标签:模块 outer list creat register creates tostring console 变量
主要功能:根据输入路由的不同,加载访问不同的HTML页面
在这里我不得不说webstorm真的是一个很棒的开发工具,我学习nodejs也是用的它。
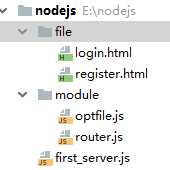
文件目录:

first_server.js:
首先我们通过url获取当前路径,变量path来存储。
path因为我们输入路由的不同而改变
url.parse(request.url).pathname获取当前总路径,path.substr(1)去掉根号‘/’
require导入模块是如果是导入node以封装好的模块可以直接用名字导入,到时如果需要导入的是自定义模块需要我们把文件路径加上,如我的路由模块router=require(‘./module/router‘)
var http=require('http');
var url=require('url');
var router=require('./module/router');//导入路由模块,需要修改为自己得文件路径
http.createServer(function (request,response) {//创建服务
response.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});//输出类型
if (request.url!=='/favicon.ico'){//清除二次访问
var path=url.parse(request.url).pathname;
path=path.substr(1);//获取当前路径
router[path](request,response);//调用路由
console.log(path);
}
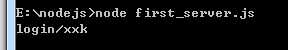
}).listen(5200);//端口号为5200例如输入路径:login/xxk,会得到以下结果


router.js:(路由模块,不能有具体输出,起映射作用)
我简单写了两个选项,一个登陆和一个注册,一会根据浏览器输入地址的不同,加载页面
var url = require('url');
var optfile=require('./optfile');//导入自定义模块要加路径'./'
module.exports={
login:function (req,res) {
optfile.login(req,res);
},
register:function (req,res) {
optfile.register(req,res);
}
}optfile.js(输出模块)
var fs = require('fs');
function recall(res,data){
res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});
res.end(data);//浏览器输出
}
module.exports={
login:function (req,res) {
var data = fs.readFile('./file/login.html',function (err,data) {
if (!err){
data=data.toString();
recall(res,data);
// res.end(data)
console.log(99)//控制台输出
}else {
res.end('err');
}
})
},
register:function (req,res) {
// res.write('这是注册页面')
var data = fs.readFile('./file/register.html',function (err,data) {
if (!err){
recall(res,data);
}
})
}
};login.html

register.html

运行结果:


标签:模块 outer list creat register creates tostring console 变量
原文地址:https://www.cnblogs.com/xyyl/p/10976320.html