标签:tag 其他 like 因此 blink checkbox 将不 post 列表项
1、常用浏览器及内核:IE(Trident)、Firefox(Gecko)、Chrome(Chromium/Blink是WebKit的分支)、Edge(EdgeHTML)、Safari(WebKit)、Opera(Presto已废弃)
2、Web标准主要包括结构(Structure)、表现(Presentation)和行为(Behavior),分别对应HTML、CSS和JavaScript
3、超文本标记语言HTML(Hyper Text Markup Language),是标准通用标记语言下的一个应用,也是一种规范、一种标准,通过标记符号来标记要显示的网页中的各个部分
4、HTML标签语义化核心:在合适的地方用合适的标签
<html> <head> <title>标题</title> </head> <boddy> </body> </html>
1、双标签
<标签名>内容</标签名>
2、单标签(空标签)
<标签名 />
1、嵌套关系
<html><head></head></html>
2、并列关系
<head></head>
<body></body>
<!DOCTYPE html>
<!DOCTYPE>标签位于文档最前面,用于向浏览器说明当前使用哪种HTML和XHTML规范
<mata charset="UTF-8" />
UTF-8(全世界所有国家需要用到的字符)是目前最常用的字符集编码方式,常见的字符集编码方式还有GBK(全部中文字符)和GB2312(简单中文,包括6763个汉字)
1、标题标签<h1>(一般是logo或者网页的重要内容)至<h6>
2、段落标签<p>
3、水平分线标签<hr />
4、换行标签<br />
5、<div><span>标签
没有语义,是网页布局的盒子
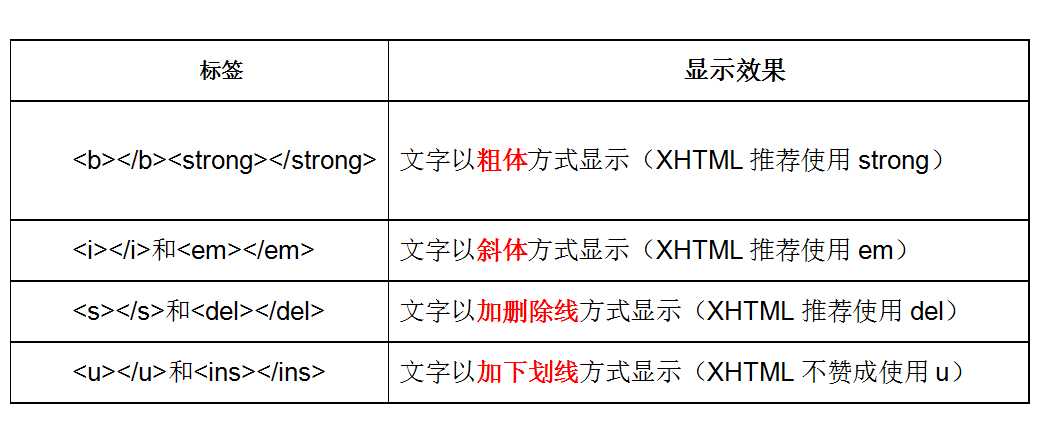
6、文本格式化标签

7、图像标签
<img src="图像URL" />

width,height可以只给一个,图像会等比例缩放
8、链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href(Hypertext Reference):用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_
(1)锚点定位
使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">
使用相应的id名标注跳转目标的位置
<h3 id="two">第2集</h3>
(2)base标签
设置整体链接的打开状态
<head> <base target="_blank" /> </head>
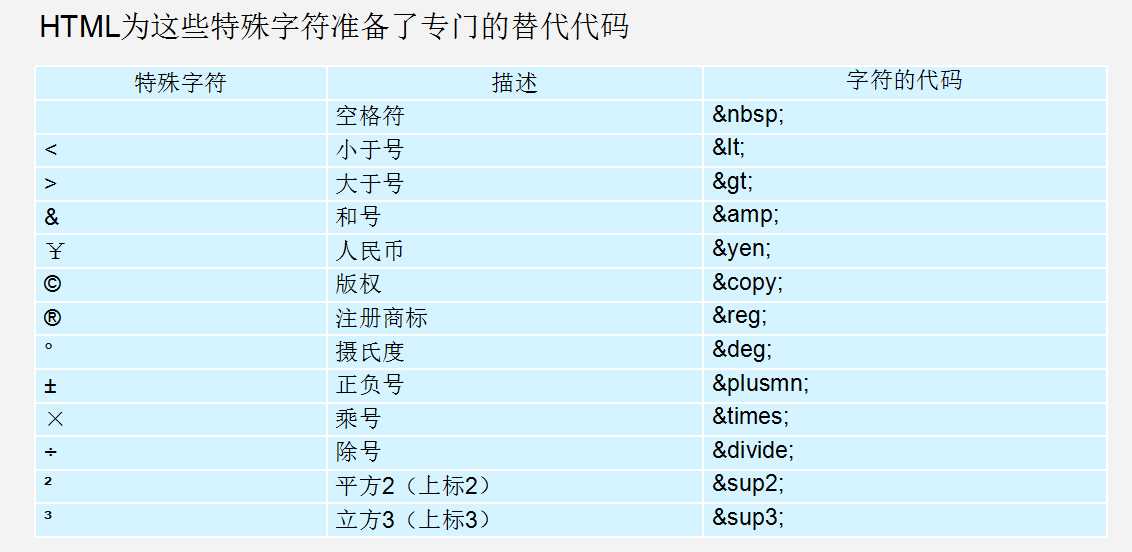
9、特殊字符

10、注释标签
<!--注释内容-->
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
1、相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
(1)图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
(2)图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
(3)图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
2、绝对路径
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
<ul>与<ol>里面不要放<li>之外的其他标签
1、无序列表
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>
2、有序列表
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol>
3、自定义列表
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>
1、创建表格
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
2、表格属性
table设置属性一般三参为零 border、cellpadding、cellspacing为0

3、表头标签
用表头标签<th></th>代替相应单元格标签<td></td>即可
4、表格标题(紧跟在table标签后面)
<table> <caption>我是表格标题</caption> </table>
5、表格结构(划分作用)
(1)<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
(2)<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
6、合并单元格
跨行合并:rowspan
跨列合并:colspan
<table> <tr> <td>123</td> <td>abc</td> <td>甲乙丙</td> </tr> <tr> <td>123</td> <td>abc</td> <td>甲乙丙</td> </tr> <tr> <td>123</td> <td colspan="2">abc</td> </tr> </table>
表单的目的是为了收集用户信息
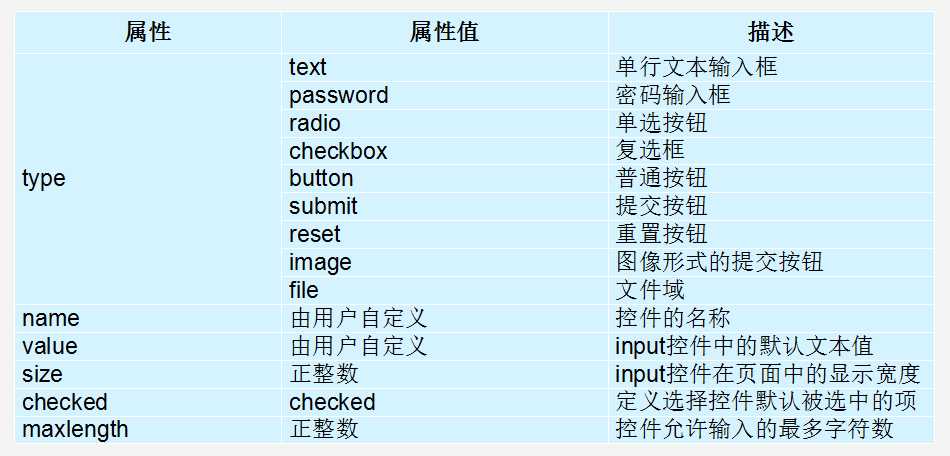
1、 input控件

(1)radio
如果是一组,必须命名相同才能多选一
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
(2)checkbox
<input type="checkbox" name="like" checked="checked"/>苹果 <input type="checkbox" name="like" />香蕉 <input type="checkbox" name="like" />荔枝
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male">
<label for="username">用户名</label> <input type="text" id="username">
<textarea cols="每行中的字符数" rows="显示的行数"> 文本内容 </textarea>
<select> <option>选项1</option> <option>选项2</option> <option selected="selected">选项3</option> ... </select>
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
(1)action 在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
(2)method 用于设置表单数据的提交方式,其取值为get(网址后面会跟信息)或post(匿名提交)。
(3)name 用于指定表单的名称,以区分同一个页面中的多个表单。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
标签:tag 其他 like 因此 blink checkbox 将不 post 列表项
原文地址:https://www.cnblogs.com/xzglnf/p/11015875.html