标签:data NPU for 交流 src mic blank name cti
jQuery EasyUI/TopJUI创建树形表格下拉框
第一种方法(纯HTML创建)
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">组织机构</label>
<div class="topjui-input-block">
<input name="org" data-toggle="topjui-combotreegrid"
data-options="labelPosition:‘top‘,
url:remoteHost+‘/mdata/organization/getListByLevelId?levelId=1‘,
expandUrl:remoteHost+‘/mdata/organization/getListByPid?pid={id}‘,
idField:‘id‘,
treeField:‘text‘,
columns:[[
{field:‘text‘,title:‘机构名称‘},
{field:‘leader‘,title:‘负责人‘},
{field:‘levelId‘,title:‘层级‘}
]]">
</div>
</div>
</div>
第二种方法(js)
html
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">组织机构</label>
<div class="topjui-input-block">
<input type="text" id="org2" name="org2">
</div>
</div>
</div>
js
$(function () {
$(‘#org2‘).iCombotreegrid({
labelPosition: ‘top‘,
url: remoteHost + ‘/mdata/organization/getListByLevelId?levelId=1‘,
expandUrl: remoteHost + ‘/mdata/organization/getListByPid?pid={id}‘,
idField: ‘id‘,
treeField: ‘text‘,
columns: [[
{field: ‘text‘, title: ‘机构名称‘},
{field: ‘leader‘, title: ‘负责人‘},
{field: ‘levelId‘, title: ‘层级‘}
]]
});
});
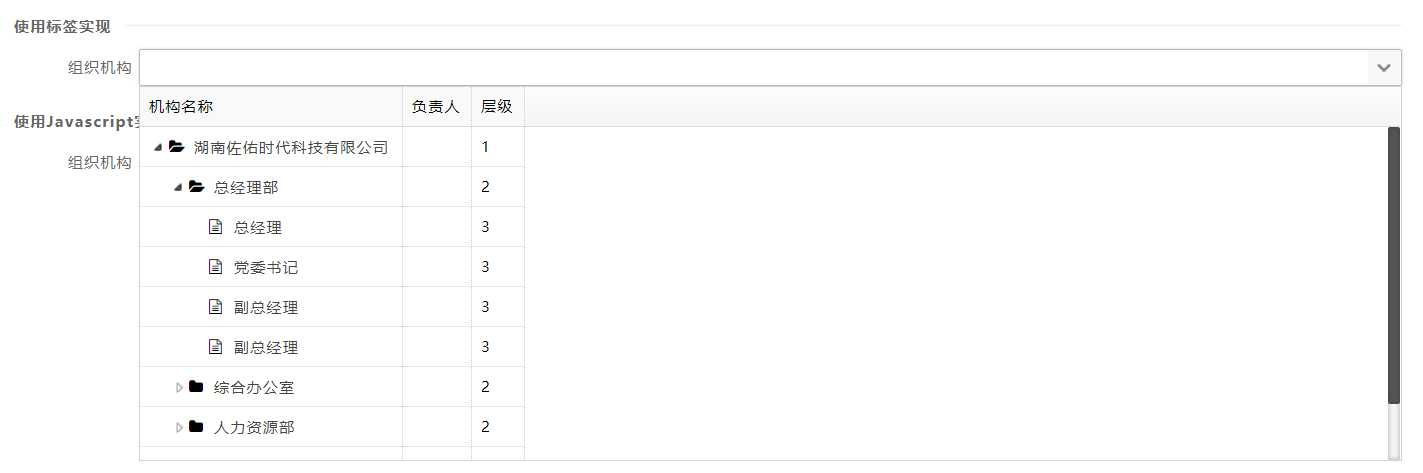
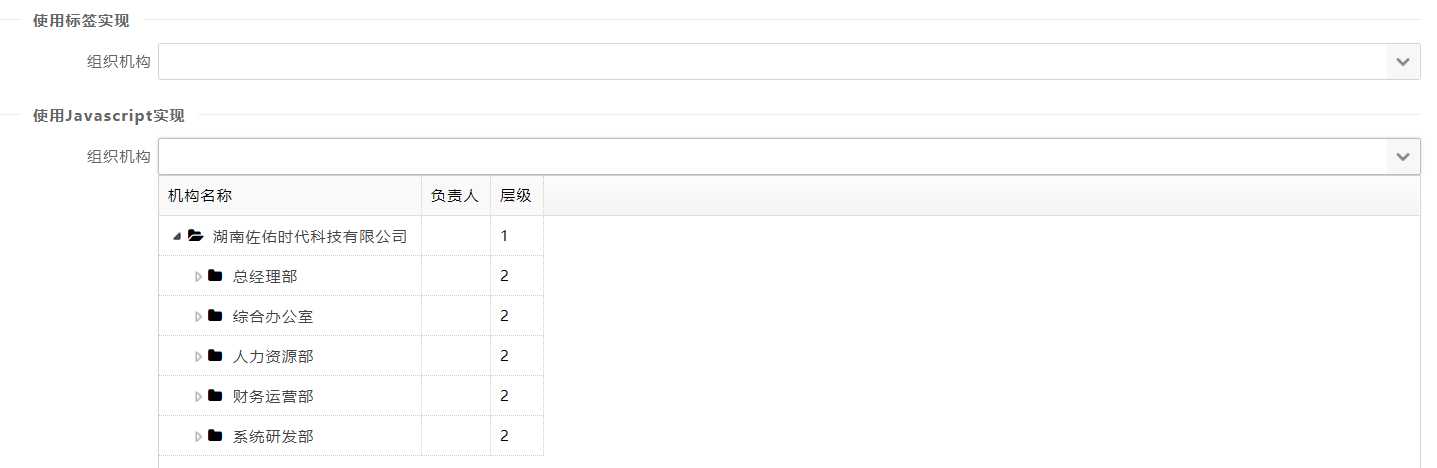
效果展示

html

js

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
标签:data NPU for 交流 src mic blank name cti
原文地址:https://www.cnblogs.com/xvpindex/p/10975390.html