-
exportExcel () {
-
let params = {}
-
let p = this.getQueryParams() // 获取相应的参数
-
if (p) params = Object({}, params, p)
-
axios
-
.get(‘接口地址‘, {
-
params: params,
-
responseType: ‘blob‘
-
})
-
.then(res => {
-
var blob = new Blob([res.data], {
-
type: ‘application/vnd.ms-excel;charset=utf-8‘
-
})
-
// 针对于IE浏览器的处理, 因部分IE浏览器不支持createObjectURL
-
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
-
window.navigator.msSaveOrOpenBlob(blob, res.fileName)
-
} else {
-
var downloadElement = document.createElement(‘a‘)
-
var href = window.URL.createObjectURL(blob) // 创建下载的链接
-
downloadElement.href = href
-
downloadElement.download = res.fileName // 下载后文件名
-
document.body.appendChild(downloadElement)
-
downloadElement.click() // 点击下载
-
document.body.removeChild(downloadElement) // 下载完成移除元素
-
window.URL.revokeObjectURL(href) // 释放掉blob对象
-
}
-
})
-
}
-
[HttpGet]
-
public IHttpActionResult ExportData([FromUri]Pagination pagination, [FromUri] OrderReqDto dto)
-
{
-
//取出数据源
-
DataTable dt = this.Service.GetMemberPageList(pagination, dto.ConvertToFilter());
-
if (dt.Rows.Count > 65535)
-
{
-
throw new Exception("最大导出行数为65535行,请按条件筛选数据!");
-
}
-
foreach (DataRow row in dt.Rows)
-
{
-
var isRealName = row["IsRealName"].ToBool();
-
row["IsRealName"] = isRealName ? "是" : "否";
-
}
-
var model = new ExportModel();
-
model.Data = JsonConvert.SerializeObject(dt);
-
model.FileName = "会员信息";
-
model.Title = model.FileName;
-
model.LstCol = new List<ExportDataColumn>();
-
model.LstCol.Add(new ExportDataColumn() { prop = "FullName", label = "会员名称" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "RealName", label = "真实姓名" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "GradeName", label = "会员等级" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "Telphone", label = "电话" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "AreaName", label = "区域" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "GridName", label = "网格" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "Address", label = "门牌号" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "RegTime", label = "注册时间" });
-
model.LstCol.Add(new ExportDataColumn() { prop = "Description", label = "备注" });
-
return ExportDataByFore(model);
-
}
2.关键导出函数 ExportDataByFore的实现
-
[HttpGet]
-
public IHttpActionResult ExportDataByFore(ExportModel dto)
-
{
-
var dt = JsonConvert.DeserializeObject<DataTable>(dto.Data);
-
var fileName = dto.FileName + DateTime.Now.ToString("yyMMddHHmmssfff") + ".xls";
-
//设置导出格式
-
ExcelConfig excelconfig = new ExcelConfig();
-
excelconfig.Title = dto.Title;
-
excelconfig.TitleFont = "微软雅黑";
-
excelconfig.TitlePoint = 25;
-
excelconfig.FileName = fileName;
-
excelconfig.IsAllSizeColumn = true;
-
//每一列的设置,没有设置的列信息,系统将按datatable中的列名导出
-
excelconfig.ColumnEntity = new List<ColumnEntity>();
-
//表头
-
foreach (var col in dto.LstCol)
-
{
-
excelconfig.ColumnEntity.Add(new ColumnEntity() { Column = col.prop, ExcelColumn = col.label });
-
}
-
//调用导出方法
-
var stream = ExcelHelper.ExportMemoryStream(dt, excelconfig); // 通过NPOI形成将数据绘制成Excel文件并形成内存流
-
var browser = String.Empty;
-
if (HttpContext.Current.Request.UserAgent != null)
-
{
-
browser = HttpContext.Current.Request.UserAgent.ToUpper();
-
}
-
HttpResponseMessage httpResponseMessage = new HttpResponseMessage(HttpStatusCode.OK);
-
httpResponseMessage.Content = new StreamContent(stream);
-
httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream"); // 返回类型必须为文件流 application/octet-stream
-
httpResponseMessage.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment") // 设置头部其他内容特性, 文件名
-
{
-
FileName =
-
browser.Contains("FIREFOX")
-
? fileName
-
: HttpUtility.UrlEncode(fileName)
-
};
-
return ResponseMessage(httpResponseMessage);
-
}
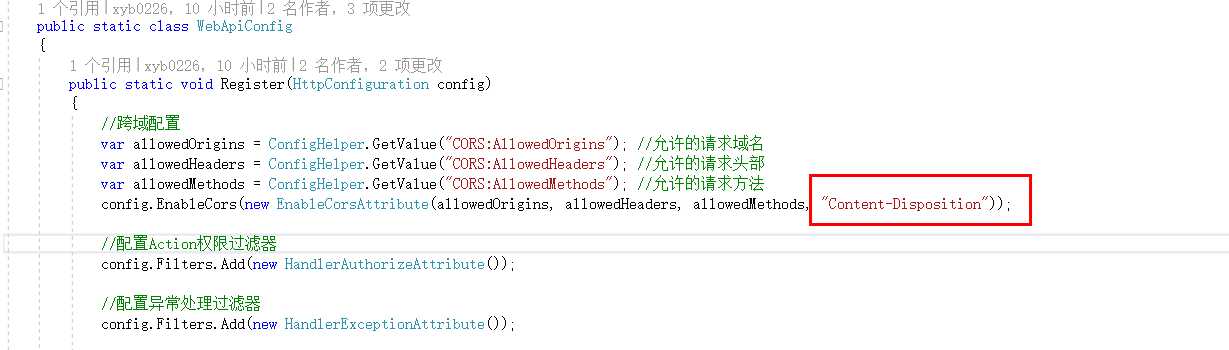
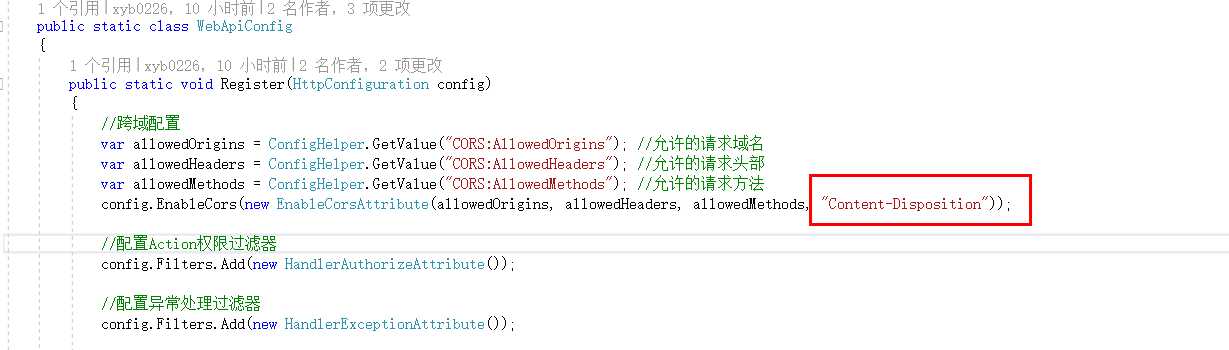
3. web api 的CORS配置
采用web api 构建后端接口服务的同学,都知道,接口要解决跨域问题,都需要进行api的 CORS配置, 这里主要是针对于前端axios的响应response header中获取不到 content-disposition属性,进行以下配置