标签:显示 mic 渲染 对象 info nbsp 请求方式 request svg
这里可以修改网络快和慢。限网,流量式的,做模拟的。
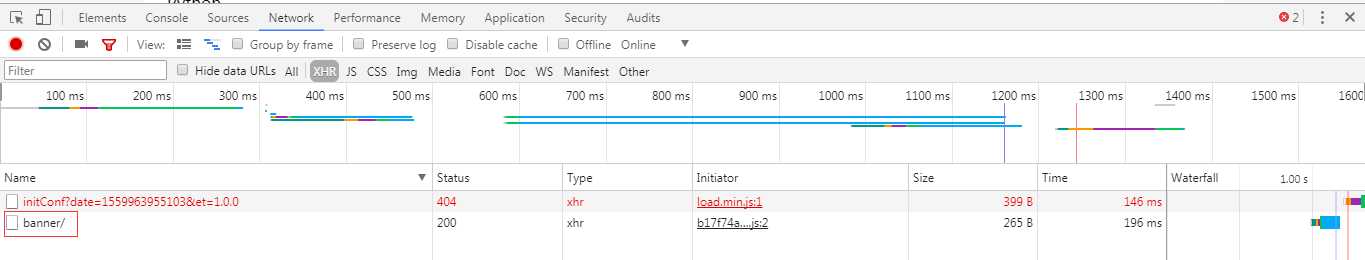
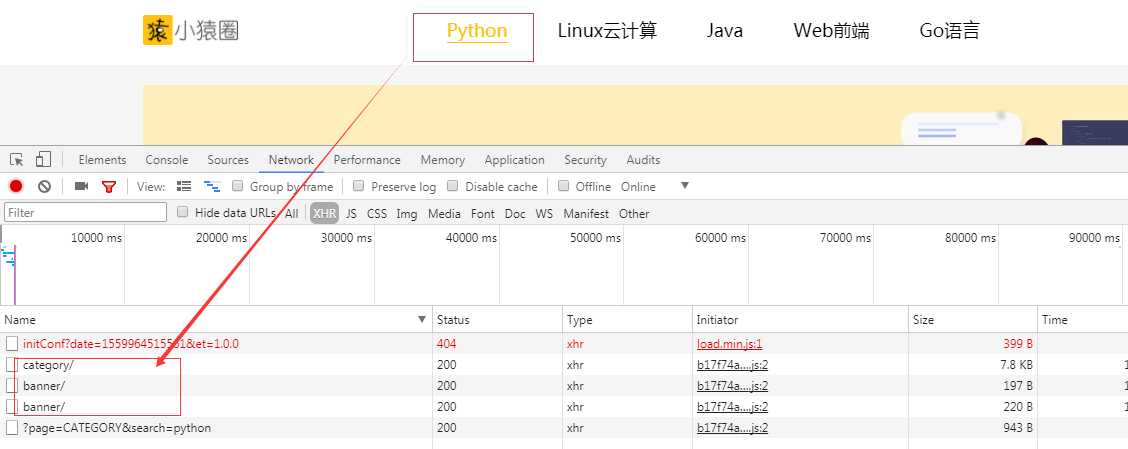
network->all代表加载的所有事件

后面的那个显示有/,这个是首路由。后面有很多svg和js等文件

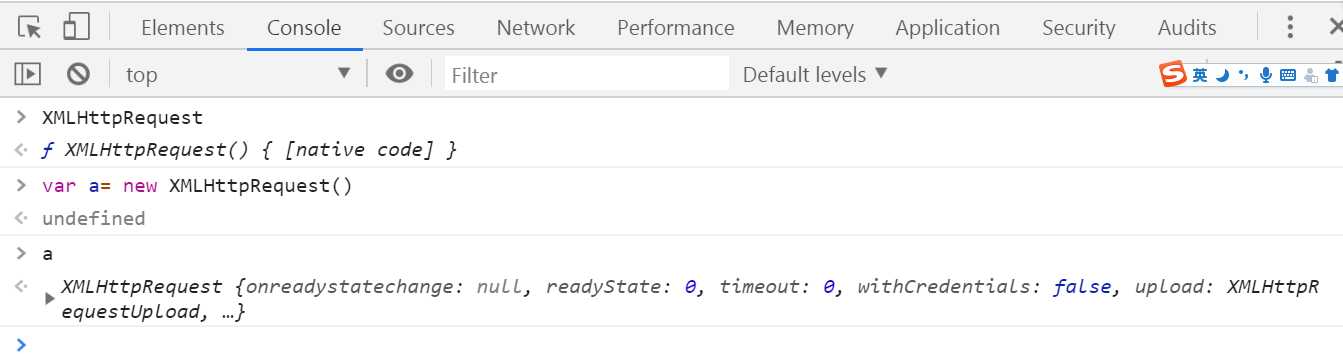
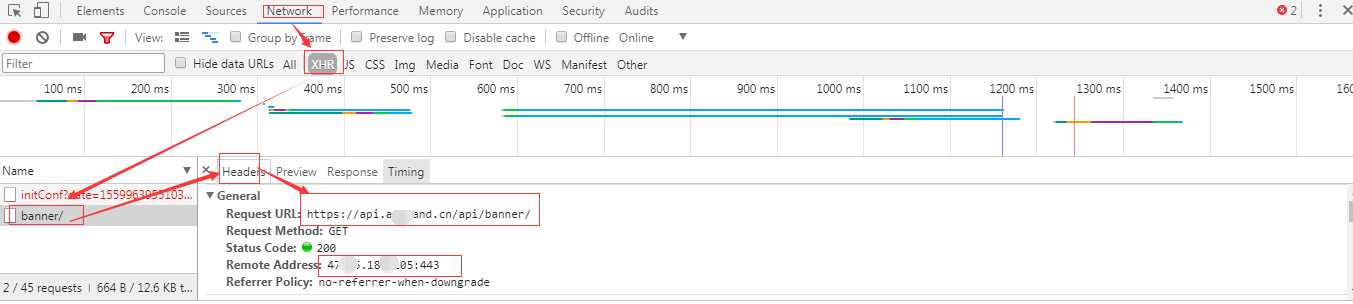
想要这个服务器的地址,使用network->XHR 它是XMLHttpRequest 。
ajax封装的就是这个XHR对象。这里就能看到这个对象

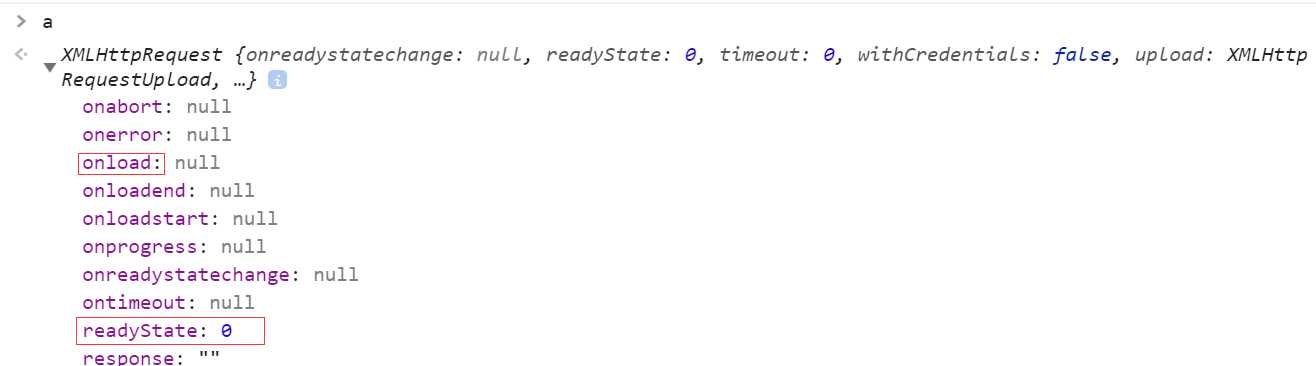
对象里有很多数据,没必要去看原生js的这个方法

小**的接口:它调用的接口就是banner

点击banner就可以看到服务器的接口,请求方式,状态码,远程ip等等

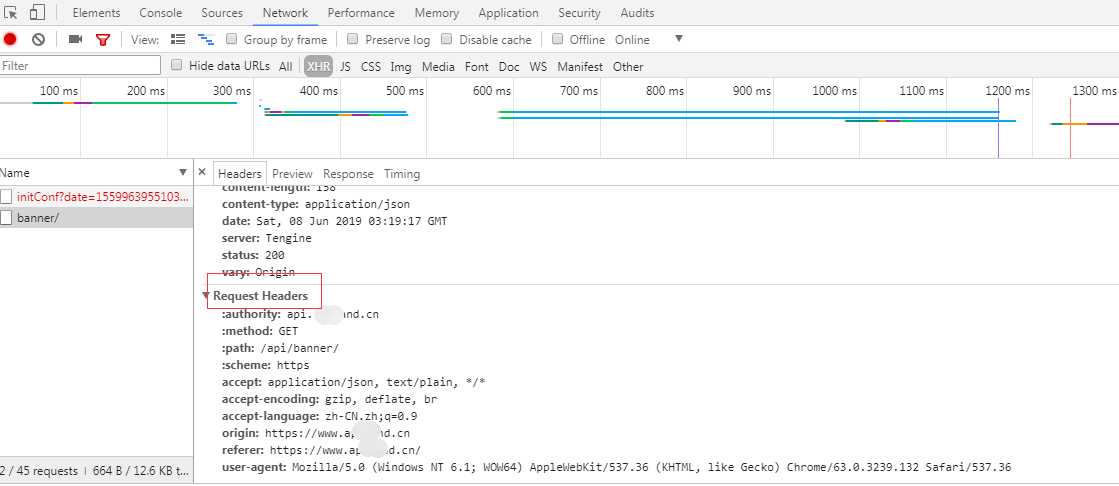
下面是有响应头和请求头:

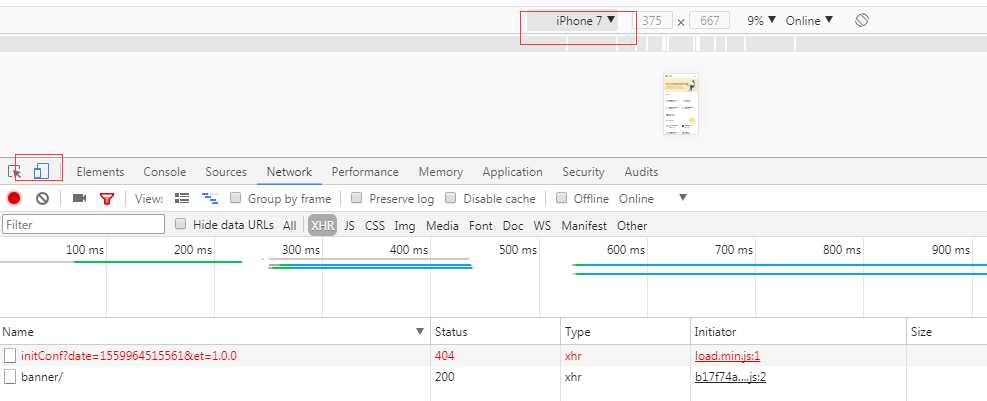
这里可以修改请求设备:

当点一下的时候又调用了很多接口,每个接口对应了很多数据。

我们把请求发出去了,然后看的是响应,响应的数据我们要进行渲染
标签:显示 mic 渲染 对象 info nbsp 请求方式 request svg
原文地址:https://www.cnblogs.com/machangwei-8/p/10990290.html