标签:为我 函数返回值 实例 type 临时 image 循环 for array
我们提到数组排序都会想到数组的sort方法,这个方法用起来的确很方便,其原理还是用到了我们的冒泡排序,sort函数接受一个参数,参数为一个函数,如果不指定参数,则按照则按unicode码顺序排列。
var arr=[7,3,6,1,5,12];
console.log(arr.sort());//[1, 12, 3, 5, 6, 7]
console.log(arr.sort(function(a,b){
return a-b;
})); //[1, 3, 5, 6, 7, 12]
其实源码实现也不是很难,首先我们要知道的这是数组上的一个方法,肯定是写在数组构造函数的原型上,这样所有的数组实例才能共享这个方法,首先传入一个函数,根据函数的返回值来确定数组的顺序。话不多说,直接上代码
Array.prototype.customeSort = function (func) {
var array = this;//保存this对象,这个指的是调用sort方法的数组对象
for (var i = 0; i < array.length - 1; i++) {
for (j = 0; j < array.length - i - 1; j++) { //需要走双层循环,一层循环只能确保最后一个元素是最大或者是最小,需要依次往前遍历
var val = func(array[j], array[j + 1]);
if (val > 0) {//通过函数返回值交换两个数组元素
array[j] = array[j] + array[j + 1];
array[j + 1] = array[j] - array[j + 1];
array[j] = array[j] - array[j + 1];
}
}
}
return array;
}
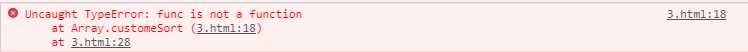
这个时候一个简单的sort方法已经基本上实现了,但是我们前面说过了,sort也有不传入参数的情况,因为我们无法控制别人如何调用,这个时候func就报错了 。

因为找不到这个函数,我们就需要判断做一下处理,
Array.prototype.customeSort = function (func) {
var array = this;
if (func == undefined) {如果什么都传,就比较他们的unicode码
for (var i = 0; i < array.length - 1; i++) {
for (j = 0; j < array.length - i - 1; j++) {
var temp;//定义一个变量,用来暂时储蓄临时变量,给他们交换
if (String(array[j])>String(array[j + 1])) {
temp= array[j + 1];
array[j+1]=array[j];
array[j]=temp;
}
}
}
}
else if(typeof func=="function") {//如果传入函数,就执行下面的代码
for (var i = 0; i < array.length - 1; i++) {
for (j = 0; j < array.length - i - 1; j++) {
var val = func(array[j], array[j + 1]);
if (val > 0) {
array[j] = array[j] + array[j + 1];
array[j + 1] = array[j] - array[j + 1];
array[j] = array[j] - array[j + 1];
}
}
}
}
return array;
}
现在一个完整的sort方法就基本上实现了,不足之处请大家指正。
标签:为我 函数返回值 实例 type 临时 image 循环 for array
原文地址:https://www.cnblogs.com/shentao11023/p/10996852.html