标签:字符排序 text 内存 单引号 对象创建 mes 有一个 ret png
1.js引入方式<script type="text/javascript">
var a=3
document.write(a)
</script><script type="text/javascript" src="index.js"></script>//单行注释alert(‘‘);弹出警告框
console.log(‘‘);控制台输出
document.write(‘‘);页面上输出

//方式一:先定义 后赋值
var a=3;
a=100;
//方式二:定义+赋值
var a=100;
//变量需要先定义,后使用,不设置变量,直接输出,会报错<script type="text/javascript">
var a1=3;
var a2=100;
console.log("a1---",a1)
console.log("a2---",a2)
console.log("a3---",a3)
</script>
只能由英文字母、数字、下划线、美元符号$构成
不能以数字开头
不能是js的关键字如果一个变量中,存放了数字,那么这个变量就是数值类型
只要是数字,无论是整数,还是小数,无论正数,负数
typeof number;//查看数据类型
<script type="text/javascript">
var a1 = 3;
var a2 = 3.232;
var a3 = -3.2;
var a4 = 5/0;//Infinity 无限大
var a5 = ‘23‘;
console.log("var a1=3---",typeof a1);
console.log("var a2=3.232---",typeof a2);
console.log("var a3 = -3.2---",typeof a3);
console.log("var a4 = 5/0---",typeof a4);
console.log("var a5 = ‘23‘---",typeof a5);
</script>
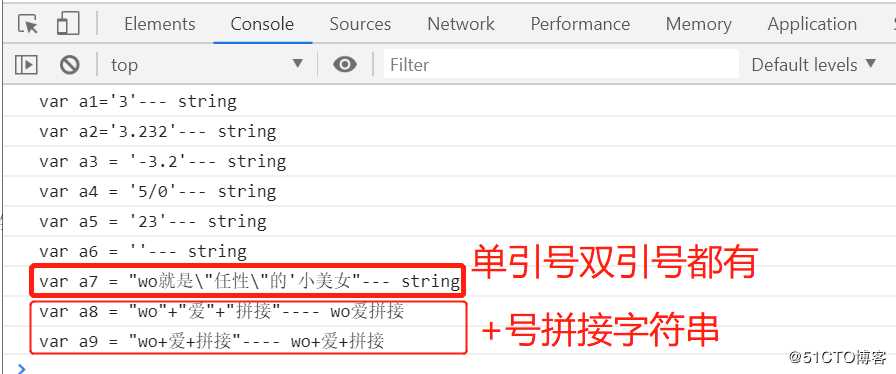
<script type="text/javascript">
var a1 = ‘a1‘;
var a2 = ‘3.232‘;
var a3 = ‘-3.2‘;
var a4 = ‘5/0‘;
var a5 = ‘23‘;
var a6 = ‘‘;//空字符串
var a7 = "wo就是\"任性\"的‘小美女";//单引号,双引号都有,使用\转义
var a8 = "wo"+"爱"+"拼接";//拼接
var a9 = "wo+爱+拼接";//原样输出
console.log("var a1=‘3‘---",typeof a1);
console.log("var a2=‘3.232‘---",typeof a2);
console.log("var a3 = ‘-3.2‘---",typeof a3);
console.log("var a4 = ‘5/0‘---",typeof a4);
console.log("var a5 = ‘23‘---",typeof a5);
console.log("var a6 = ‘‘---",typeof a6);
console.log("var a7 = \"wo就是\\\"任性\\\"的‘小美女\"---",typeof a7);
console.log("var a8 = \"wo\"+\"爱\"+\"拼接\"----",a8);
console.log("var a9 = \"wo+爱+拼接\"----",a9);
</script>
<script type="text/javascript">
var a1 = true;
var a2 = false;
console.log("var a1 = true---",typeof a1);
console.log("var a2 = false---",typeof a2);
</script>
<script type="text/javascript">
var a1 = null;
console.log("var a1 = null---",typeof a1);
</script>
<script type="text/javascript">
var a1;
console.log("var a1---",typeof a1);
</script>
Fuction
Object
Array
String
Date
后面详解//隐式转换
<script type="text/javascript">
var n1 = 123;
var n2 = ‘123‘;
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
</script>
//强制转换
<script type="text/javascript">
var n1 = 123;
// 强制转换
console.log("String(n1)",typeof String(n1));
console.log("n1.toString()",typeof n1.toString());
</script>
<script type="text/javascript">
var n1 = "123";
// 强制转换
console.log("n1",n1);
console.log("Number(n1)",typeof Number(n1));
console.log("parseInt(n1)",typeof parseInt(n1));
var stringNUm = ‘789.123wewe‘;
console.log("stringNUm ",stringNUm);
console.log(‘Number(stringNUm)‘,Number(stringNUm));//NaN Not a Number
//parseInt()可以解析一个字符串,并返回一个整数
console.log("parseInt(stringNUm)",parseInt(stringNUm));
console.log("parseFloat(stringNUm)",parseFloat(stringNUm));
</script>
var b1 = ‘123‘; //true
var b2 = 0; //false
var b3 = -123 //true
var b4 = Infinity; //true
var b5 = NaN; //false
var b6; //false
var b7 = null; //false
//使用Boolean(变量) 来查看当前变量的真假


var age = 20;
if(age>18){
//{}相当于作用域
console.log(‘可以去学车‘);
}
alert(‘vita‘); //下面的代码照样执行var age = 20;
if(age>18){
//{}相当于作用域
console.log(‘可以去学成‘);
}else{
console.log(‘年龄还不到‘);
}
alert(‘vita‘); //下面的代码照样执行var age = 18;
if(age==18){
//{}相当于作用域
console.log(‘可以去学成‘);
}else if(age==30){
console.log(‘该买车了‘);
}else{
console.log(‘随便你了‘)
}
alert(‘vita‘); //下面的代码照样执行//1.模拟 如果总分 >400 并且数学成绩 >89分 被**大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log(‘**大学录入成功‘);
}else{
alert(‘去别的学校吧‘);
}//2.模拟 如果总分>500 或者你英语大于85 被**大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert(‘被**大学录入‘);
}else{
alert(‘去别的学校吧‘);
}<script type="text/javascript">
var gameScore = ‘better‘;
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。
case ‘good‘:
console.log(‘玩的很好‘);
//break表示退出
break;
case ‘better‘:
console.log(‘玩的超级厉害了‘);
break;
case ‘best‘:
console.log(‘恭喜你 吃鸡成功‘);
break;
default:
console.log(‘很遗憾‘)
}
//注意:switch相当于if语句 但是玩switch的小心case穿透
//如果某个条件中不写 break,那么直到该程序遇到下一个break停止
</script>
<script type="text/javascript">
// 例子:打印 1~9之间的数
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
</script>
用途不大:就是先做一次 ,上来再循环
<script type="text/javascript">
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i);
i++;//更新循环条件
}while (i<10) //判断循环条件
</script>
<script type="text/javascript">
//输出1~10之间的数
for(var i = 1;i<=10;i++){
console.log(i);
}
</script>
function:是关键字。
函数名字:命名规定和变量的命名规定一样。
只能是字母、数字、下划线、美元$符号,不能以数字开头。
参数():后面有一对小括号,里面放参数。
大括号{}里面是函数语句<script type="text/javascript">
function add(x,y) {
return x+y;
}
console.log(add(1,2));
</script>
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象object方式创建对象
<script type="text/javascript">
var student = new Object();
student.name = ‘easy‘;
student.age = 20;
console.log(student)
</script>
字面量方式创建对象
<script type="text/javascript">
var student = {
name:‘easy‘,
age:20
}
console.log(student)
</script>
一个student对象创建完成,拥有两个属性:name及age。
但这种方式有个缺点,就是创建多个student,就需要书写多次相同模式的代码。
<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
var student1 = student("student1",22);
var student2 = student("student2",22);
console.log("student1",student1)
console.log("student1 instanceof Object",student1 instanceof Object)
console.log("student2",student2)
console.log("student2 instanceof Object",student2 instanceof Object)
</script>

<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
function fruit(name,color) {
var fruit_obj = new Object();
fruit_obj.name = name;
fruit_obj.color = color;
return fruit_obj;
}
var student1 = student("student1",22);
var fruit = fruit("香蕉","×××")
console.log("student1",student1)
console.log("student1 instanceof Object",student1 instanceof Object)
console.log("fruit",fruit)
console.log("ruit instanceof Object",fruit instanceof Object)
</script>对于上面创建的对象student1和fruit,用instanceof监测,都是Object类型
如果我们希望student1是student类型,fruit是fruit类型,那么可以使用自定义构造函数的方法来创建对象。var obj = new Object();
var arr = new Array(10); //构造一个初始长度为10的数组对象
这两种都是使用构造函数方式创建对象
构造函数与普通函数区别:
1.实际上并不存在创建构造函数的特殊语法。
对于任意函数,使用new操作符调用,就是构造函数;不使用new操作符调用,就是普通函数。
2.按照惯例,约定构造函数名以答谢字母开头,普通函数以小写字母开头。例如new Array(),new Object()。
3.使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
<script type="text/javascript">
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=function () {
alert(this.name);
}
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = function () {
alert(this.name);
}
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 instanceof Student); //true
alert(fruit1 instanceof Student); //false
alert(student1 instanceof Fruit); //false
alert(fruit1 instanceof Fruit); //true
alert(student1 instanceof Object); //true 任何对象均继承自Object
alert(fruit1 instanceof Object); //true 任何对象均继承自Object
</script>我们看到两个对象中有相同的方法,可以把相同的方法移到构造函数外部
<script type="text/javascript">
function alertName() {
alert(this.name);
}
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=alertName()
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = alertName()
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 instanceof Student); //true
alert(fruit1 instanceof Student); //false
alert(student1 instanceof Fruit); //false
alert(fruit1 instanceof Fruit); //true
alert(student1 instanceof Object); //true 任何对象均继承自Object
alert(fruit1 instanceof Object); //true 任何对象均继承自Object
</script>我们通过将共用的函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此解决了内存浪费的问题。
还可以通过原型对象模式来解决 <script type="text/javascript">
function Student() {
this.name = ‘easy‘;
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
</script>方式一:字面量方式创建
<script type="text/javascript">
var colors = [‘green‘,123,{},true]
console.log(colors)
</script>
方式二:构造函数方式
<script type="text/javascript">
var colors = new Array()
colors[0] = ‘green‘
colors[1] = {}
colors[2] = 123
console.log(colors)
</script>
<script type="text/javascript">
var arr = [1,2,3];
var a=arr.toString();//这种方法常用,通用于国际
var b = arr.toLocaleString();//这种方法不常用,是显示为本地的方式
console.log(a)
console.log(b)
</script>
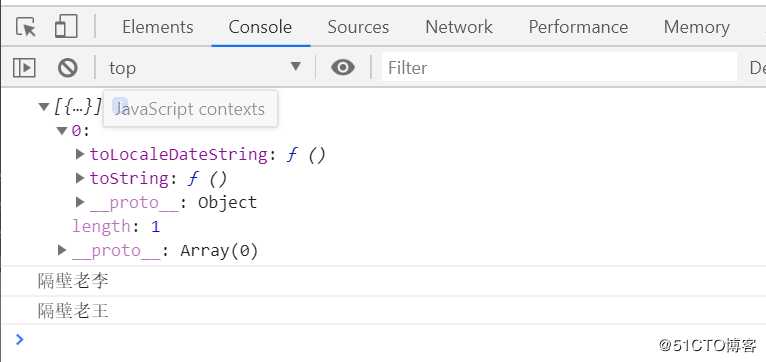
<script type="text/javascript">
var person1 = {
toLocaleDateString:function () {
return ‘隔壁老王‘;
},
toString:function () {
return ‘隔壁老李‘;
}
};
var people = [person1];
console.log(people)
console.log(person1.toString())
console.log(person1.toLocaleDateString())
</script>
<script type="text/javascript">
var colors = [‘green‘,‘red‘];
console.log("colors:",colors);
colors.push(‘yellow‘);//往数组的最后添加项
console.log("colors.push(‘yellow‘)",colors);
colors.pop();//删除数组的最后项
console.log("colors.pop()",colors)
</script>
<script type="text/javascript">
var colors = [‘green‘,‘red‘];
console.log("colors:",colors);
colors.unshift(‘yellow‘);//往数组的第一项添加数据
console.log("colors.unshift(‘yellow‘)",colors);
colors.shift();//删除数组的第一项
console.log("colors.shift()",colors)
</script>
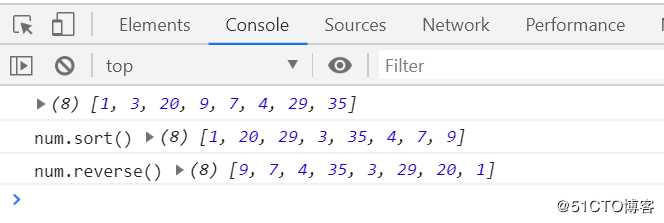
"sort是先按照第一个字符进行排序,然后按照第二个字符排序"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
console.log(num)
console.log("num.sort()",num.sort());
console.log("num.reverse()",num.reverse());
</script>
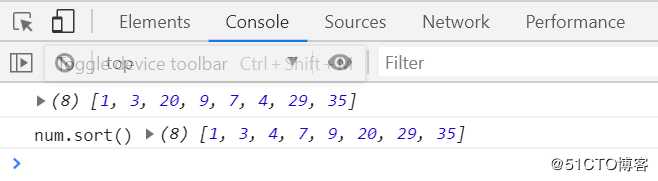
"重写sort排序规则"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
function compare(a,b){
if (a>b){
return 1;
}else if(a<b){
return -1;
}else {
return 0;
}
//简写
//return a-b;
}
console.log(num)
console.log("num.sort()",num.sort(compare));
</script>
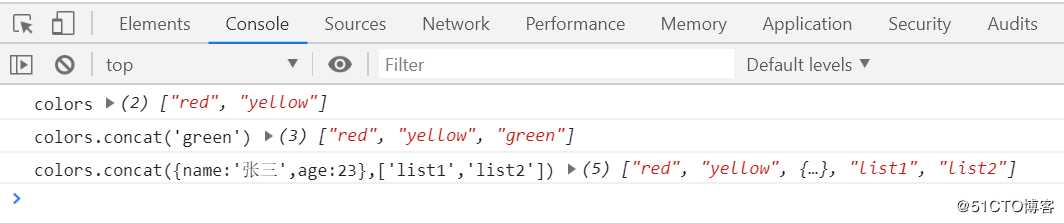
<script type="text/javascript">
var colors = [‘red‘,‘yellow‘];
console.log("colors",colors);
new_color = colors.concat(‘green‘);
console.log("colors.concat(‘green‘)",new_color);
new_color2 = colors.concat({name:‘张三‘,age:23},[‘list1‘,‘list2‘]);
console.log("colors.concat({name:‘张三‘,age:23},[‘list1‘,‘list2‘])",new_color2);
</script>
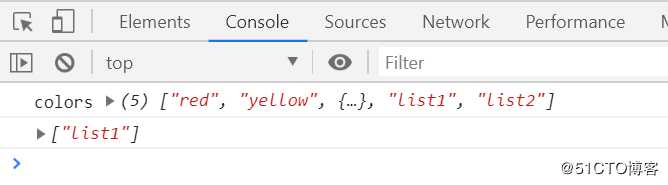
<script type="text/javascript">
var colors = [‘red‘,‘yellow‘,{name:‘张三‘,age:23},‘list1‘,‘list2‘];
console.log("colors",colors);
new_colors = colors.slice(-2,-1);//slice(起始位置,结束位置),顾头不顾尾5-1,5-2---slice(3,4)
console.log(new_colors)
</script>
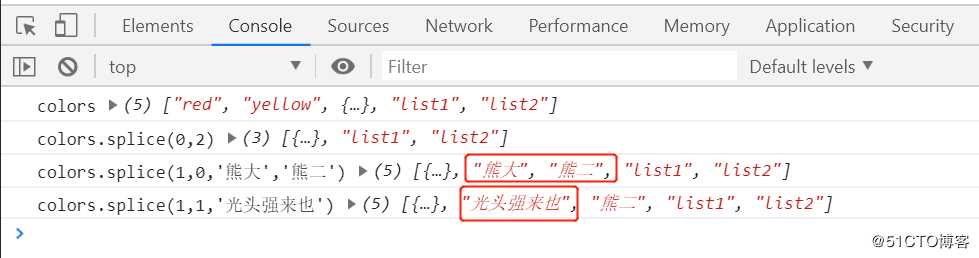
<script type="text/javascript">
var colors = [‘red‘,‘yellow‘,{name:‘张三‘,age:23},‘list1‘,‘list2‘];
console.log("colors",colors);
//1.删除
colors.splice(0,2);//splice(start,deleteCount)
console.log("colors.splice(0,2)",colors);
//2.插入
colors.splice(1,0,‘熊大‘,‘熊二‘);
console.log("colors.splice(1,0,‘熊大‘,‘熊二‘)",colors);
//3.替换
colors.splice(1,1,‘光头强来也‘);
console.log("colors.splice(1,1,‘光头强来也‘)",colors)
</script>
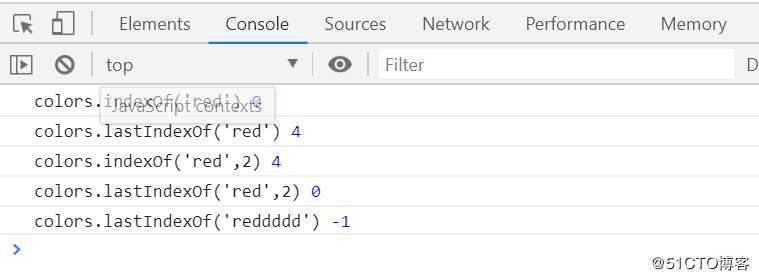
<script type="text/javascript">
var colors = [‘red‘,‘光头强‘,{name:‘张三‘,age:23},‘熊大‘,‘red‘,‘熊二‘];
console.log("colors.indexOf(‘red‘)",colors.indexOf(‘red‘));
console.log("colors.lastIndexOf(‘red‘)",colors.lastIndexOf(‘red‘));
console.log("colors.indexOf(‘red‘,2)",colors.indexOf(‘red‘,2));//从索引2开始,查找red
console.log("colors.lastIndexOf(‘red‘,2)",colors.lastIndexOf(‘red‘,2));
console.log("colors.lastIndexOf(‘reddddd‘)",colors.lastIndexOf(‘reddddd‘));//查不到结果,返回-1
</script>
标签:字符排序 text 内存 单引号 对象创建 mes 有一个 ret png
原文地址:https://blog.51cto.com/10983441/2406025