标签:操作 告诉 imp 原来 崩溃 第三方 dict delete model
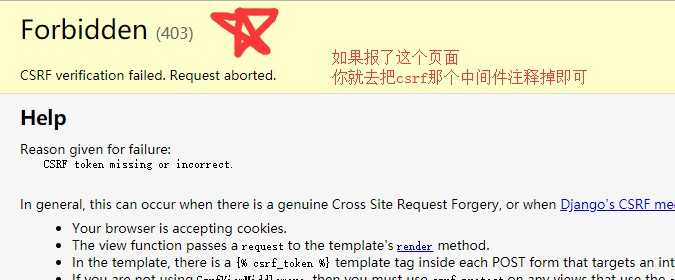
如果路由访问的时候出现
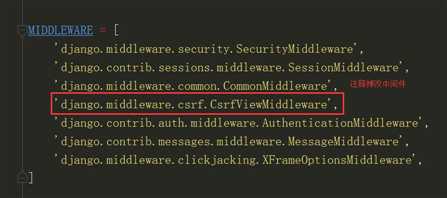
 就把项目中的
就把项目中的 注释掉
注释掉
登录功能
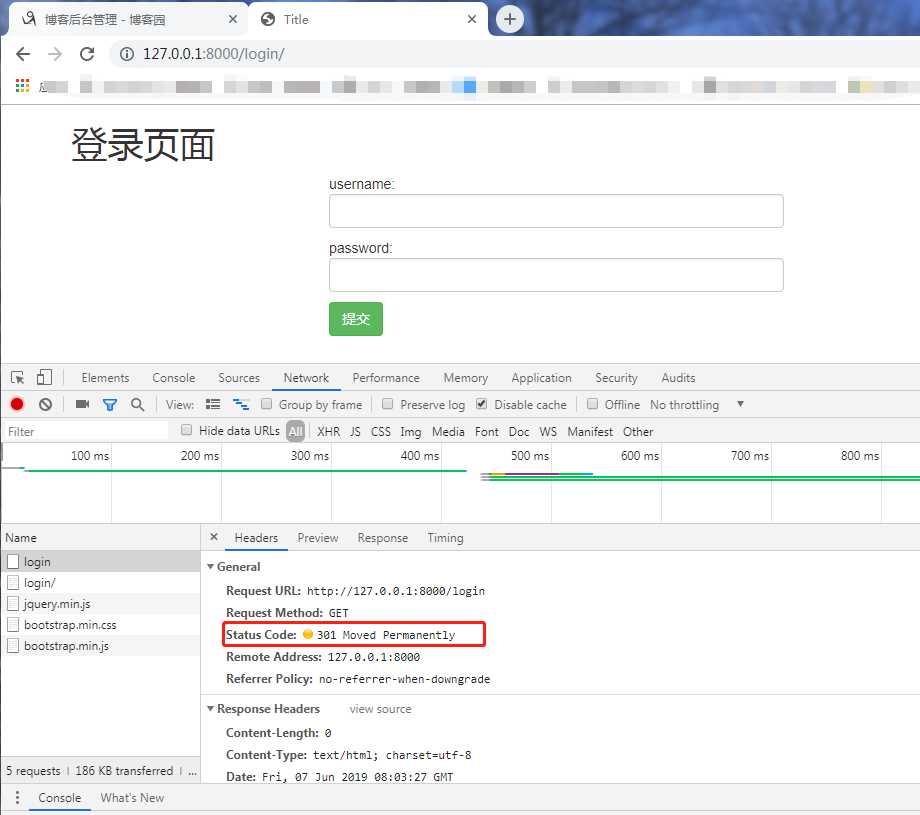
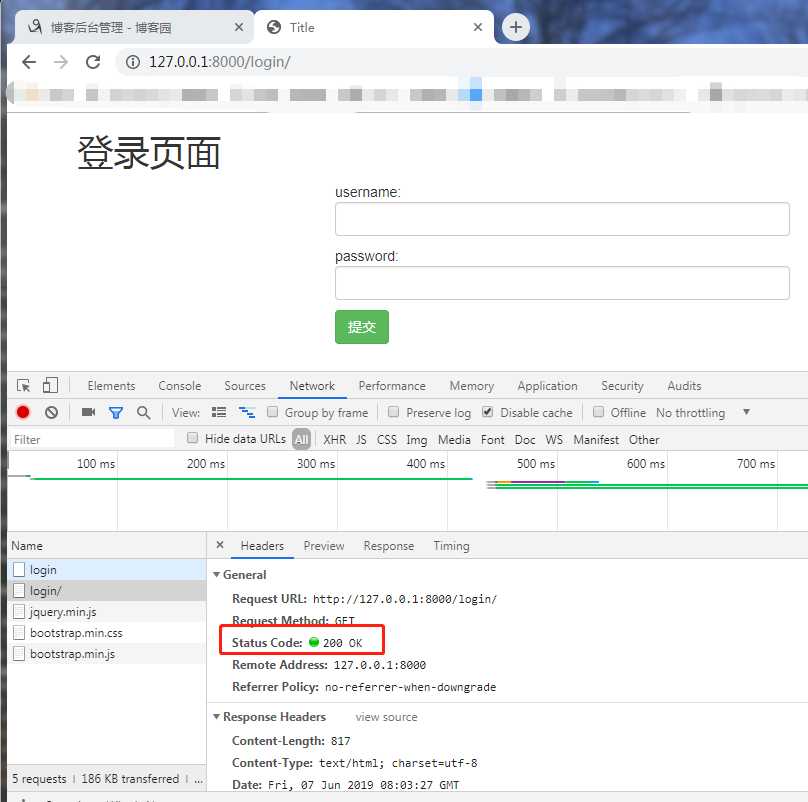
1 路由访问如果不加斜杠 会内部自动重定向加斜杠的路由


所有的静态文件(css,js,前端第三方类库)默认都放在static文件下
#静态文件配置 STATIC_URL = ‘/static/‘ #这个是创建项目的时候django已经帮你创建好了 # 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,‘static‘) ] # 暴露给外界能够访问服务器静态文件夹下面所有的资源 STATIC_URL = ‘/xxx/‘ # 接口前缀 跟你的静态文件夹的名字一点关系都没有 如果这里改了 那你本地去引用的时候就需要以/xxx/后面是js 或css样式 # 默认情况下这个前缀跟静态文件夹名字一样!!! # 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,‘static‘), # 就是你的静态文件夹路径 os.path.join(BASE_DIR,‘static1‘), os.path.join(BASE_DIR,‘static2‘) ] # ps:会依次查找列表中所有的静态文件路径 找到的话立刻停止,都没有找到返回404
html页面引入外部资源的方式
cdn
本地引用
form表单触发提交数据的动作两种方式
<input type="submit"> <button></button>
form提交数据的地址指定及方式
action属性控制提交的地址 方式: 1.全路径 <form action="http://127.0.0.1:8000/login/"> 2.只写路径后缀 <form action="/login/"> 3.不写 (默认往当前路径提交) form表单默认是get请求
根据客户端请求方式的不同执行不同的逻辑代码
def login(request): # 获取用户端提交的请求方式 print(request.method) # 拿到的请求方式是全大写的字符串 GET POST # if request.method == ‘GET‘: # return render(request,‘login.html‘) # elif request.method == ‘POST‘: # return HttpResponse("收到了 老弟") #print(request.POST) #:< QueryDict: {}> if request.method == ‘POST‘: print(request.POST) # 你就把它当成一个大字典里面存放了客户端post提交的所有的数据 # request.POST:< QueryDict: {‘username‘: [‘jason‘], ‘password‘: [‘123‘]} > print(request.POST.get(‘username‘)) # value虽然是个列表但是获取value的时候拿到却是单个元素 # 默认只会取value列表里面的最后一个元素 # request.POST:<QueryDict: {‘username‘: [‘jason‘, ‘egon‘], ‘password‘: [‘123‘]}> print(request.POST.getlist(‘username‘)) # 要想一次性获取value列表里面所有的数据需要用getlist() # [‘jason‘, ‘egon‘]
print(request.POST[‘password‘]) # 不推荐使用该方法获取数据 数据取不到的时候系统会崩掉
return HttpResponse(‘OK‘) return render(request,‘login.html‘) 获取value列表里面所有的元素需要使用getlist 应用场景:用户的爱好 多选框 get只会获取到value列表的最后一个元素
django连接数据库
1 需要修改配置文件
修改为 DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘day54‘, ‘HOST‘:‘127.0.0.1‘, ‘PORT‘:3306, ‘USER‘:‘root‘, ‘PASSWORD‘:‘123‘ } } ps:键必须都是大写 2 告诉django用pymysql替换它默认mysqldb模块连接数据库 方式1:在你的项目文件夹下面的__init__.py 方式2:也可以在你的应用文件夹下面的__init__.py #固定写法: import pymysql pymysql.intrall_as_MySQLdb()
pycharm连接数据库

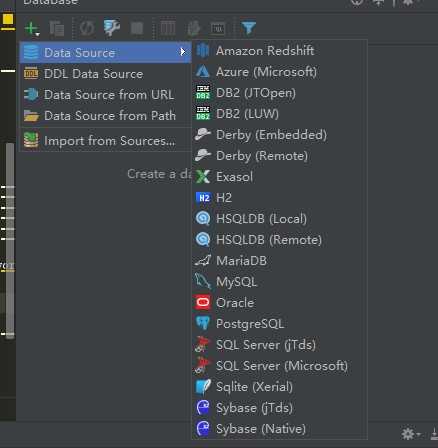
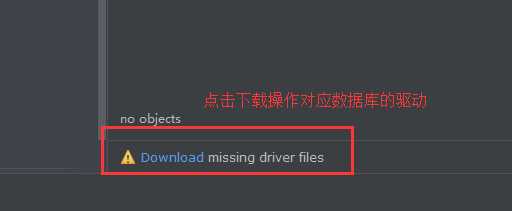
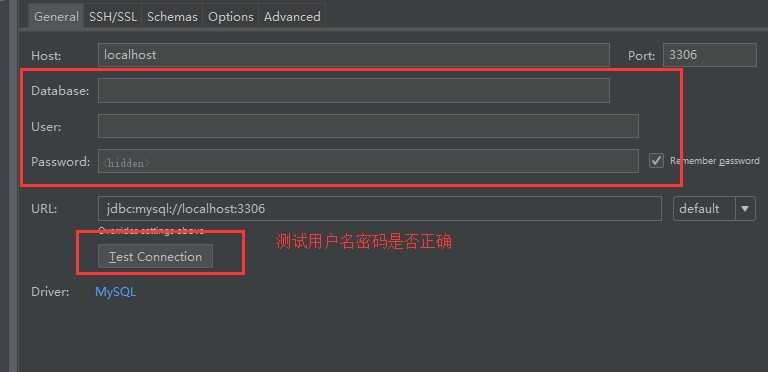
 连接之前先下载一个小插件
连接之前先下载一个小插件

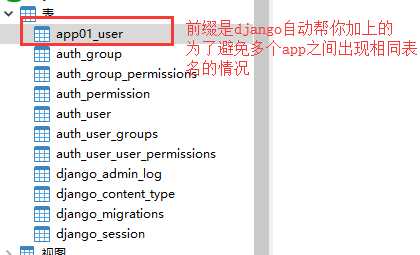
django的orm不能够自动帮你创建库,但是可以自动帮你创建表
提示:一个django项目就使用一个库,不要多个django项目使用一个库
当你在model下面定义好模型表之后在pycharm下面的cmd命令行执行创建表的命令
数据库迁移命令 python3 manage.py makemigrations #将你的数据库变动记录到一个小本本上(并不会帮帮你创建表) python3 manage.py migrate #将你的数据库变动正在同步到数据库中


新增数据
操作数据库user表插入数据 #方式1: user_obj = models.User.objects.create(name=username,password=password) user_obj.save() #方式2: user_obj = models.User(name=username,password=password) user_obj.save() #对象调动save方法保存到数据库
查询数据
user_list =models.User.objects.all() #获取user表所有的数据 user_list是一个Queryset 只要是QuerySet就可点query查看获取到当前QuerySet对象的内部sql语句 print(models.User.objects) #app01.User.objects print(user_list) #<QuerySet [<User: jason>, <User: egon>, <User: tank>]> print(type(user_list)) #<class ‘django.db.models.query.QuerySet‘> for user_obj in user_list: print(user_obj) #User objecet 就是你models下面那些类实例化的对象 orm关系映射 类 》》》 表 对象 》》》 一条记录 对象.属性 》》》 记录里面的值
只需要把这个user_list发布到前端去循环在去点属性就可以了
利用a标签herf属性 可以指定页面跳转的路径 herf可以写全路径 但是推荐些后缀即可
<a herf="/reg/" class=‘btn btn-sussess‘>添加数据</a> #注意 路径的书写一定要加前斜杠
删除数据
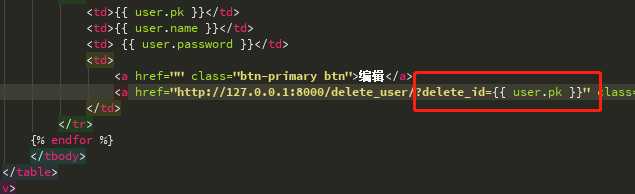
def delete_user(request): #前端发过来的get请求 路由后面手动拼写/?delete_id={{ user.pk}}/ #从get请求携带的参数中获取用户想要删除的数据id delete_id = request.GET.get(‘delete_id‘) res = models.User.objects.filter(id=delete_id) #res此时是Queryset对象 data = models.User.object.filter(id=delete_id)[0] #此时data是数据对象 data1 = models.User.object.filter(id=delete_id).first() #此时data1是数据对象推荐使用.first() 取不到不会报错 索引取值会报错为了程序不崩溃建议使用.first()取数据对象 models.User.objects.filter(id=delete_id).delete() #会将queryset所有的数据对象全部删除 return redirect(‘/uesrlist/‘) #既然上面的res是数据对象你就可以.query去查看内部执行的sql语句
uesr_obj= models.User.object.get(id=delete_id) #用get可以直接获取到数据对象本身但是查询条件不存在的情况下会直接报错 不建议使用
更改数据
def edit(request): if request.method == ‘POST‘: username = request.POST.get(‘username‘) password = request.POST.get(‘password‘) #获取编辑对象的id方式 edit_id = request.POST.get(‘edit_id‘) edit_id = request.GET.get(‘edit_id‘) #就是POST请求可以获取GET请求里面的数据 GET请求获取不了POST的请求数据 #更新数据库 models.User.objects.filter(id=edit_id).update(name=username,password=password)
#更新数据库方式2:
#user_obj = models.User.objects.filter(id=edit_id).first()
#user_obj.name = username
#user_obj.password = password
#user_obj.save()
return redirect(‘/uesrlist/‘)
#获取用户想要修改的数据的id 也是前端页面路由后面手动拼接
edit_id = request.GET.get(‘edit_id‘)
#将该数据查询出来渲染到一个编辑页面
#查询书方式1:
user_obj = models.User.objects.filter(id=edit_id).first()
#查询数据方式2:
#user_obj = models.User.objects.get(id=edit_id)
#将当前数据渲染到一个编辑页面上
return render(request,‘edit.html‘,locals())
#locals()会将上面定义的kv键值对全部发给编辑页面 刚好编辑页面就用到了edit_id
html前端页面 编辑的时候展示原来的数据给用户看 在标签里面 value=‘user_obj.name‘
重定向 可以写别人的网址也可以是自己路径
return redirect(‘/uesrlist‘) return redirect(‘/userlist/‘) #新增 删除 更改数据之后可以重定向展示页面
外键字段名 orm会自动在字段名后面加上_id 无论你的字段名有没有_id
写前端的时候不要乱空格

标签:操作 告诉 imp 原来 崩溃 第三方 dict delete model
原文地址:https://www.cnblogs.com/lakei/p/10988480.html