标签:oom 出现 常用 html round 图片 isp 伪元素 width
?
先来看一个例子
<div class="father">
<div class="son">
</div>
</div>
.father{
background-color: red;
}
.son{
width: 200px;
height: 200px;
background-color: blue;
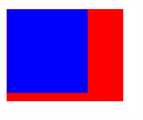
}此时,子盒子会撑开父盒子,会形成这样一个盒子,方便说明,假设父盒子相对子盒子有多出的部分(其实父子两盒子大小相同)

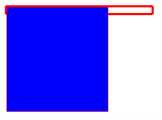
若给子元素加一个浮动,父盒子高度便会为零(这里假设父盒子有一定的高度,实则高度为0)。因为浮动的元素已经脱离标准流,而父盒子并未指定宽高。

而清除浮动就是为了解决父级元素因为子级浮动引起内部高度为 0 的问题,可以这样理解,清除浮动就是父盒子闭合,将子盒子紧紧包住,为了不让子盒子影响到别的元素
?
?
?
CSS中,clear属性用于清除浮动,可以在浮动元素末尾添加一个空标签
<div style="clear:both"></div>缺点:这样做很简单,但出现大量的空标签,结构化很差
?
为父元素添加 overflow属性 触发BFC,以达到清除浮动的效果(overflow为 hidden|auto|scroll 都可以实现)
缺点:很容易将溢出的内容给隐藏掉
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */使用时只需要给需要清除浮动的盒子添加 .clearfix类即可
缺点:IE6,7 不支持 :after,使用 zoom:1触发 hasLayout
标签:oom 出现 常用 html round 图片 isp 伪元素 width
原文地址:https://www.cnblogs.com/biabia/p/11002777.html