标签:content sock Fix footer document rip serve meta finish
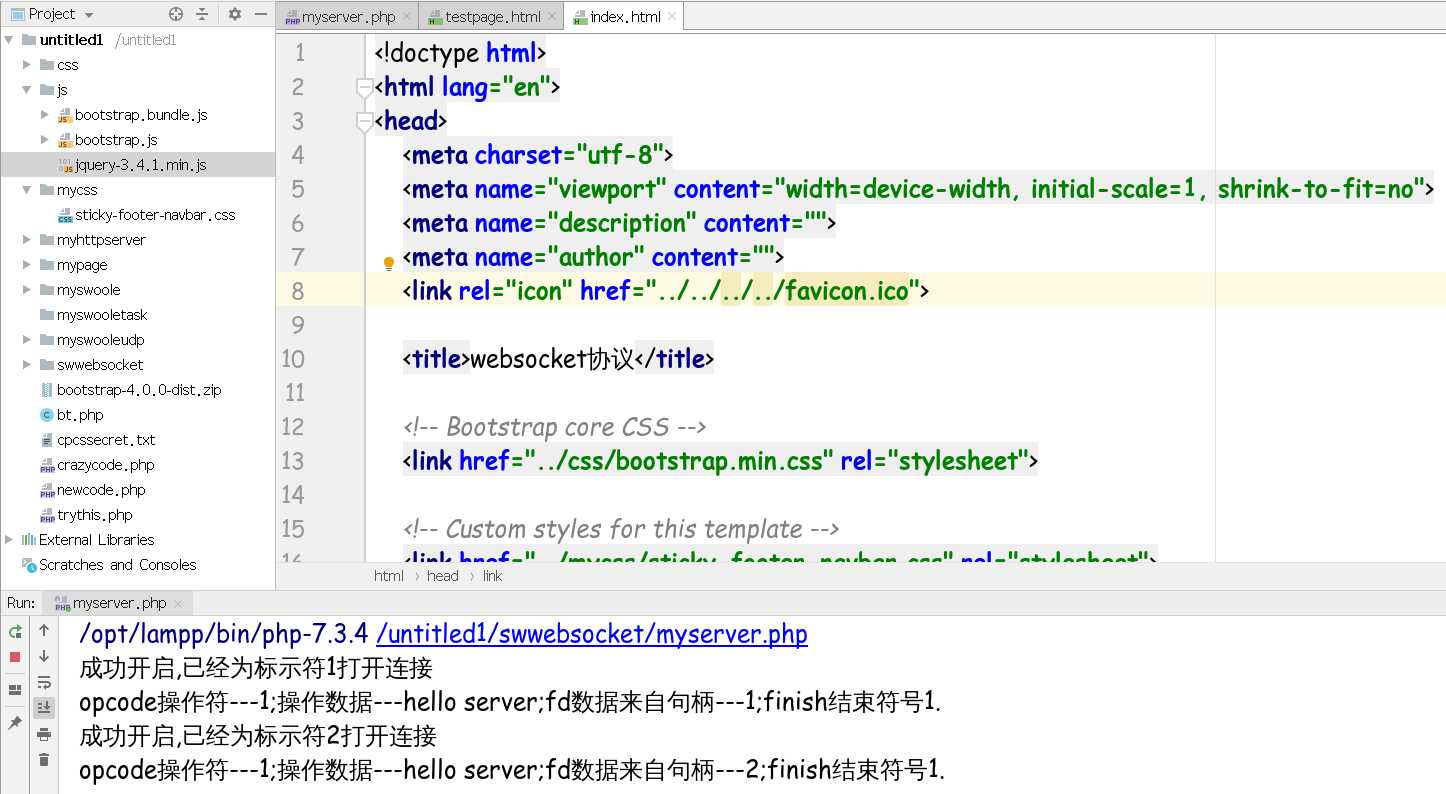
这一上机实验的开发环境用的是jetbrain公司的phpstorm
上级步骤如下:
<?php
$server = new swoole_websocket_server(‘127.0.0.1‘,9502);
function onopen($serv,$request)
{
echo "成功开启,已经为标示符".$request->fd."打开连接\n";
}
$server->on(‘open‘,‘onopen‘);
$server->on(‘message‘,function(swoole_websocket_server $sw,$frame)
{
echo "opcode操作符---{$frame->opcode};操作数据---{$frame->data};fd数据来自句柄
---{$frame->fd};finish结束符号{$frame->finish}.\n";
$sw->push($frame->fd,"推送的数据".$frame->data);//数据大小不过2M
});
$server->on(‘close‘,function($serv,$fd)
{
echo "来自{$fd}的通信结束\n";
});
$server->start();
?>
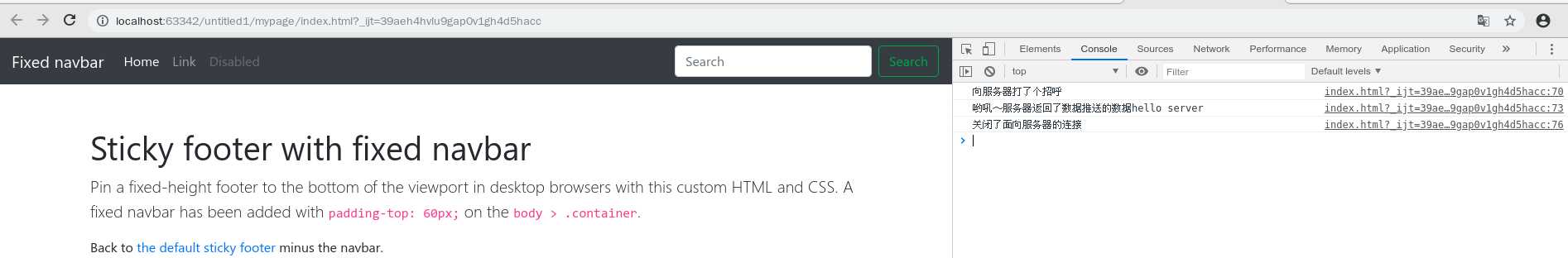
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../../../favicon.ico"> <title>websocket协议</title> <!-- Bootstrap core CSS --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="../mycss/sticky-footer-navbar.css" rel="stylesheet"> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">Fixed navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> <form class="form-inline mt-2 mt-md-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav> </header> <!-- Begin page content --> <main role="main" class="container"> <h1 class="mt-5">Sticky footer with fixed navbar</h1> <p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed navbar has been added with <code>padding-top: 60px;</code> on the <code>body > .container</code>.</p> <p>Back to <a href="../sticky-footer">the default sticky footer</a> minus the navbar.</p> </main> <footer class="footer"> <div class="container"> <span class="text-muted">Place sticky footer content here.</span> </div> </footer> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../js/jquery-3.4.1.min.js"></script> <script> var myurl = "ws://swsocks.com:9502"; var ws = new WebSocket(myurl); ws.onopen = function (evt) { ws.send("hello server"); console.log("向服务器打了个招呼") }; ws.onmessage = function (evt) { console.log("哟吼~服务器返回了数据"+evt.data); }; ws.onclose = function (evt) { console.log("关闭了面向服务器的连接"); } </script> </body> </html>
#精简---websocket部分
<script> var myurl = "ws://swsocks.com:9502"; var ws = new WebSocket(myurl); ws.onopen = function (evt) { ws.send("hello server"); console.log("向服务器打了个招呼") }; ws.onmessage = function (evt) { console.log("哟吼~服务器返回了数据"+evt.data); }; ws.onclose = function (evt) { console.log("关闭了面向服务器的连接"); } </script>


成功开启,已经为标示符1打开连接 opcode操作符---1;操作数据---hello server;fd数据来自句柄---1;finish结束符号1. 成功开启,已经为标示符2打开连接 opcode操作符---1;操作数据---hello server;fd数据来自句柄---2;finish结束符号1. 成功开启,已经为标示符3打开连接 opcode操作符---1;操作数据---hello server;fd数据来自句柄---3;finish结束符号1. 成功开启,已经为标示符4打开连接 opcode操作符---1;操作数据---hello server;fd数据来自句柄---4;finish结束符号1.
标签:content sock Fix footer document rip serve meta finish
原文地址:https://www.cnblogs.com/saintdingspage/p/10980934.html