标签:定制 案例 移动端 js库 核心 不用 api 轮播 code
1、移动端开发不用jquery的原因
jquery使用的优点中很大一个原因是解决了js的兼容性,但是在移动端开发中移动端的浏览器都很新进的浏览器,他的兼容性问题不需要jquery,所以不用考虑兼容性,
移动端的动画时支持css3的,所以直接使用css3来实现动画可以减少我们对jquery中动画函数的依赖
在移动端jquery对我们而言算是体积大,同时效率也不高
2、在移动端使用的插件---很多api都类似于jquery


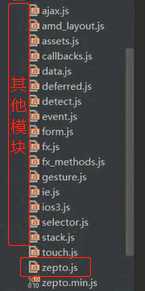
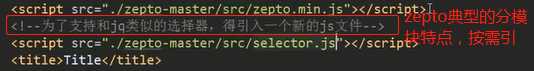
zepto是一个分模块的js库,他把不同的功能封装在不同模块(默认下载的zepto.js只包含他的5个核心模块 ,如果想使用其他模块那就引入其他模块的js文件)


jquery.js更多的是针对pc端的浏览器
zepto.js更多的是针对现代的高级浏览器---移动端的浏览器都是比较高级的
zepto中很多api和jquery相似,所以大大的降低了开发成本
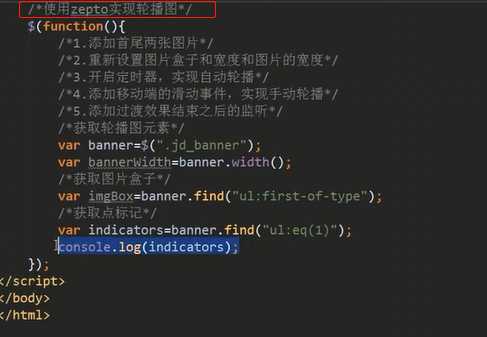
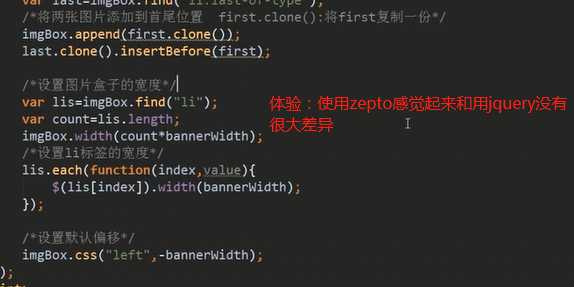
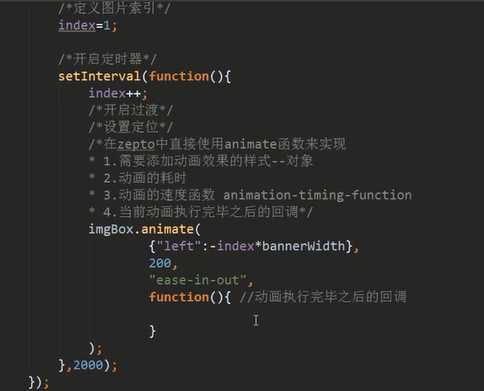
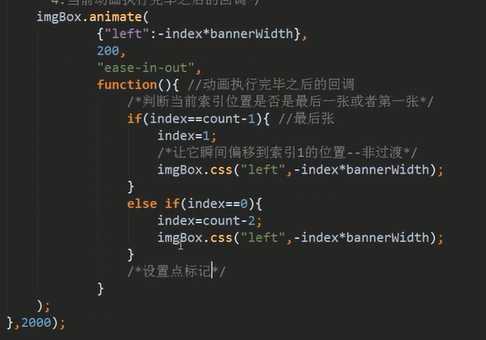
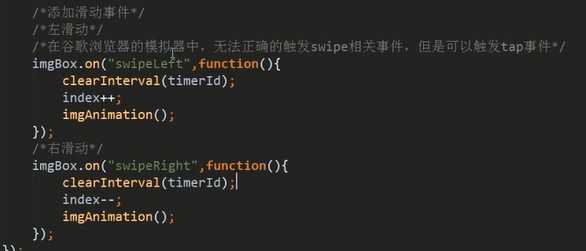
案例:利用zepto写轮播(实际上就是利用了获取元素,修改属性,操作dom元素更方便)







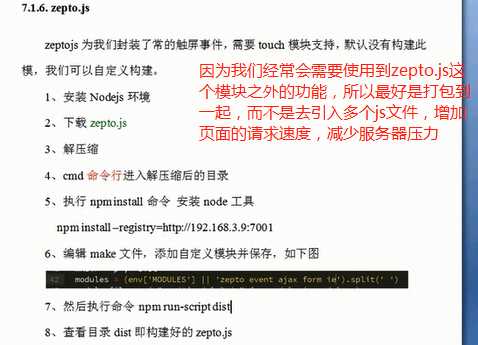
zepto的定制

web app中常用插件(zepto--用法类似于jquery、利用nodejs定制zepto)
标签:定制 案例 移动端 js库 核心 不用 api 轮播 code
原文地址:https://www.cnblogs.com/yangyutian/p/10994146.html