标签:doc har bre none css space pac 浏览器 open
注释:里面的内容是给程序员看的,在浏览器上不会渲染。
作用:清晰标注,有一部分代码不想显示,希望保留。
书写:<!--注释内容-->
sublime快捷键添加注释:ctrl+/
一些特殊符号并不能直接文本内容里书写
如果想在网页显示<h1>,很明显这个不能直接写
html提供了一套书写特殊的代替符号,就是字符实体,转义字符。
<小于号:< less than
>大于号:> greater than
无换行空格: nobreaking space
版权:© copyright
引号:" quotation mark
b标签:字体加粗
u标签:加下划线
i标签:字体加斜
del:删除线
strong:加强、突出,有加粗字体的效果
em:加强、倾斜字体的效果
br:换行
hr:水平分割线
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <p>这是书写了一个<p>标签</p> <p>这里是版权©</p> <p>空 格</p> <p>"引号"</p> <font color="red">文字</font> <b>这是b标签</b> <u>这是u标签</u> <i>这是i标签</i> <del>这是del标签</del> <strong>这是strong标签</strong> <em>这是em标签</em> <br /> <hr /> </body> </html>
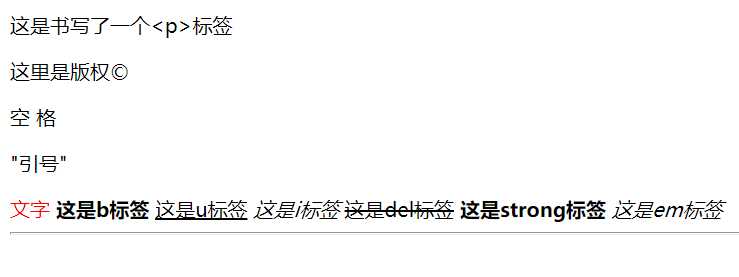
效果图

标签:doc har bre none css space pac 浏览器 open
原文地址:https://www.cnblogs.com/StevenSunYiwen/p/10989043.html