标签:style blog http color ar strong sp div 2014
以下引用自w3school
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
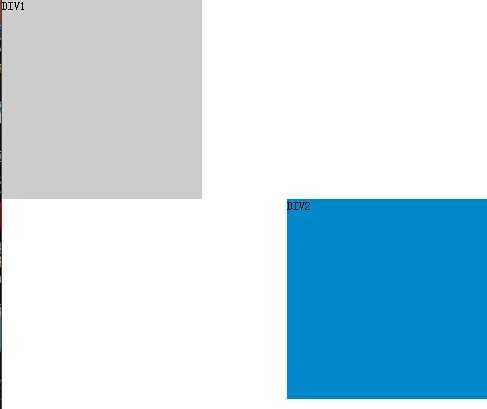
情况一:DIV1 (灰)左浮动 DIV2(蓝) 右浮动
#div1{ float: left; width: 200px; height: 200px; background-color: #ccc; }
#div2{ float: right; width: 200px; height: 200px; background-color: #0088cc; }
DIV2用clear:left 时,清除浮动做效果
DIV1 clear:right 或 clear:both ,清除不了右浮动。

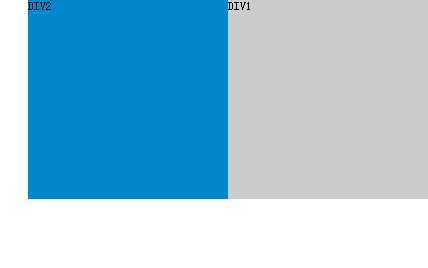
情况二:DIV1 右浮动 DIV2 右浮动
#div1{ float: right; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: right; width: 200px;height: 200px;background-color: #0088cc;}
DIV2 clear:right; 清除了右边的浮动

DIV1 clear:right 或 clear:both , 清除不了右边浮动
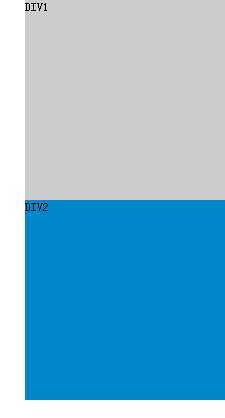
情况三:DIV1右浮动 DIV2左浮动
#div1{ float: right; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: left; width: 200px;height: 200px;background-color: #0088cc; }
DIV2 clear:right ,清除了右浮动

DIV1 clear:left 或 clear:both ,清除不了左浮动
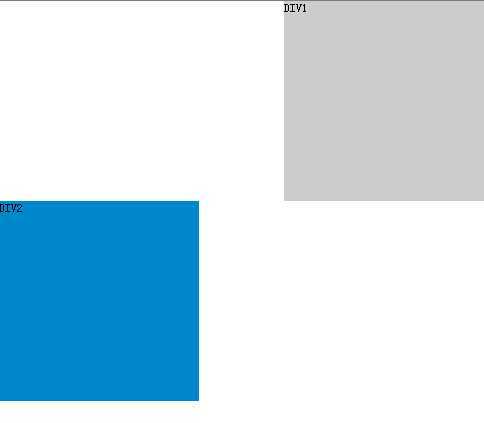
情况四:DIV1左浮动 DIV2左浮动
#div1{ float: left; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: left; width: 200px;height: 200px;background-color: #0088cc; }
当DIV1用 clear:right 时,清除不了浮动,当DIV2用 clear:left 时,清除左边浮动
结论:
clear是基于顶部边界发生清除。本例DIV1的顶部没有其他标签,无论用clear的任何方向都清除不了DIV2的浮动。而下一个元素DIV2可以判断上一个元素是否发生浮动,排列靠后的标签因清除浮动移至下面。
标签:style blog http color ar strong sp div 2014
原文地址:http://www.cnblogs.com/dongcheck/p/4042860.html