标签:put function cal png doctype listen erro lis cheng
传送门:https://www.cnblogs.com/qiumingcheng/p/6854933.html
ajax-formdata-upload.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> </head> <body> <input type="file" name="" id="file"> </body> <script> document.getElementById(‘file‘).addEventListener(‘change‘, function(e) { const data = new FormData() // https://www.cnblogs.com/qiumingcheng/p/6854933.html data.append(‘file‘, this.files[0]) $.ajax({ url: "http://192.168.8.89/index.php", type: "POST", data: data, processData: false, contentType: false, success: function(data) { }, error: function(data) { } }); }) </script> </html>
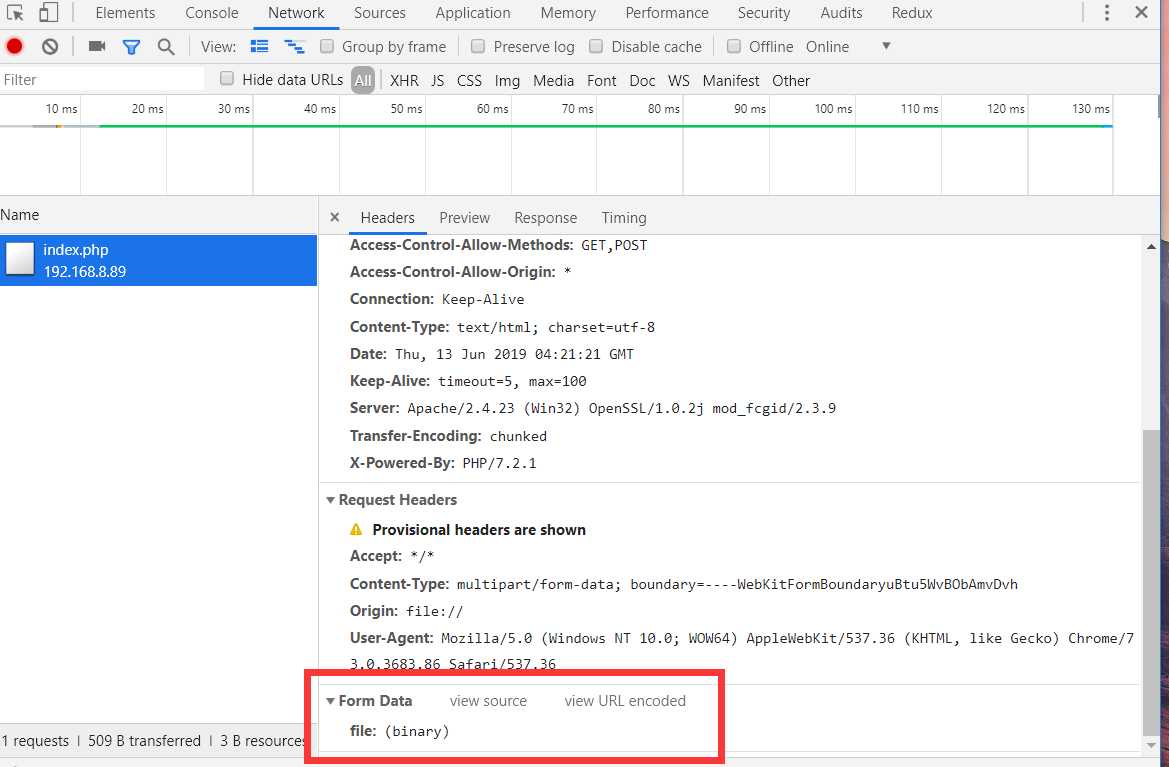
重点是这个东西

标签:put function cal png doctype listen erro lis cheng
原文地址:https://www.cnblogs.com/CyLee/p/11015720.html