标签:http info ima 技术 console 前端 控制台 必须 扩展
首先我们为啥要用webpack,为啥不用其他的打包的工具。
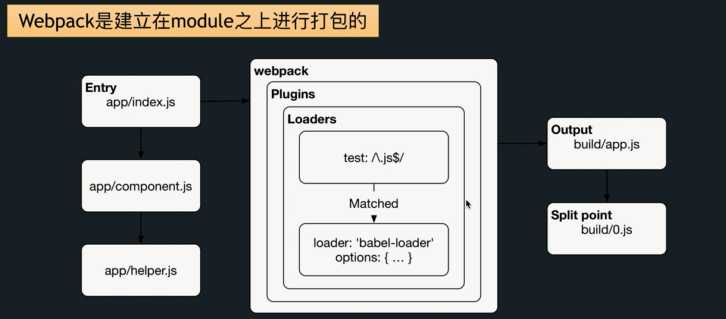
先听我捋捋, Webpack有人也称之为 模块打包机 ,由此也可以看出Webpack更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块,最初Webpack本身就是为前端JS代码打包而设计的,后来被扩展到其他资源的打包处理。Webpack是通过loader(加载器)和plugins(插件)对资源进行处理的。
Gulp侧重于前端开发的 整个过程 的控制管理(像是流水线),我们可以通过给gulp配置不通的task(通过Gulp中的gulp.task()方法配置,比如启动server、sass/less预编译、文件的合并压缩等等)来让gulp实现不同的功能,从而构建整个前端开发流程。
看到这么多解释什么我自己都不想看了,就总结一句人话webpack 就是一可以任意打包模块的一工具 Webpack是一个模块包
而gulp 就像一个任务的执行者 一个工厂的流水线有各种定义与规范。
说了这么多的废话,开始我们今天的主题,此篇偏向小白教程!大佬跳过~~
我们这么手动新建一个vue的项目与打包,
首先我们第一步,在电脑任意盘符新建一个文件夹
然后要确定你电脑以装了node 与vue,不会我会在出一篇教程,先默认以装
注意请不要命名和路径有中文,
先看看这原理图!

然后在运行环境中输入npm init -y 这意思就是当前的文件夹变为node包,
cnpm install webpack webpack-cli -D
我们先自己编译器新建一个文件必须自己刚新建的文件夹下新建文件必须是webpack.config.js

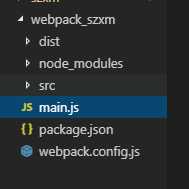
再继续在新建文件和文件件如图 注意此处图片中main.js要放在src文件夹下 图中有误。

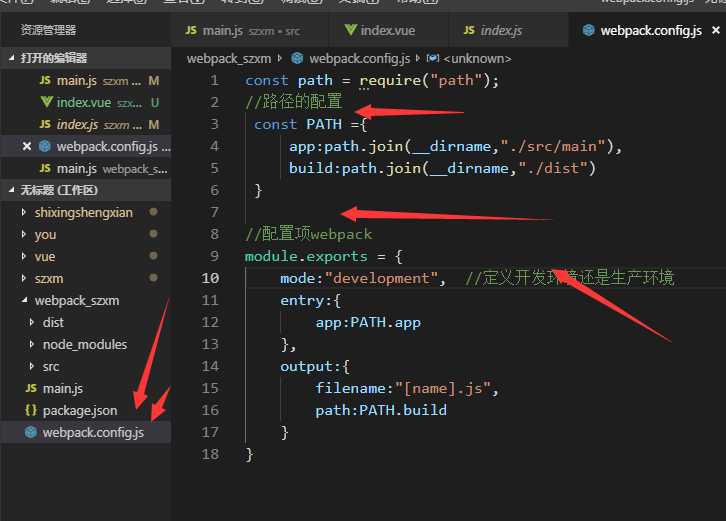
然后将webpack的文件中编写如图:我都有注释

和在main 文件中写 随便打印一句到控制台的话:如 console.log("你好陌生人!")
然后在刚刚运行台中输入
就好
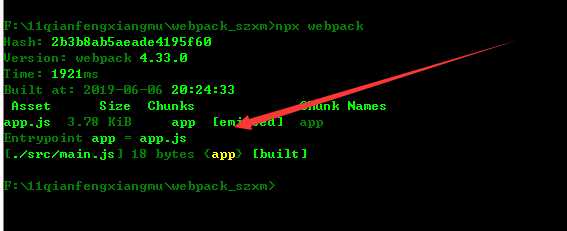
然后就可以看到

这说明已经打包完成了
标签:http info ima 技术 console 前端 控制台 必须 扩展
原文地址:https://www.cnblogs.com/youguo2/p/10986810.html