标签:alt 工作原理 单元素 char 处理 上传文件 pwd doc label
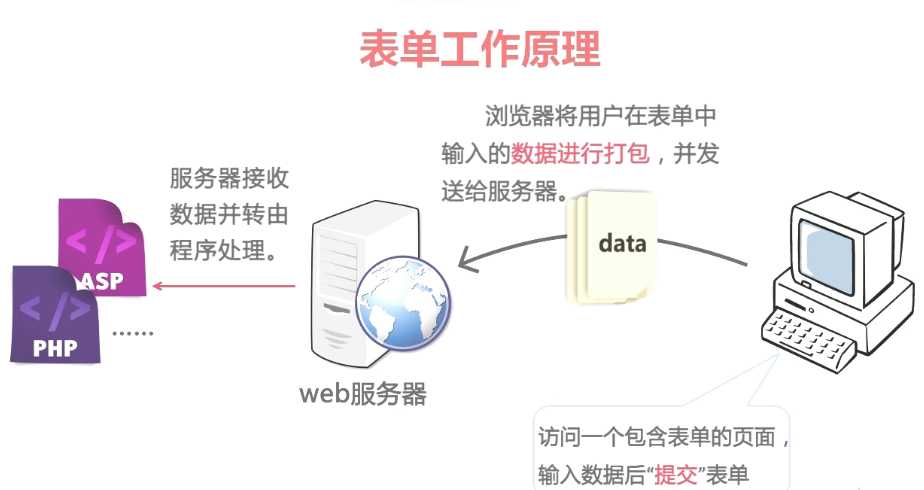
简单来说就是客户在浏览器输入信息之后,浏览器将用户在表单中的数据进行打包发送给服务器,服务器接收到之后进行处理,如下图

<form> 表单元素
</form>
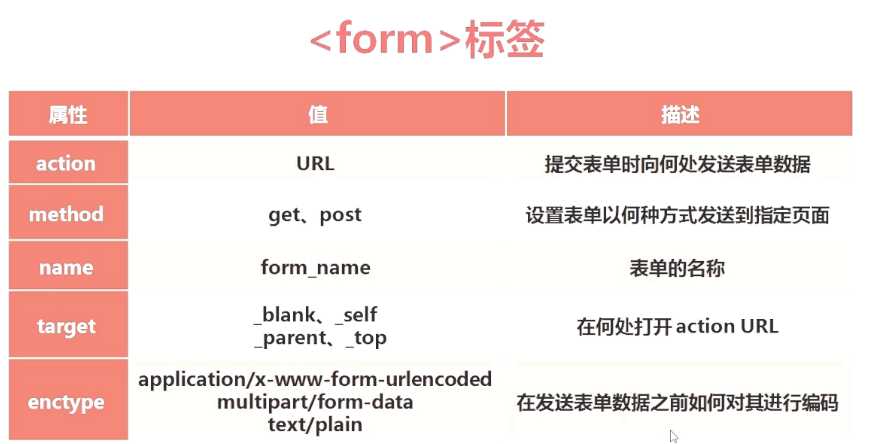
form标签的属性

常用的表单元素以下这些
<input /> 表单输入标签 <select > 菜单和列表标签 <option > 菜单和列表项目标签 <textarea > 文字域标签 <optgroup> 菜单和列表项目分组标签
语法
<input type="类型属性" name="名称" .... />
常用的type的类型属性都有
text 文字域
password 密码域
file 文件域
checkbox 复选域
radio 单选域
button 按钮
submmit 提交按钮
reset 重置按钮
hidden 隐藏域
image 图像域
写一个简单的用户名密码和提交按钮

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>表单</title> </head> <body> <form> 姓名:<input type="text" name="userName" /> 密码:<input type="password" name="pwd" /> <input type="submit" /> </form> </body> </html>
打开上面的页面输入密码,发现密码是密文显示,我们见过,密码框后面有个小眼睛,点击之后就变成了明文,其实很简单,只是把type的属性password换成了text,后面学到js的时候,就能很容易的做出来这种效果
name 文字域的名称
maxlength 指用户输入的最大字符长度
size 指定文本框的宽度,默认20个字符
value 指定文本框内的默认值
placeholder 规定用户填写输入字段的提示,文本框内浅灰色显示
完成以下的表单


<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>表单</title> </head> <body> <h1 align="center">表单提交</h1> <hr color="#336699"> <form> <table align="center"> <tr> <td>姓名:</td> <td><input type="text" name="userName" size="25" maxlength="6" placeholder="请输入姓名" /></td> </tr> <tr> <td>邮箱:</td> <td><input type="text" name="email" value="qq.com"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" placeholder="请输入密码" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" placeholder="请再次输入密码" /></td> </tr> <tr> <td>上传文件:</td> <td><input type="file" name="upFile" /></td> </tr> <tr> <td>性别:</td> <td> <!-- name值相同才是单选,会将选中的value值提交到服务器,有checked的是默认选中的--> 男<input type="radio" name="sex" value="man" checked/> 女<input type="radio" name="sex" value="woman" /> </td> </tr> <tr> <td>爱好:</td> <td> <!--复选框的name最好是相同(方便区分是哪组复选框),当然不同也可以,value是将选中的复选框提交给服务器的--> 唱歌<input type="checkbox" name="dx" value="sing"/> 跳舞<input type="checkbox" name="dx" value="dance"/> 读书<input type="checkbox" name="dx" value="read"/> </td> </tr> <tr> <td></td> <td> <!--button主要配置js来完成提交表单数据的功能--> <input type="submit" name="sub" value="点我"/> <input type="button" name="but" value="来点我" /> <input type="reset" name="res" value="reset" /> </td> </tr> </table> </form> </body> </html>
图像域是做什么的呢?我们发现上面的提交按钮都非常的丑陋,如果可以换一张 漂亮的图片也实现提交的功能,那多好呢,这时候就要用到图像域了
语法
<input type="image" name="..." src="imageurl" />
如果我们想往服务器上发送一些东西,但是不想让用户看到,这时候就要用到隐藏域了
语法
<input type="hidden" name="..." value="提交到服务器的信息">
语法
<select> <option value="提交服务器的值">内容</option> <option value="提交服务器的值">内容</option> <option value="提交服务器的值">内容</option> </select>

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <form> <select> <!-- value是选中之后提交到服务器的值--> <option value="bj">北京</option> <option value="sh">上海</option> <option value="zj">浙江</option> <option value="gs">甘肃</option> <option value="lz">兰州</option> <option value="ln">陇南</option> <option value="am">澳门</option> <option value="xg">香港</option> </select> </form> </body> </html>
上面的代码运行后,发现只能选择一个,而且页面只显示了一个选项,如果想选多项就要了解下select的属性了
select的属性
name 设置下拉菜单和列表的名称
multiple 设置可选择多个选项
size 设置列表中可见选项的数目
option的属性
selected 设置选项默认选中状态
value 定义送往服务器的选项值

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <form> <select> <!-- value是选中之后提交到服务器的值--> <option value="bj">北京</option> <option value="sh">上海</option> <option value="zj">浙江</option> <option value="gs">甘肃</option> <option value="lz">兰州</option> <option value="ln" selected>陇南</option> <option value="am">澳门</option> <option value="xg">香港</option> </select> <hr> <select size="4" multiple> <option value="bj">北京</option> <option value="sh">上海</option> <option value="zj">浙江</option> <option value="gs">甘肃</option> <option value="lz">兰州</option> <option value="ln">陇南</option> <option value="am">澳门</option> <option value="xg">香港</option> </select> </form> </body> </html>
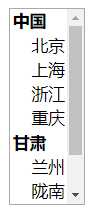
上面的几种方法已经可以满足我们的大多数要求,但是如果我们想要达到下面的效果怎么办

这时候就要用到分组optgroup了
语法
<select size="8" multiple> <optgroup label="分组名"> <option value="...">内容</option> <option value="...">内容</option> <option value="...">内容</option> <option value="...">内容</option> </optgroup> <optgroup label="分组名"> <option value="...">内容</option> <option value="...">内容</option> <option value="...">内容</option> <option value="...">内容</option> </optgroup> </select>

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <form> <select size="8" multiple> <optgroup label="中国"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="zj">浙江</option> <option value="gs">重庆</option> </optgroup> <optgroup label="甘肃"> <option value="lz">兰州</option> <option value="ln">陇南</option> <option value="am">陇西</option> <option value="xg">陇北</option> </optgroup> </select> </form> </body> </html>
有时候我们要在文本框里输入大段的文字怎么办,这时候input已经不能满足我们的需求了,我们就要使用textarea
语法
<textarea name="..." rows="..." cols="...">默认值</textarea>

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <form> <textarea>我说你</textarea> </form> </body> </html>
上面的代码是没有任何属性时的效果,大多数情况下我们都要给添加下属性
textera的属性
name 设置文本区的名称
placeholder 设置文本框内的提示,浅灰色
rows 设置文本框的可见行数
cols 设置文本框的可见宽度
给上面的代码添加上属性
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <form> <textarea placeholder="请输入介绍" rows="6" cols="80"></textarea> </form> </body> </html>
标签:alt 工作原理 单元素 char 处理 上传文件 pwd doc label
原文地址:https://www.cnblogs.com/zouzou-busy/p/11019833.html