标签:gate upgrade lan 用户输入 wsgi end head server 测试的
目录
我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。 这样我们就可以自己实现Web框架了。
1. import socket
2.
3. sk = socket.socket()
4. sk.bind(("127.0.0.1", 80))
5. sk.listen()
6.
7.
8. while True:
9. conn, addr = sk.accept()
10. data = conn.recv(8096)
11. conn.send(b"OK")
12. conn.close()
可以说Web服务本质上都是在这十几行代码基础上扩展出来的。这段代码就是它们的祖宗。
用户在浏览器中输入网址,浏览器会向服务端发送数据,那浏览器会发送什么数据?怎么发?这个谁来定? 你这个网站是这个规定,他那个网站按照他那个规定,那互联网还能玩么?
所以,必须有一个统一的规则,让大家发送消息、接收消息的时候都有个格式依据,不能随便写。
这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
HTTP协议主要规定了客户端和服务器之间的通信格式,那HTTP协议是怎么规定消息格式的呢?
让我们首先打印下我们在服务端接收到的消息是什么。
1. import socket
2.
3. sk = socket.socket()
4. sk.bind(("127.0.0.1", 80))
5. sk.listen()
6.
7.
8. while True:
9. conn, addr = sk.accept()
10. data = conn.recv(8096)
11. print(data) # 将浏览器发来的消息打印出来
12. conn.send(b"OK")
13. conn.close()
输出:
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8\r\n\r\n'我们将\r\n替换成换行看得更清晰点:
1. GET / HTTP/1.1
2. Host: 127.0.0.1:8080
3. Connection: keep-alive
4. Cache-Control: max-age=0
5. Upgrade-Insecure-Requests: 1
6. User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36
7. Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,/;q=0.8
8. Accept-Encoding: gzip, deflate, br
9. Accept-Language: zh-CN,zh;q=0.9
10. Cookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8
11.
12.
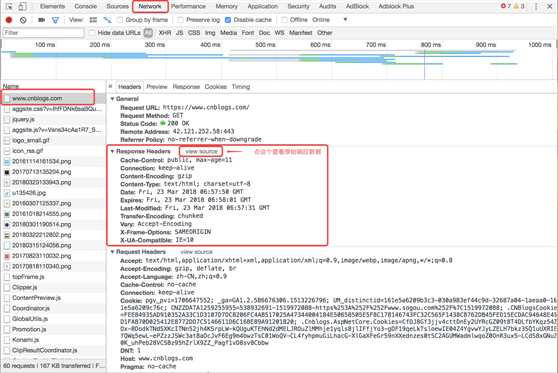
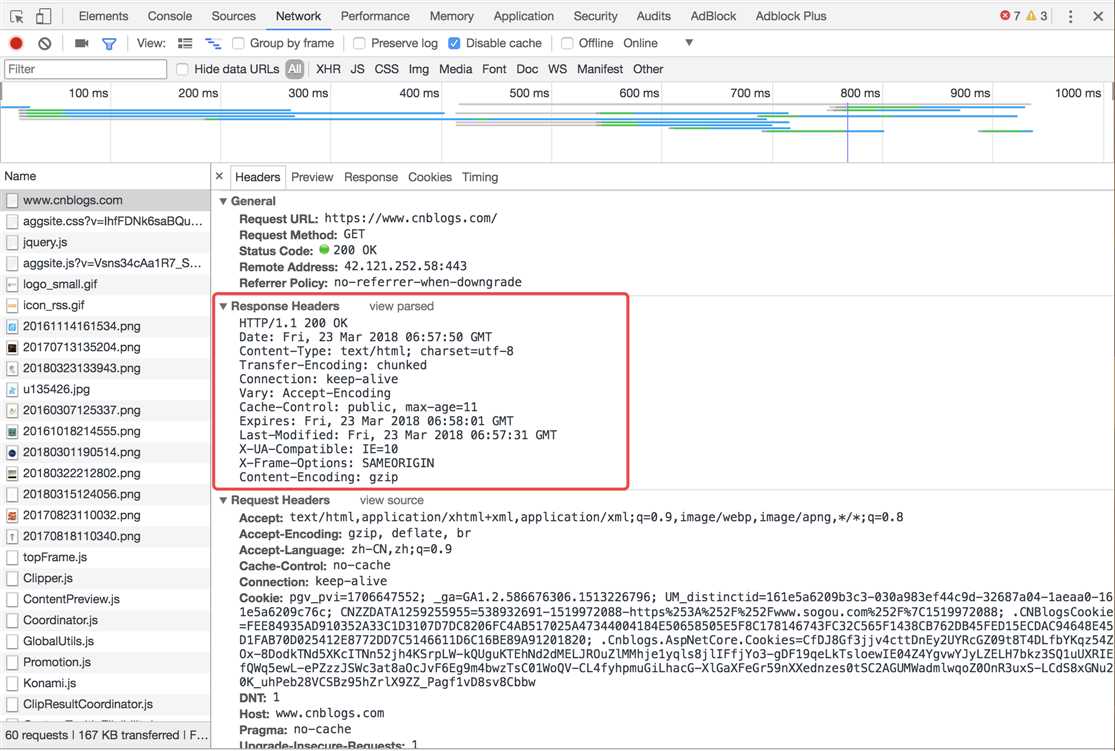
然后我们再看一下我们访问博客园官网时浏览器收到的响应信息是什么。
响应相关信息可以在浏览器调试窗口的Network标签页中看到。

点击view source之后显示如下图:

我们发现收发的消息需要按照一定的格式来,这里就需要了解一下HTTP协议了。
HTTP协议对收发消息的格式要求
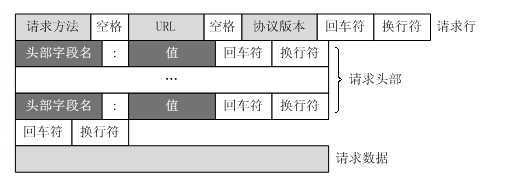
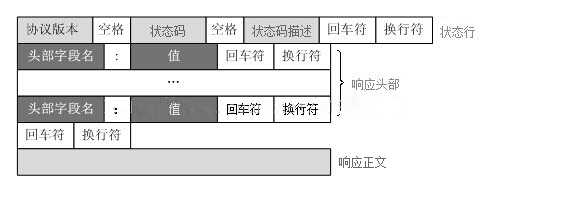
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP响应的Header中有一个 Content-Type表明响应的内容格式。它的值如text/html; charset=utf-8。
text/html则表示是网页,charset=utf-8则表示编码为utf-8。


经过上面的学习,那我们基于socket服务端的十几行代码写一个我们自己的web框架。我们先不处理浏览器发送的请求,先让浏览器能显示我们web框架返回的信息,那我们就要按照HTTP协议的格式来发送响应。
1. import socket
2.
3. sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
4. sock.bind(('127.0.0.1', 8000))
5. sock.listen()
6.
7. while True:
8. conn, addr = sock.accept()
9. data = conn.recv(8096)
10. # 给回复的消息加上响应状态行
11. conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
12. conn.send(b"OK")
13. conn.close()
我们通过十几行代码简单地演示了web 框架的本质。
接下来就让我们继续完善我们的自定义web框架吧!
这样就结束了吗? 如何让我们的Web服务根据用户请求的URL不同而返回不同的内容呢?
小事一桩,我们可以从请求相关数据里面拿到请求URL的路径,然后拿路径做一个判断...
1. """
2. 根据URL中不同的路径返回不同的内容
3. """
4.
5. import socket
6.
7. sk = socket.socket()
8. sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
9. sk.listen() # 监听
10.
11. while True:
12. # 等待连接
13. conn, add = sk.accept()
14. data = conn.recv(8096) # 接收客户端发来的消息
15. # 从data中取到路径
16. data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
17. # 按\r\n分割
18. data1 = data.split("\r\n")[0]
19. url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
20. conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
21. # 根据不同的路径返回不同内容
22. if url == "/index/":
23. response = b"index"
24. elif url == "/home/":
25. response = b"home"
26. else:
27. response = b"404 not found!"
28.
29. conn.send(response)
30. conn.close()
上面的代码解决了不同URL路径返回不同内容的需求。
我们返回的内容是简单的几个字符,那如果我可以将返回的结果封装成一个函数呢?
1. """
2. 根据URL中不同的路径返回不同的内容--函数版
3. """
4.
5. import socket
6.
7. sk = socket.socket()
8. sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
9. sk.listen() # 监听
10.
11.
12. # 将返回不同的内容部分封装成函数
13. def func(url):
14. s = "这是{}页面!".format(url)
15. return bytes(s, encoding="utf8")
16.
17.
18. while True:
19. # 等待连接
20. conn, add = sk.accept()
21. data = conn.recv(8096) # 接收客户端发来的消息
22. # 从data中取到路径
23. data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
24. # 按\r\n分割
25. data1 = data.split("\r\n")[0]
26. url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
27. conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
28. # 根据不同的路径返回不同内容,response是具体的响应体
29. if url == "/index/":
30. response = func(url)
31. elif url == "/home/":
32. response = func(url)
33. else:
34. response = b"404 not found!"
35.
36. conn.send(response)
37. conn.close()
看起来上面的代码写了一个函数,那肯定可以写多个函数,不同的路径对应执行不同的函数拿到结果,但是我们要一个个判断路径,是不是很麻烦?我们有简单的办法来解决。
1. """
2. 根据URL中不同的路径返回不同的内容--函数进阶版
3. """
4.
5. import socket
6.
7. sk = socket.socket()
8. sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
9. sk.listen() # 监听
10.
11.
12. # 将返回不同的内容部分封装成不同的函数
13. def index(url):
14. s = "这是{}页面XX!".format(url)
15. return bytes(s, encoding="utf8")
16.
17.
18. def home(url):
19. s = "这是{}页面。。!".format(url)
20. return bytes(s, encoding="utf8")
21.
22.
23. # 定义一个url和实际要执行的函数的对应关系
24. list1 = [
25. ("/index/", index),
26. ("/home/", home),
27. ]
28.
29. while True:
30. # 等待连接
31. conn, add = sk.accept()
32. data = conn.recv(8096) # 接收客户端发来的消息
33. # 从data中取到路径
34. data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
35. # 按\r\n分割
36. data1 = data.split("\r\n")[0]
37. url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
38. conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
39. # 根据不同的路径返回不同内容
40. func = None # 定义一个保存将要执行的函数名的变量
41. for item in list1:
42. if item[0] == url:
43. func = item[1]
44. break
45. if func:
46. response = func(url)
47. else:
48. response = b"404 not found!"
49.
50. # 返回具体的响应消息
51. conn.send(response)
52. conn.close()
完美解决了不同URL返回不同内容的问题。 但是我不想仅仅返回几个字符串,我想给浏览器返回完整的HTML内容,这又该怎么办呢?
没问题,不管是什么内容,最后都是转换成字节数据发送出去的。 我们可以打开HTML文件,读取出它内部的二进制数据,然后再发送给浏览器。
1. """
2. 根据URL中不同的路径返回不同的内容--函数进阶版
3. 返回独立的HTML页面
4. """
5.
6. import socket
7.
8. sk = socket.socket()
9. sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
10. sk.listen() # 监听
11.
12.
13. # 将返回不同的内容部分封装成不同的函数
14. def index(url):
15. # 读取index.html页面的内容
16. with open("index.html", "r", encoding="utf8") as f:
17. s = f.read()
18. # 返回字节数据
19. return bytes(s, encoding="utf8")
20.
21.
22. def home(url):
23. with open("home.html", "r", encoding="utf8") as f:
24. s = f.read()
25. return bytes(s, encoding="utf8")
26.
27.
28. # 定义一个url和实际要执行的函数的对应关系
29. list1 = [
30. ("/index/", index),
31. ("/home/", home),
32. ]
33.
34. while True:
35. # 等待连接
36. conn, add = sk.accept()
37. data = conn.recv(8096) # 接收客户端发来的消息
38. # 从data中取到路径
39. data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
40. # 按\r\n分割
41. data1 = data.split("\r\n")[0]
42. url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
43. conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
44. # 根据不同的路径返回不同内容
45. func = None # 定义一个保存将要执行的函数名的变量
46. for item in list1:
47. if item[0] == url:
48. func = item[1]
49. break
50. if func:
51. response = func(url)
52. else:
53. response = b"404 not found!"
54.
55. # 返回具体的响应消息
56. conn.send(response)
57. conn.close()
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
</head>
<body>
<div>这是index页面</div>
</body>
</html>
index.htmlhome.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
</head>
<body>
<div>这是home页面</div>
</body>
</html>
home.html这网页能够显示出来了,但是都是静态的啊。页面的内容都不会变化的,我想要的是动态网站。
没问题,我也有办法解决。我选择使用字符串替换来实现这个需求。(这里使用时间戳来模拟动态的数据)
1. """
2. 根据URL中不同的路径返回不同的内容--函数进阶版
3. 返回独立的HTML页面
4. """
5.
6. import socket
7.
8. sk = socket.socket()
9. sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
10. sk.listen() # 监听
11.
12.
13. # 将返回不同的内容部分封装成不同的函数
14. def index(url):
15. # 读取index.html页面的内容
16. with open("index.html", "r", encoding="utf8") as f:
17. s = f.read()
18. # 返回字节数据
19. return bytes(s, encoding="utf8")
20.
21.
22. def home(url):
23. with open("home.html", "r", encoding="utf8") as f:
24. s = f.read()
25. return bytes(s, encoding="utf8")
26.
27.
28. def timer(url):
29. import time
30. with open("time.html", "r", encoding="utf8") as f:
31. s = f.read()
32. s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
33. return bytes(s, encoding="utf8")
34.
35.
36. # 定义一个url和实际要执行的函数的对应关系
37. list1 = [
38. ("/index/", index),
39. ("/home/", home),
40. ("/time/", timer),
41. ]
42.
43. while True:
44. # 等待连接
45. conn, add = sk.accept()
46. data = conn.recv(8096) # 接收客户端发来的消息
47. # 从data中取到路径
48. data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
49. # 按\r\n分割
50. data1 = data.split("\r\n")[0]
51. url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
52. conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
53. # 根据不同的路径返回不同内容
54. func = None # 定义一个保存将要执行的函数名的变量
55. for item in list1:
56. if item[0] == url:
57. func = item[1]
58. break
59. if func:
60. response = func(url)
61. else:
62. response = b"404 not found!"
63.
64. # 返回具体的响应消息
65. conn.send(response)
66. conn.close()
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。
服务器程序负责对socket服务端进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。
这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。
这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
常用的WSGI服务器有uWSGI、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。
我们利用wsgiref模块来替换我们自己写的web框架的socket server部分:
1. """
2. 根据URL中不同的路径返回不同的内容--函数进阶版
3. 返回HTML页面
4. 让网页动态起来
5. wsgiref模块版
6. """
7.
8. from wsgiref.simple_server import make_server
9.
10.
11. # 将返回不同的内容部分封装成函数
12. def index(url):
13. # 读取index.html页面的内容
14. with open("index.html", "r", encoding="utf8") as f:
15. s = f.read()
16. # 返回字节数据
17. return bytes(s, encoding="utf8")
18.
19.
20. def home(url):
21. with open("home.html", "r", encoding="utf8") as f:
22. s = f.read()
23. return bytes(s, encoding="utf8")
24.
25.
26. def timer(url):
27. import time
28. with open("time.html", "r", encoding="utf8") as f:
29. s = f.read()
30. s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
31. return bytes(s, encoding="utf8")
32.
33.
34. # 定义一个url和实际要执行的函数的对应关系
35. list1 = [
36. ("/index/", index),
37. ("/home/", home),
38. ("/time/", timer),
39. ]
40.
41.
42. def run_server(environ, start_response):
43. start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
44. url = environ['PATH_INFO'] # 取到用户输入的url
45. func = None
46. for i in list1:
47. if i[0] == url:
48. func = i[1]
49. break
50. if func:
51. response = func(url)
52. else:
53. response = b"404 not found!"
54. return [response, ]
55.
56.
57. if name == 'main':
58. httpd = make_server('127.0.0.1', 8090, run_server)
59. print("我在8090等你哦...")
60. httpd.serve_forever()
上面的代码实现了一个简单的动态,我完全可以从数据库中查询数据,然后去替换我html中的对应内容,然后再发送给浏览器完成渲染。 这个过程就相当于HTML模板渲染数据。 本质上就是HTML内容中利用一些特殊的符号来替换要展示的数据。 我这里用的特殊符号是我定义的,其实模板渲染有个现成的工具: jinja2
下载jinja2:
pip install jinja2 index2.html文件
index2.html文件
使用jinja2渲染index2.html文件:
现在的数据是我们自己手写的,那可不可以从数据库中查询数据,来填充页面呢?
使用pymysql连接数据库:
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="xxx", db="xxx", charset="utf8")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
cursor.execute("select name, age, department_id from userinfo")
user_list = cursor.fetchall()
cursor.close()
conn.close()创建一个测试的user表:
CREATE TABLE user(
id int auto_increment PRIMARY KEY,
name CHAR(10) NOT NULL,
hobby CHAR(20) NOT NULL
)engine=innodb DEFAULT charset=UTF8;模板的原理就是字符串替换,我们只要在HTML页面中遵循jinja2的语法规则写上,其内部就会按照指定的语法进行相应的替换,从而达到动态的返回内容。
标签:gate upgrade lan 用户输入 wsgi end head server 测试的
原文地址:https://www.cnblogs.com/yx12138/p/11019771.html