标签:click 有序 type 快捷键 技术 ima head tle span
ul标签的格式为
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>

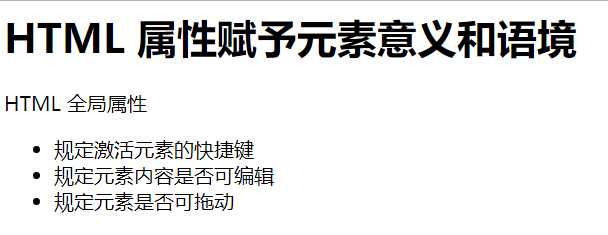
<html > <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <h1>HTML 属性赋予元素意义和语境</h1> <p>HTML 全局属性</p> <ul> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ul> </body> </html>
效果

如果不想用圆点,想用方块只需要在ul标签里加上type属性就可以了,属性有
disc: 圆点 默认
square: 正方形
circle: 空心圆

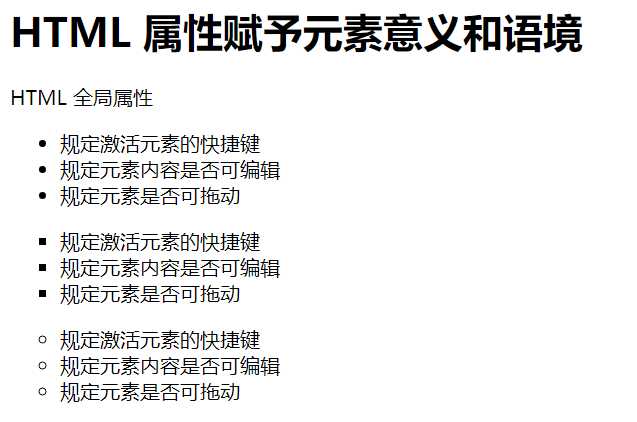
<html > <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <h1>HTML 属性赋予元素意义和语境</h1> <p>HTML 全局属性</p> <ul type="disc"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ul> <ul type="square"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ul> <ul type="circle"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ul> </body> </html>
在来刷新看看效果

ol标签的格式为
<ol>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ol>

<html > <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <h1>HTML 属性赋予元素意义和语境</h1> <p>HTML 全局属性</p> <ol > <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ol> </body> </html>
有序列表的type属性
1 数字1,2
a 小写字母a,b
A 大写字母A,B
i 小写罗马数字i
I 大写罗马数字I

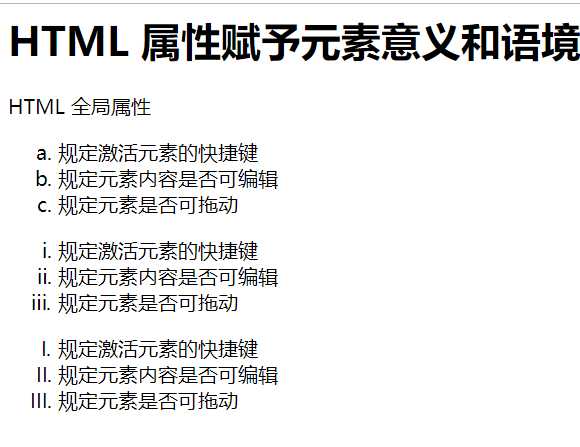
<html > <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <h1>HTML 属性赋予元素意义和语境</h1> <p>HTML 全局属性</p> <ol type="a"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ol> <ol type="i"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ol> <ol type="I"> <li>规定激活元素的快捷键</li> <li>规定元素内容是否可编辑</li> <li>规定元素是否可拖动</li> </ol> </body> </html>
效果

基本格式 dl,dt,dd三个是一起出现的,缺一不可
<dl> <dt>定义列表项</dt> <dd>列表项描述</dd> <dd>列表项描述</dd> <dt>定义列表项</dt> <dd>列表项描述</dd> <dd>列表项描述</dd> ... </dl>

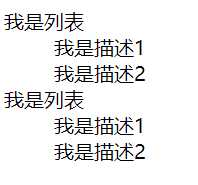
<html > <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <dl> <dt>我是列表</dt> <dd>我是描述1</dd> <dd>我是描述2</dd> <dt>我是列表</dt> <dd>我是描述1</dd> <dd>我是描述2</dd> </dl> </body> </html>
效果

标签:click 有序 type 快捷键 技术 ima head tle span
原文地址:https://www.cnblogs.com/zouzou-busy/p/11006874.html