标签:注意 用户 div移动 详情 控制 als 事件 round key
键盘事件
1》keyCode
1)keyCode方法——即:获取用户按下键盘所对应的键值
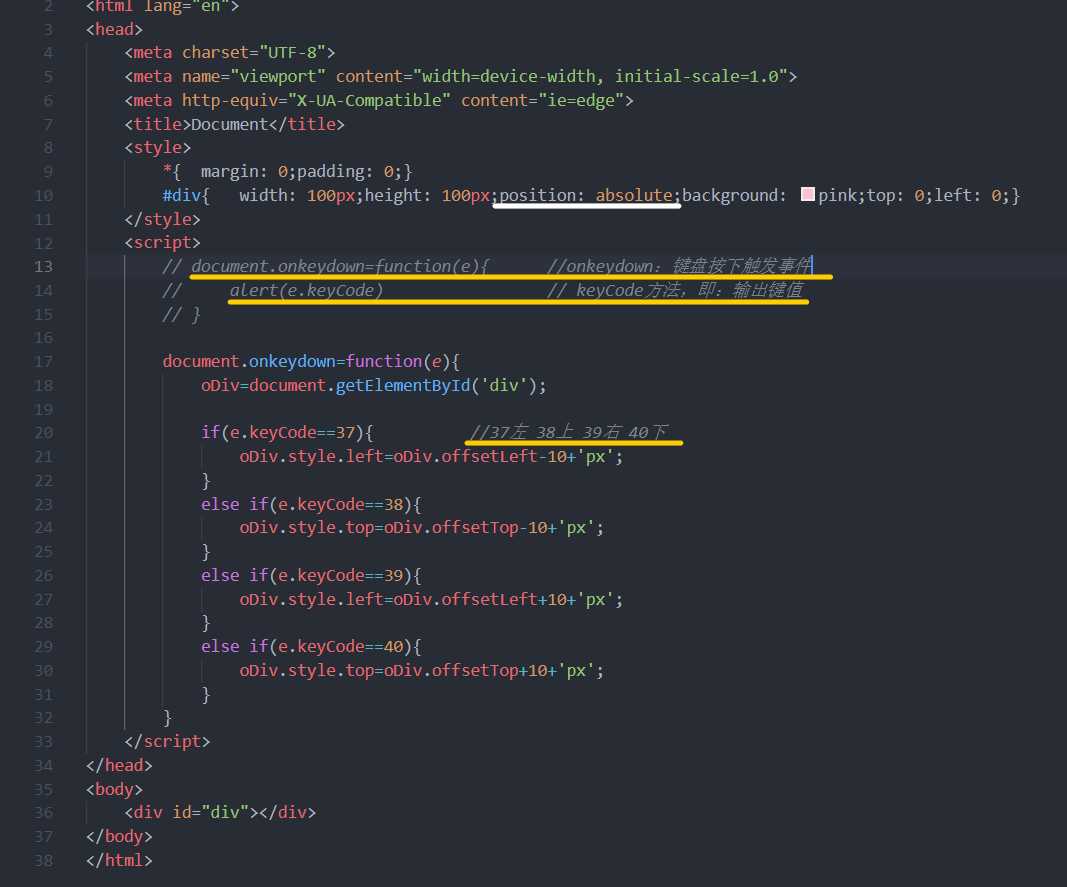
2)案例:键盘控制div移动
案例代码如下图:

2》其他属性
1)ctrlKey、shiftKey、altKey(这三个的用法相同)
用法:ctrlKey 事件属性可返回一个布尔值,指示当事件发生时,Ctrl 键是否被按下并保持住。若点击了ctrl键,则为true;反之则为false;
但,需要注意的是:alt键,因为是关联到计算机系统 本身的按键,所以建议少用altKey这个方法。
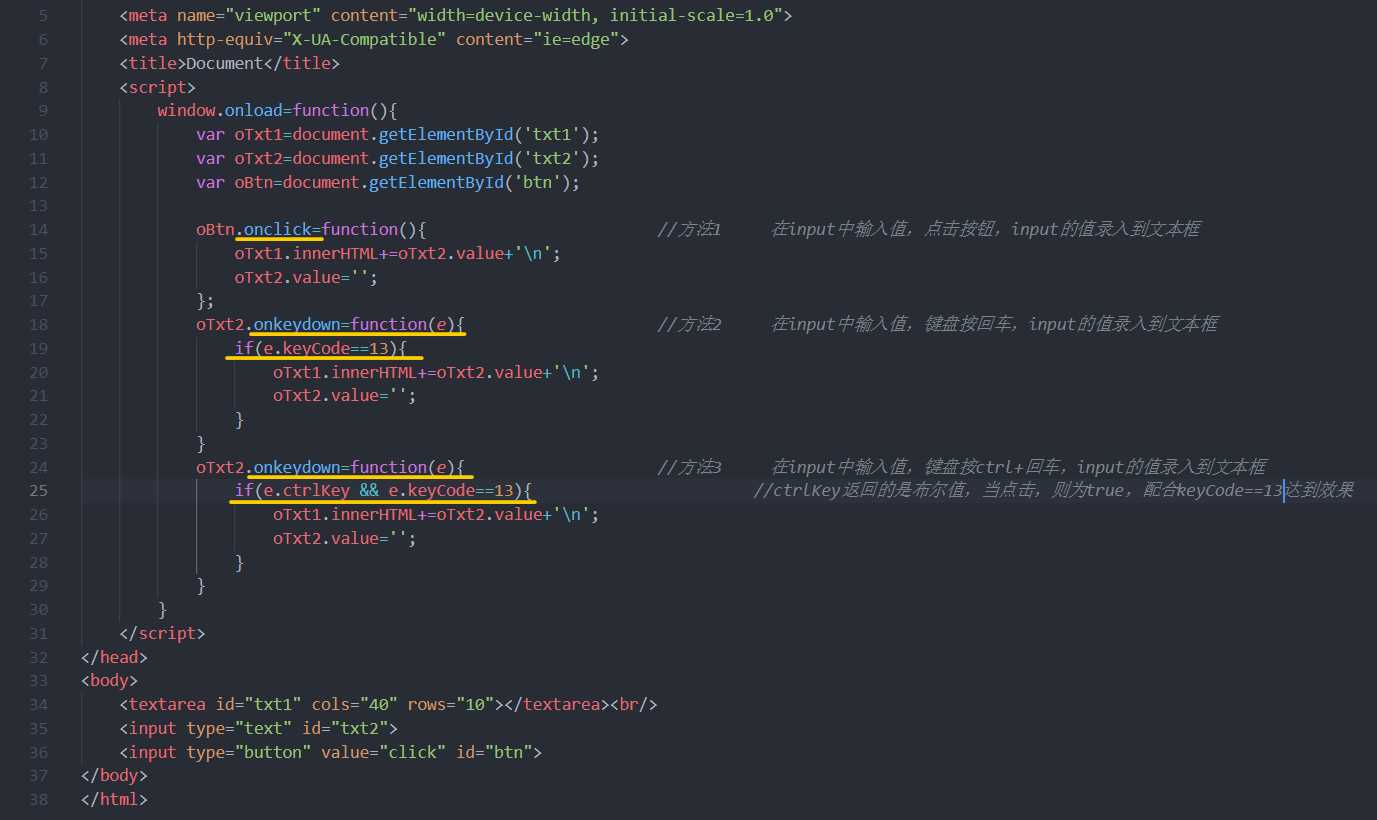
2)案例:提交留言
案例代码如下图:

JS——事件详情(键盘事件:keyCode、ctrlKey...)
标签:注意 用户 div移动 详情 控制 als 事件 round key
原文地址:https://www.cnblogs.com/ytraister/p/10970431.html