标签:doc inf head lan 大于 zh-cn charset bsp ack
element1~element2 选择器匹配出现在element1后面的element2。
element1和element2这两种元素必须具有相同的父元素,但element2不必紧跟在element1的后面。
如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> </head> <style> p~ul { background: #00ccff; } </style> <body> <p>测试~</p> <ul><li>a</li><li>b</li></ul> <ul><li>1</li><li>2</li></ul> </body> </html>
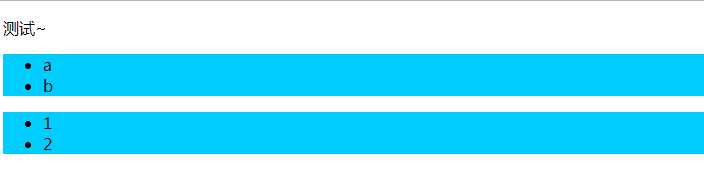
结果:

element,element
div,p
选择所有<div>元素和<p>元素
element element
div p
选择<div>元素内的所有<p>元素
element>element
div>p
选择所有父级是 <div> 元素的 <p> 元素,(只选择第一代)
element+element
div+p
选择所有紧接着<div>元素之后的<p>元素
css3特有的选择器,A>B 表示选择A元素的所有子B元素。与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
标签:doc inf head lan 大于 zh-cn charset bsp ack
原文地址:https://www.cnblogs.com/grasp/p/10997074.html