标签:查看 绿色 为我 原理 长链接 允许 就是 很多 star
Websocket是一种在单个TCP连接上进行全双工通讯的协议,他能够允许服务端主动向客户端推送数据。
在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
(在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。)
实现推送技术
节省服务器资源和带宽,并且能够更实时地进行通讯
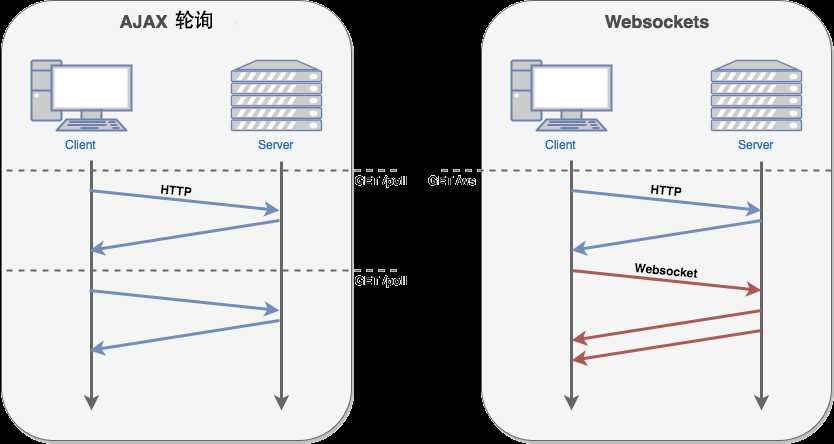
传统HTTP协议要实现聊天室功能需要用到AJAX轮询
Websockets协议实现聊天室功能很简单。
轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。返回之后,链接断开。下次通讯需要重新发送ajax请求了。
这种传统的模式带来很明显的缺点。
AJAX轮询缺点:即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
ajax轮询与Websockets长连接

websockets建立一次链接,长久通讯;
ajax轮询需要每秒发送一次请求。每请求一次都要三次握手。请求完毕就会断开链接,每断开一次都要四次挥手;啊哈哈哈。
性能来说,Websocket更优。
一、创建

二、事件

open:当客户端和Websocket服务端连接成功的时候就会触发
事件需要用addEventListener绑定:比如open事件注册示例
websocket.addEventListener(‘open‘,function(e){ console.log(e,websocket.readyState); });
客户端接受到服务器返回的数据时,会触发message事件,所以我们监听这个事件并注册回调函数就行:
1 websocket.addEventListener(‘message‘,function(event){ 2 3 console.log(event); 4 5 console.log(event.data);// event里的data属性,就是服务器返回的数据 6 7 });
close就是连接断开的时候出发的事件,同上绑定方法。
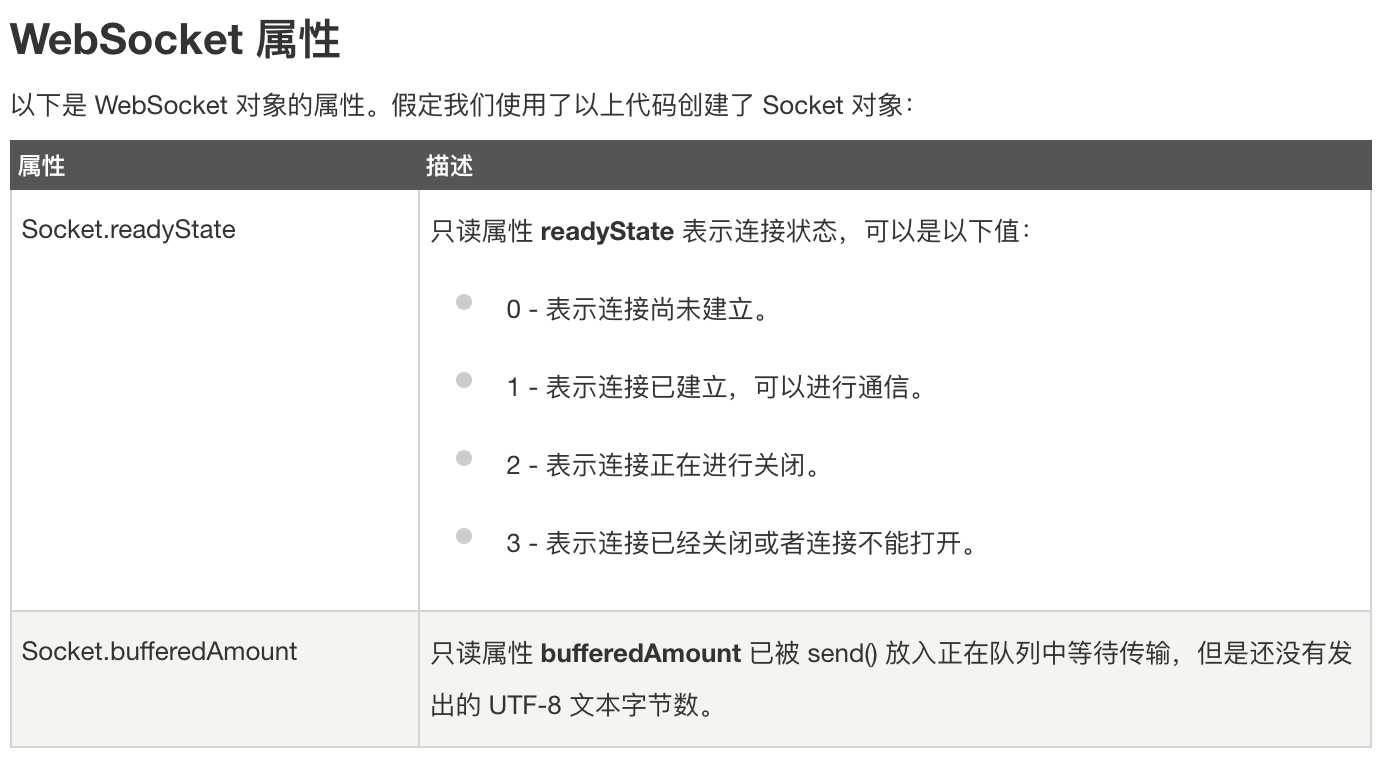
三、属性

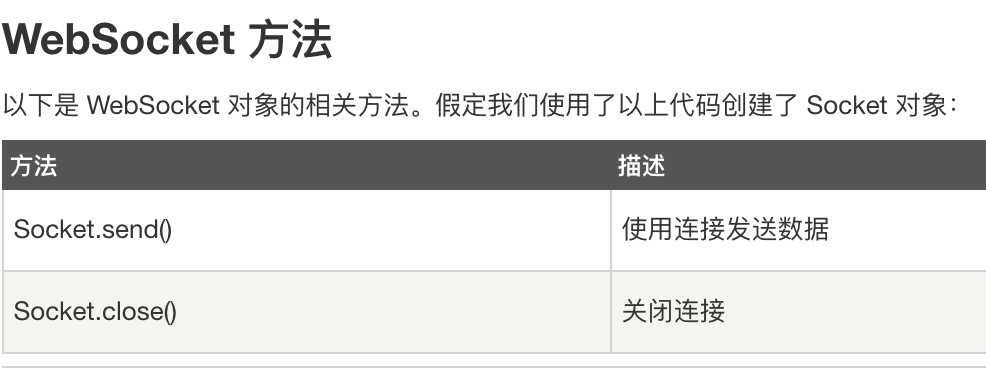
四、方法

send():客户端主动向服务端发送消息
send使用演示 - 比如在链接成功后,发送一端文案过去:
websocket.addEventListener(‘open‘,function(e){ console.log(e,websocket.readyState); websocket.send(‘发送一个方法‘) });
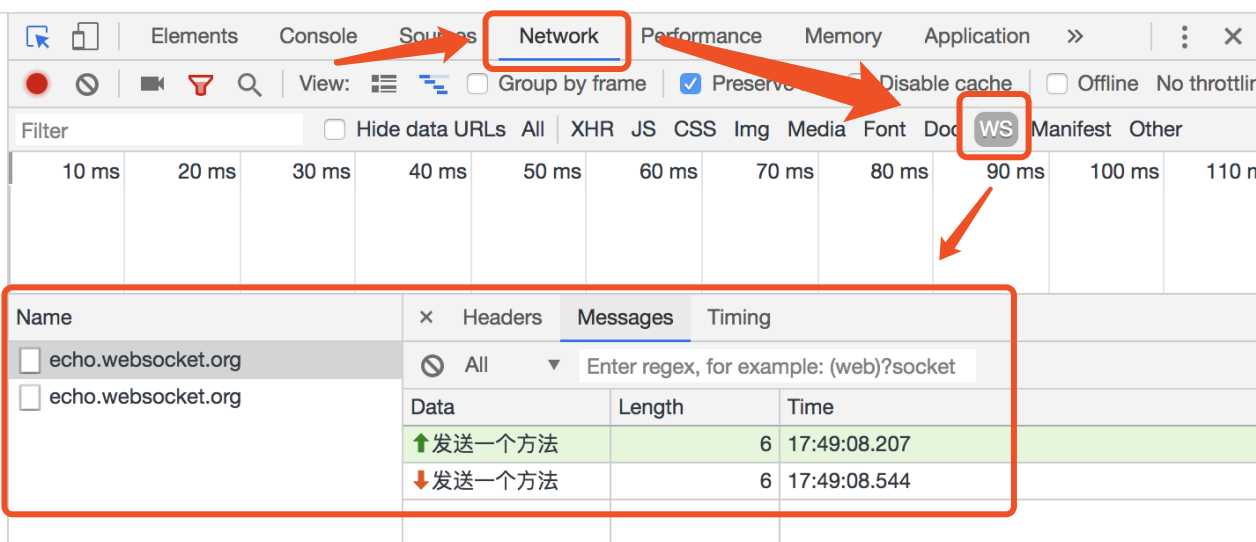
五、其他api讲解可以看MDN

绿色表示发送,红色表示接受的。
ps:图中之所以长这样(指请求和响应的文案都一样),是因为我们借用官网的echo这个服务器,是我们给他发送啥,他就原封不动给我们返回啥。
标签:查看 绿色 为我 原理 长链接 允许 就是 很多 star
原文地址:https://www.cnblogs.com/padding1015/p/10987168.html