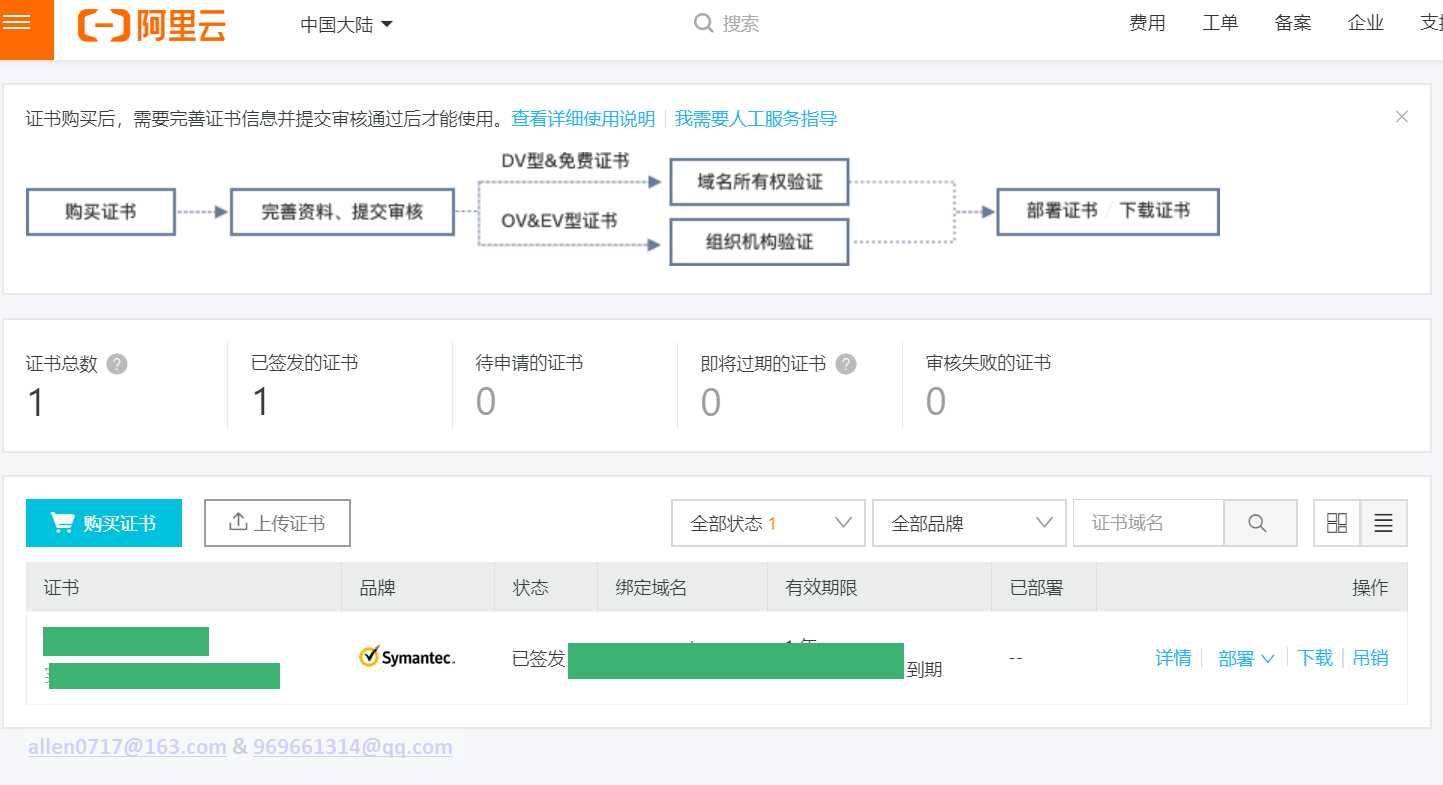
http是不安全的,必须在 IIS 中配置 https协议,而https是需要证书的,我们可以购买或者使用免费的证书,作者是在阿里云申请的免费证书,将证书下载之后拷贝到IIS即可,下面会放图。
3.对应的服务器 TLS 为 TLS 1.0,小程序要求的 TLS 版本必须大于等于1.2。
这是由于服务器 TLS 版本过低引起的,windows server 2008 R2或以上,都可以打开 TLS 1.2,方法见下图。



总结
后续开发过程中,我会将所遇到的困难记录下来并做个总结,这样方便其他朋友少走弯路,如果您觉得对您有帮助,请帮忙点个赞,谢谢!!
目前还只是第一步,后续将会逐渐开发一些更实用的功能,比如说各种查询报表,从而提升用户操作的便利性。
标签:手机 blank appid 公众号 获取 总结 安全 过程 tools
原文地址:https://www.cnblogs.com/allen0118/p/10965897.html