标签:height config 20px span base img inf mat bsp
模块打包器(bundler)
1. 核心概念
webpack.config.js // node 模块,返回一个 json 格式的配置信息对象
{
entry: { // 入口
},
output: { // 输出
},
loader: { // 加载器
// 原始 webpack 默认只能加载 js/json 模块

// 如果要加载其他类型的模块文件,就必须使用相关的插件
},
plugins: { // 插件
// 完成一些 loader 不能完成的功能
}
}
2. 开始
编写 package.json
{ name: "app", version: "1.0.0" }
npm install -g webpack // 全局装
npm install --save-dev webpack // 安装到开发环境
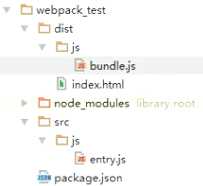
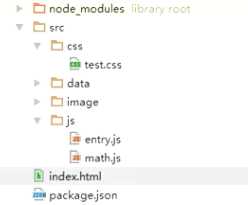
创建 src/js/main.js 文件
webpack src/js/main.js dist/js/ // 会将 main.js 打包处理到 dist/js/bundle.js

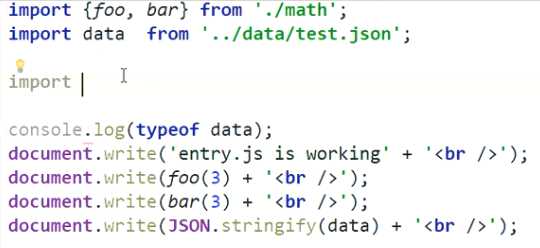
3. 支持 ES6、commonJS、AMD
es6 分别暴露 math.js:

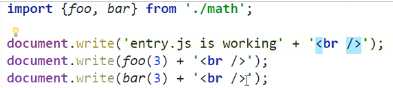
解构赋值 entry.js 引入:

再执行打包: webpack src/js/entry.js dist/js/
好处: 无论开发时有多少 js ,都会变成一个 js 文件,意味着只需一个请求就可以获得js
4. 使用配置文件, 不必每次都敲 那么长的命令
1) 创建 webpack.config.js

执行 weback 即可 ( 会找到并执行当前目录下的 weback.config.js )
5. 使 webpack 支持加载 css 的打包处理

1) 安装 loader 加载器
npm install --save-dev css-loader style-loader
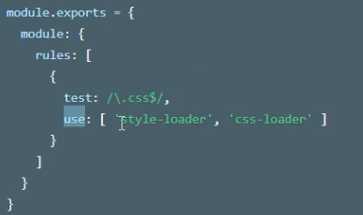
3) 配置 webpack.config.js
在 module.rules[] 数组中,增加一个 loader 配置对象

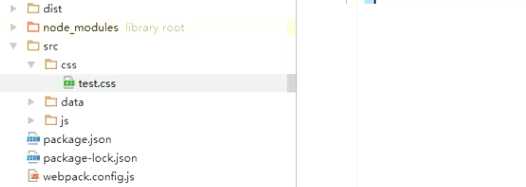
2) 编写 test.css

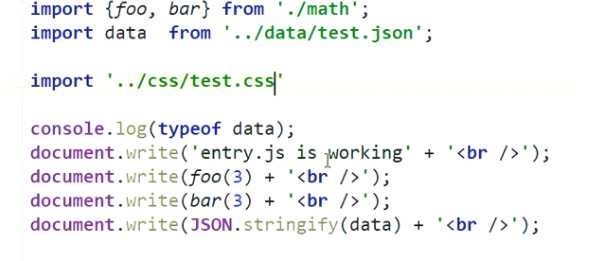
3) 引入 css

4) css-loader 加载 css 文件
然后 style-loader 将 css 模块以 style 标签的形式生效
减少了资源请求
6. 使 webpack 支持加载 图片 的打包处理
1) 安装 图片 加载器
npm install --save-dev file-loader url-loader
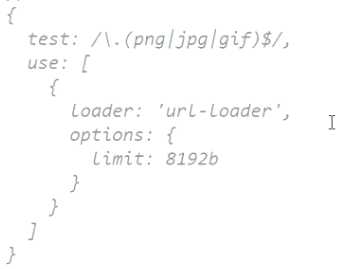
2) url-loader

可以将小于 8kb 的图片 以 base64 处理图片成字符串
执行 webpack 可以看见图片引入了,css 也生效了
7. 热加载

1) 配置 output.publicPath 为 html 的查找资源的路径
2) npm install --save-dev webpack-dev-server
此时可以执行一个命令: webpack-dev-server
读取 package.json 配置
内置一个 服务器 8080 的端口号
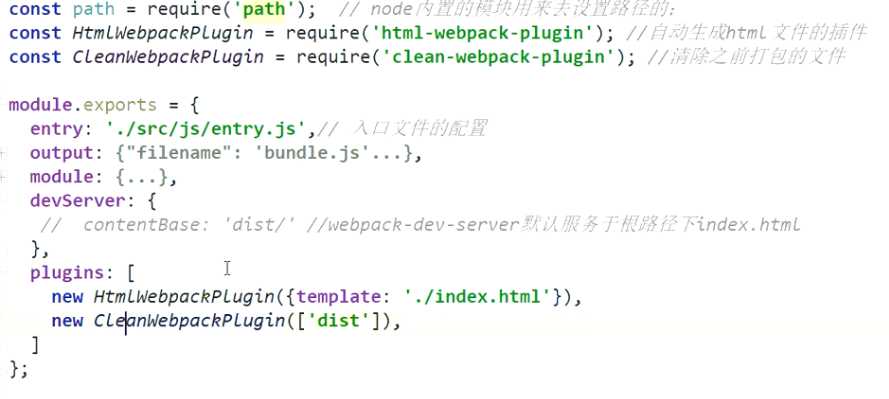
3) 配置 webpack.config.js
设置 bunder.js 作用于虚拟服务器的路径下的 index.html
// 默认服务于 根路径下的 index.html

4) 注释 contentBase 并将 html 移入 根路径 进行开发,更科学


5) webpack-dev-server 的所有操作 都是在 dev 虚拟服务器中运行的

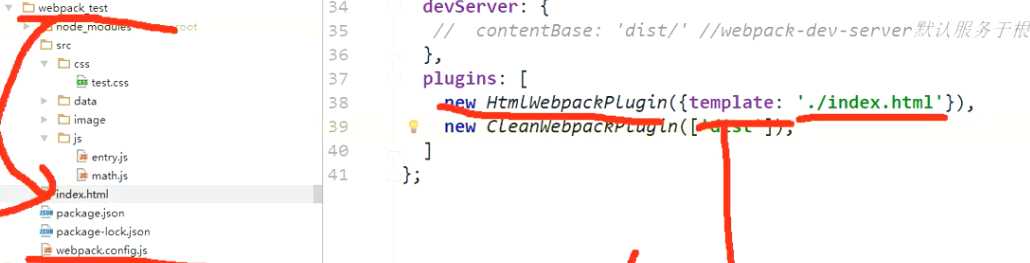
8. 打包生成 HTML5 文件
1) npm install --save-dev html-webpack-plugin clean-webpack-plugin
2) 引入并使用

3) 使用:
执行 webpack-dev-sever --open
会生成一个 index.html 文件在 dist

4) 原理
html-webpack-plugin 插件: 根据指定页面 生成有一个新页面

clean-webpack-plugin 插件: 会将目标文件夹,先清空,再生成资源文件
标签:height config 20px span base img inf mat bsp
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10989055.html