标签:ati ESS cto sse ali end object zip ida
jquery-validation是一款前端验证js插件,可以验证必填字段、邮件、URL、数字范围等,在表单中应用非常广泛。
下载jquery-validation-1.19.0.zip步骤:
(1)进入官方网站 https://jqueryvalidation.org/
(2)往下滑,找到Download

(3)往下滑,找到jquery-validation-1.19.0.zip,即可下载

源码网站 https://github.com/jquery-validation/jquery-validation
第一步:jquery.js和js样式:
1 <script src="js/jquery.validate.min.js"></script> 2 <script src="js/messages_zh.min.js"></script>
第二步:在表单中添加属性required
1 <form class="cmxform" id="commentForm" method="get" action=""> 2 <fieldset> 3 <legend>Please provide your name, email address (won‘t be published) 4 and a comment</legend> 5 <p> 6 <label for="cname">Name (required, at least 2 characters)</label> 7 <input id="cname" name="name" minlength="2" type="text" required> 8 </p> 9 <p> 10 <label for="cemail">E-Mail (required)</label> 11 <input id="cemail" type="email" name="email" required> 12 </p> 13 <p> 14 <label for="curl">URL (optional)</label> 15 <input id="curl" type="url" name="url"> 16 </p> 17 <p> 18 <label for="ccomment">Your comment (required)</label> 19 <textarea id="ccomment" name="comment" required></textarea> 20 </p> 21 <p> 22 <input class="submit" type="submit" value="Submit"> 23 </p> 24 </fieldset> 25 </form>
在表单组件内添加属性required,表示这个组件是必填字段。
第三步,使验证生效。
1 $().ready(function() { 2 //commentForm和表单中的id值要一致 3 $("#commentForm").validate(); 4 });
完整代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <title>平滑滚动</title> 8 9 <link rel="stylesheet" href="css/common.min.css"> 10 <link rel="stylesheet" href="css/okayNav.min.css"> 11 <!--动画样式--> 12 <link rel="stylesheet" href="css/animate.css"> 13 14 </head> 15 <body> 16 17 <header id="header" class="okayNav-header"> 18 <a class="okayNav-header__logo" href="#"> 19 Logo 20 </a> 21 22 <nav role="navigation" id="nav-main" class="okayNav"> 23 <ul> 24 <li><a href="#">首页</a></li> 25 <li><a href="#shop">购物</a></li> 26 <li><a href="#blog">博客</a></li> 27 <li><a href="#service">服务</a></li> 28 <li><a href="#connect">联系我们</a></li> 29 <li><a href="#about">关于我们</a></li> 30 <li><a href="javascript:void(0)" onclick="gotoTest()">测试</a></li> 31 </ul> 32 </nav> 33 </header><!-- /header --> 34 35 <main> 36 <h1>Resize your browser to preview okayNav</h1> 37 </main> 38 39 40 <section id="shop" style="min-height:700px;background-color:#FFE696"> 41 <!--delay-2s延迟速度-- 42 想换其他样式只需要将着class="animated infinite zoomInDown delay-2s 43 里面的zoomInDown替换即可" --> 44 <h1 class="animated infinite zoomInDown delay-2s">shop</h1> 45 46 </section> 47 48 49 <section id="blog" style="min-height:700px;background-color:#AOAFEB"> 50 <h1>blog</h1> 51 52 </section> 53 54 55 <section id="service" style="min-height:700px;background-color:#EB90FF"> 56 <h1>service</h1> 57 <form class="cmxform" id="commentForm" method="get" action=""> 58 <fieldset> 59 <legend>表单</legend> 60 <p> 61 <label for="cname">姓名*</label> 62 <input id="cname" name="name" minlength="2" type="text" required> 63 </p> 64 <p> 65 <label for="cemail">邮件*</label> 66 <input id="cemail" type="email" name="email" required> 67 </p> 68 <p> 69 <label for="curl">URL (optional)</label> 70 <input id="curl" type="url" name="url"> 71 </p> 72 <p> 73 <label for="ccomment">Your comment (required)</label> 74 <textarea id="ccomment" name="comment" required></textarea> 75 </p> 76 <p> 77 <input class="submit" type="submit" value="Submit"> 78 </p> 79 </fieldset> 80 </form> 81 82 </section> 83 84 <section id="connect" style="min-height:700px;background-color:#25fb65"> 85 <h1>connect</h1> 86 87 </section> 88 89 <section id="about" style="min-height:700px;background-color:#66fb65"> 90 <h1>about</h1> 91 92 </section> 93 94 <section id="test" style="min-height:700px;background-color:#e34565"> 95 <h1>test</h1> 96 97 </section> 98 99 <footer> 100 <!--©是@的转义符,网站https://dev.w3.org/html5/html-author/charref 101 2014-<script>document.write((new Date())</script> 时间,2014是固定的年份, 102 <script>document.write((new Date())</script>获取现在年份 103 Date知识网站:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date --> 104 <p style="text-align:center;">Copyright © 2014-<script>document.write((new Date())</script> </p> 105 </footer> 106 107 <script src="https://code.jquery.com/jquery-2.2.3.min.js"></script> 108 <script src="js/jquery.okayNav-min.js"></script> 109 <script src="js/smoothscroll.js"></script> 110 111 <script src="js/jquery.validate.min.js"></script> 112 <script src="js/messages_zh.min.js"></script> 113 114 115 116 <script type="text/javascript"> 117 var navigation = $(‘#nav-main‘).okayNav(); 118 119 function gotoTest(){ 120 document.querySelector(‘#test‘).scrollIntoView({ behavior: ‘smooth‘ }); 121 } 122 $().ready(function() { 123 $("#commentForm").validate(); 124 }); 125 </script> 126 </body> 127 </html>
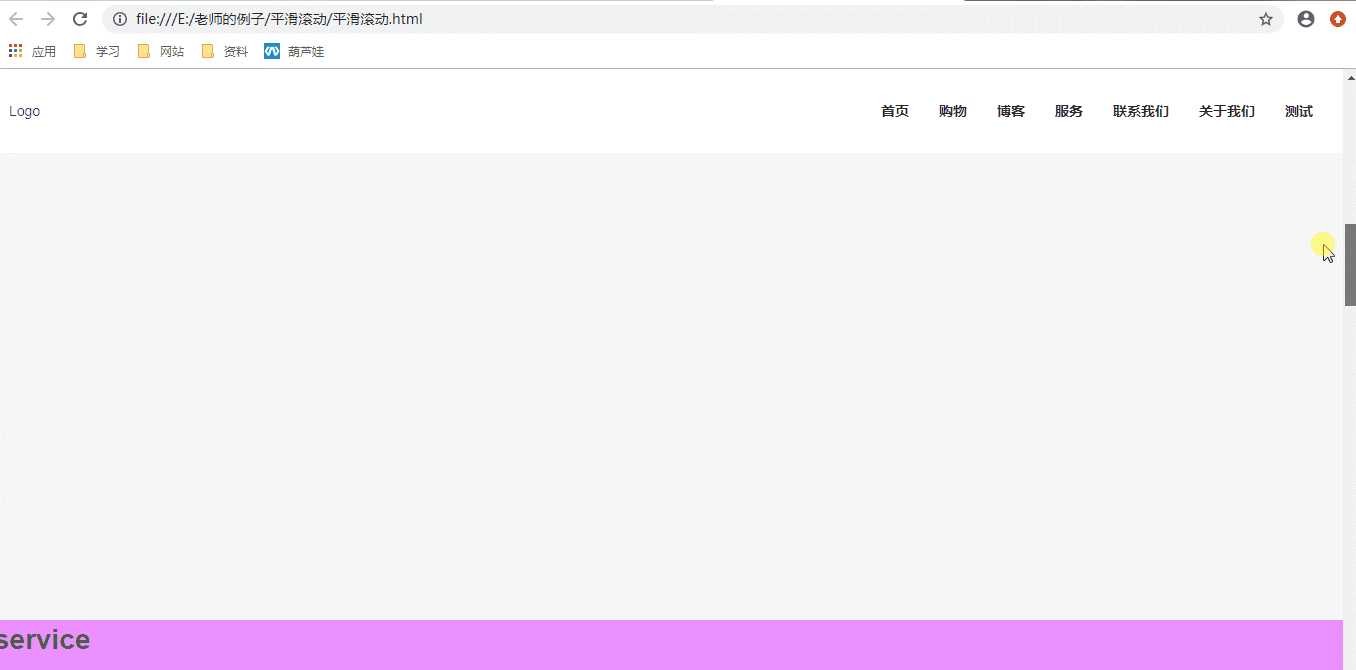
运行结果:

标签:ati ESS cto sse ali end object zip ida
原文地址:https://www.cnblogs.com/hzyhx/p/10984372.html