标签:昨天 har 就是 highlight screen sheet href 修改 生日快乐
早上好,仙女刘,首先恭喜你在2019.06.13号也就是昨天生日快乐!希望你在今后的每一天都是开开心心的,爱你哟,早上起床后的在激动心情下的美美哒!

好了,现在进入正题:
在做响应式页面的时候,我经常用到媒体查询。写代码的时候,一个页面我基本一个css就搞定了。但是页面最后的最后,我真心的为我的css代码感到悲伤。太难找我的样式了对于不同的屏幕大小。尽管我的样式写了,但是我的代码是真心的丑陋。所以今天就针对媒体查询这块,我研究了研究怎样才能在后期快速修改查找要调整的部分。
我找到的方法就是:针对不同的屏幕我独立写一个css样式。----非常好
举例html:
<div id="div"></div>
接着写css1.针对屏幕最大为750px的设备写的样式:mediaMaxwidth750.css
#div{
width:300px;
height:300px;
background:#ff0000;
}
接着写css2.针对屏幕最小为751的设备写的样式:mediaMinwidth751.css
#div{
width:100%;
height:100vh;
background:#000000;
}
OK现在完成了;组合起来就是
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" media="screen and (max-width:750px)" href="css/mediaMaxwidth750.css"/> <link rel="stylesheet" media="screen and (min-width:751px)" href="css/mediaMinwidth751.css"/> </head>
<style>
*{margin:0;padding:0}
</style> <body> <div id="div"></div> </body> </html>
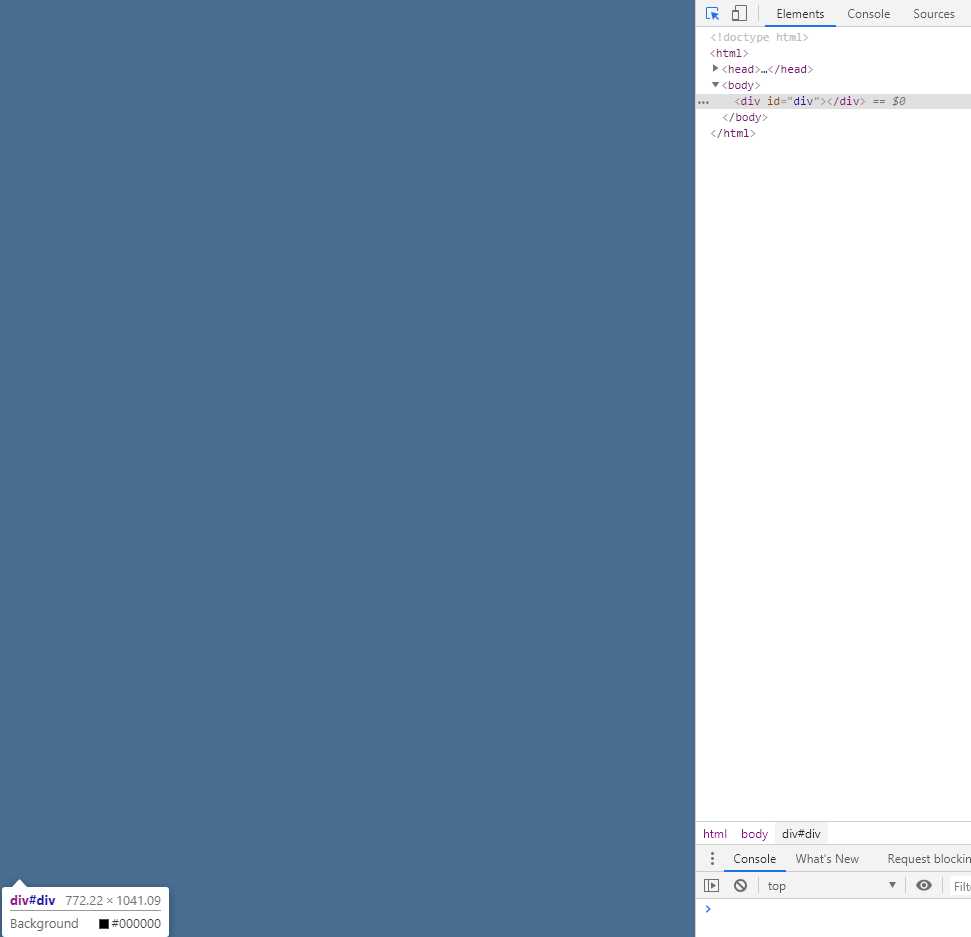
效果如图:


标签:昨天 har 就是 highlight screen sheet href 修改 生日快乐
原文地址:https://www.cnblogs.com/liuqingxia/p/11022069.html