标签:image webpack 打包 inf 第一步 工具 idt conf http
webpack是一个前端资源加载或打包工具。资源有:img,css,js,json等
第一步 :下载
npm install -g webpack@3.8.1 全局下载
npm install webpack@3.8.1 --save-dev 局部下载
尽量全局和局部都安装
第二部 :打包js
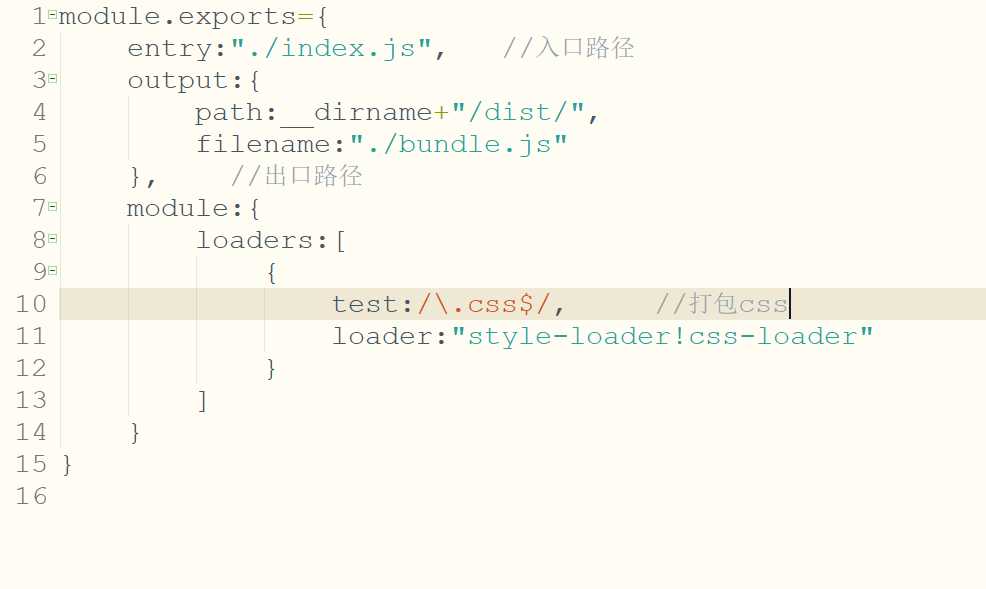
这里需要用到配置文件 webpack.config.js
里面的配置项需要手写,这里我提供一个demo

标签:image webpack 打包 inf 第一步 工具 idt conf http
原文地址:https://www.cnblogs.com/yangzhiqiang/p/10976339.html