标签:text import input框 原来 port css bsp 文字 input
解决:css中加上 -webkit-user-select:text !important;
![]()
解决:手动设置颜色:caret-color: #952BF7;

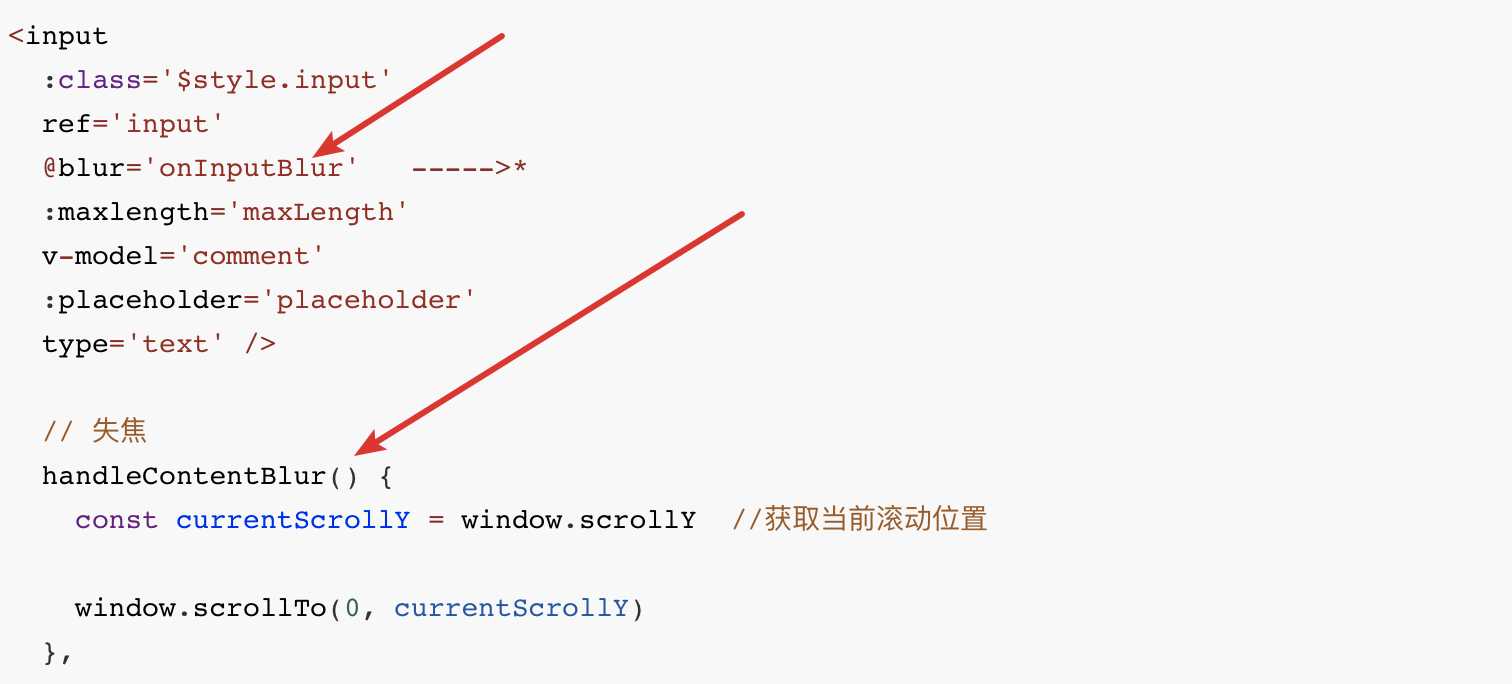
解决:在input框失去焦点时,调用window.scrollTo方法手动将页面滚回原来的位置,这里以vue项目为例

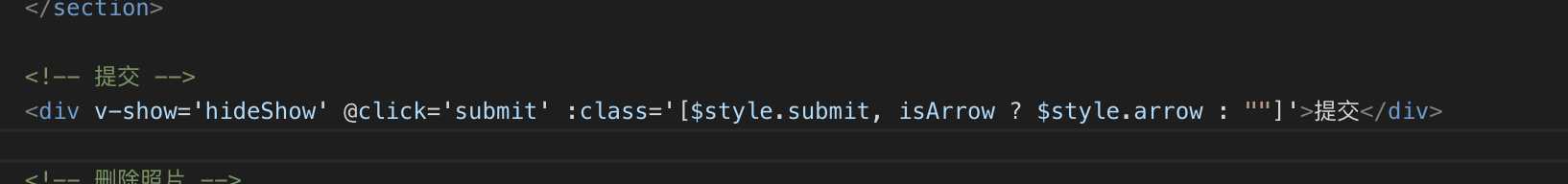
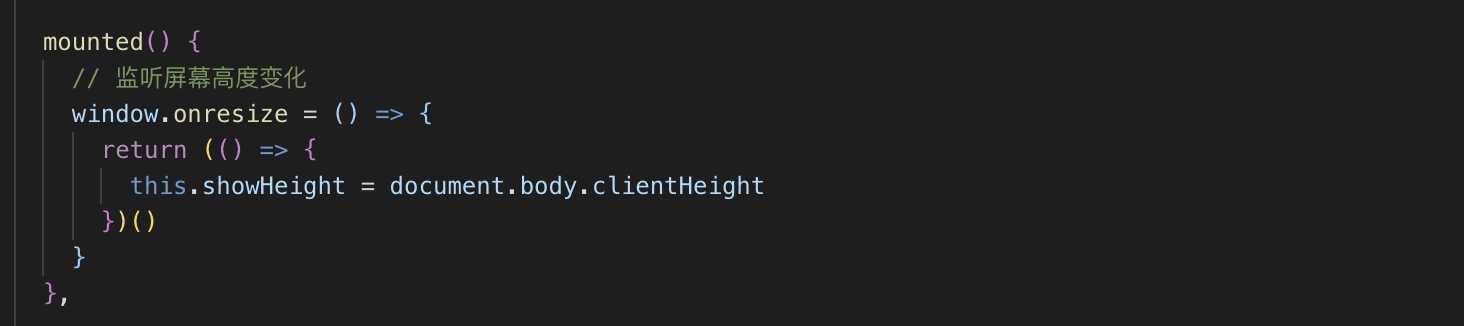
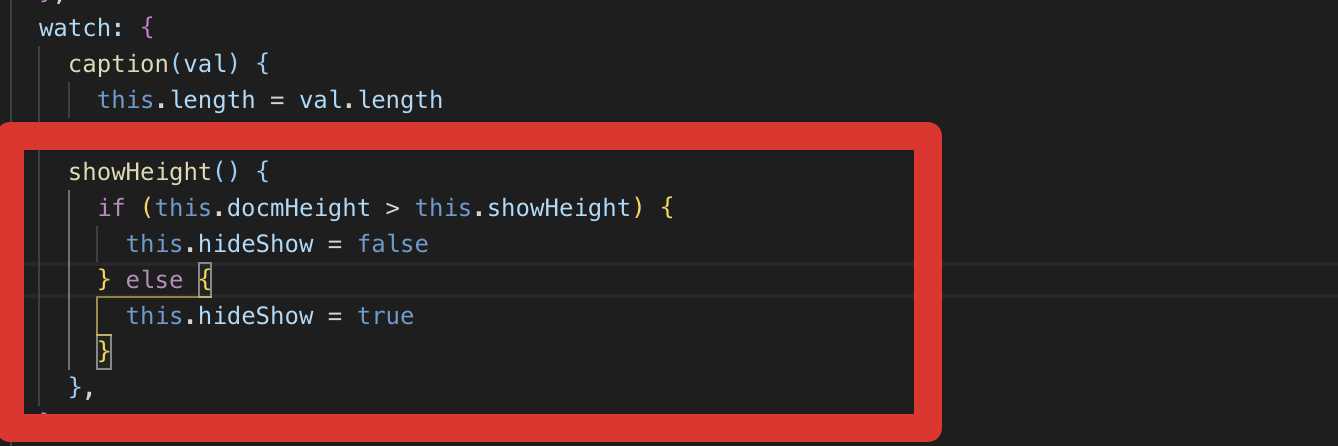
解决:用一个变量控制吸底条的显示隐藏,在页面打开时设置实时屏幕高度。 动态监听页面高度隐藏,原理时在键盘抬起时隐藏吸底条,键盘落下时恢复吸底条,以达到目的

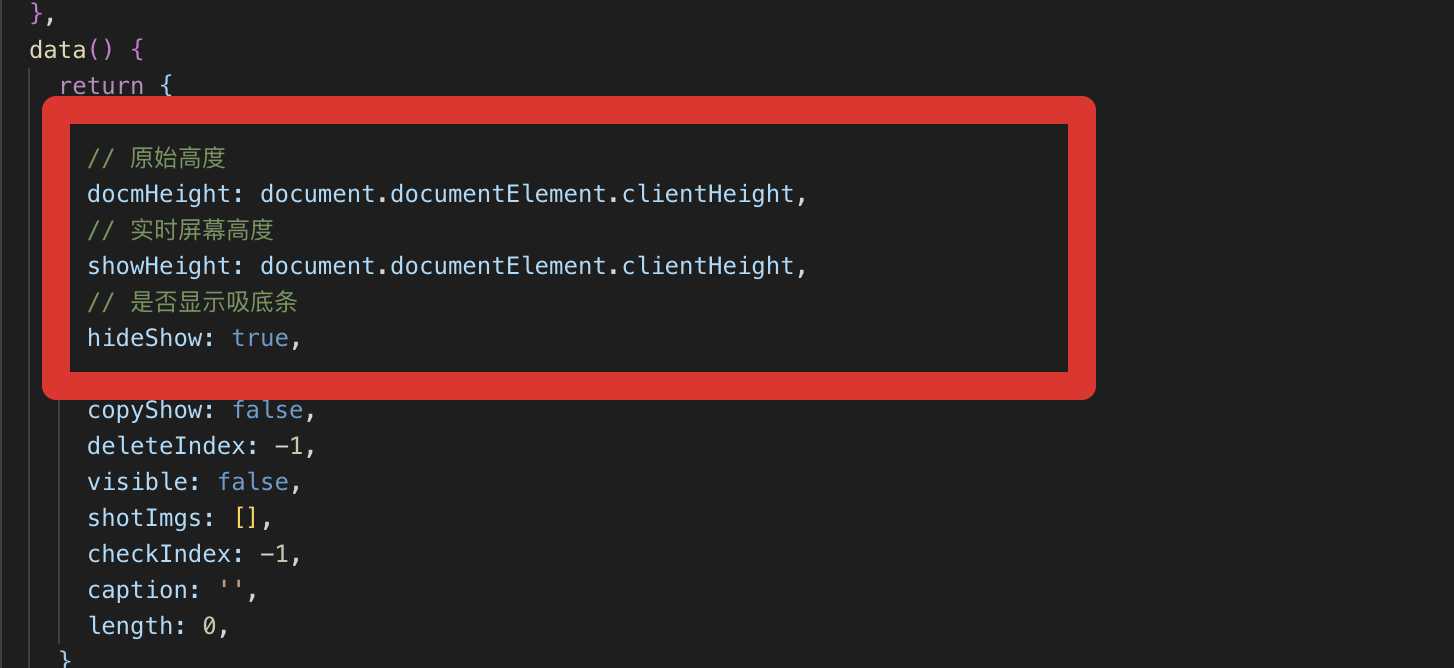
在data中获取高度


动态监听页面高度变化

标签:text import input框 原来 port css bsp 文字 input
原文地址:https://www.cnblogs.com/unrestrained/p/10986706.html