标签:res 窗口 The += pos 其他 后端 queryset template
| MVC与MTV概念 |
MTV与MVC(了解)
MTV模型(django):
M:模型层(models.py)
T:templates
V:视图层views
MVC模型:
M:模型层(models.py)
V:视图层(views.py)
C:控制器(Controller) urls.py
本质:django的MTV也是MVC
| Ajax |
浏览器查看前端发送数据格式的方法:
浏览器右键检查,natwork 中 找到content type字段,显示的就是提交数据的编码格式;
前端向后端发送请求的方式:
1 浏览器窗口手动输入网址 get 请求
2 a标签的href属性 get请求
3 form 表单 get/post请求(默认是get请求)
4 ajax get/post请求
前端向后端发送数据的编码格式:
1 urlencoded
对应的数据格式:name=iason&password=666
后端获取数据:request.POST
ps: diango 会将urlencoded编码的数据解析自动放到POST中。
2 formdata
form表单传输文件的编码格式
后端获取文件格式数据:request.FILES
后端获取普通键值对数据:request.POST
3 application
ajax发送json格式数据
注意事项:编码与数据格式要一致
| Ajax |
特点:异步提交,提交数据后不等待后台返回结果就继续干其他事;局部刷新,不像form表单提交方式,或者button提交是整个页面刷新,ajax只是局部刷新。
基本语法:
前端语法:
$(‘#d1‘).click(function () { $.ajax({ // 提交的地址 url:‘/index/‘, // 提交的方式 type:‘post‘, // 提交的数据 data:{‘name‘:‘jason‘,‘password‘:‘123‘}, // 回调函数 success:function (data) { // data接收的就是异步提交返回的结果 alert(data) }
})
后端语法:
ajax json数据传输
1 ajax向后台传输数据在body里。
2 ajax传输json数据,必要要告诉后台你传输的是json数据;contentTyle:‘application/json’
3 前端数据要序列化为json格式:json.stringfly()
4 后台json反序列化获得ajax传输的数据。
前端
<button id="b1"></button> <script> $(‘#b1‘).click(function () { $.ajax({ url:"", type:‘post‘, data:JSON.stringify({‘name‘:‘李志‘,‘age‘:18}), contentType:‘application/json‘, success: function (data) { alert(data) } }) }) </script>
后台
def test(request): if request.method==‘POST‘: data=request.body import json res=json.loads(data.decode(‘utf-8‘)) print(res) return HttpResponse(‘传输成功‘) return render(request, ‘test.html‘, locals())
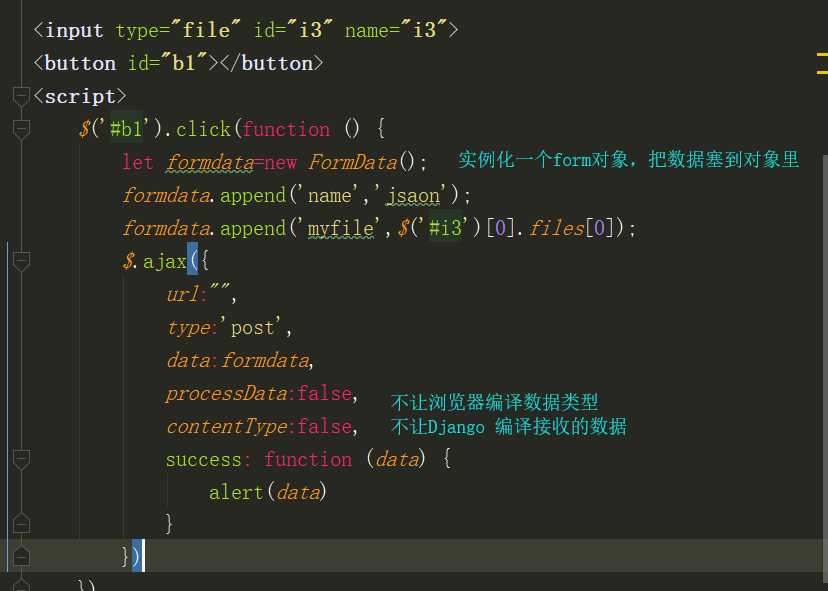
ajax 文件传输
前端语法:

后端语法:

form表单与ajax异同点
1.form表单不支持异步提交局部刷新
2.form表单不支持传输json格式数据
3.form表单与ajax默认传输数据的编码格式都是urlencoded
| 批量插入数据 |
l=[] for i in range(10000): l.append(models.Book2(name=‘第%s本书‘% i)) models.Book2.objects.bulk_create(l)
分页

class Pagination(object): def __init__(self, current_page, all_count, per_page_num=2, pager_count=11): """ 封装分页相关数据 :param current_page: 当前页 :param all_count: 数据库中的数据总条数 :param per_page_num: 每页显示的数据条数 :param pager_count: 最多显示的页码个数 用法: queryset = model.objects.all() page_obj = Pagination(current_page,all_count) page_data = queryset[page_obj.start:page_obj.end] 获取数据用page_data而不再使用原始的queryset 获取前端分页样式用page_obj.page_html """ try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page < 1: current_page = 1 self.current_page = current_page self.all_count = all_count self.per_page_num = per_page_num # 总页码 all_pager, tmp = divmod(all_count, per_page_num) if tmp: all_pager += 1 self.all_pager = all_pager self.pager_count = pager_count self.pager_count_half = int((pager_count - 1) / 2) @property def start(self): return (self.current_page - 1) * self.per_page_num @property def end(self): return self.current_page * self.per_page_num def page_html(self): # 如果总页码 < 11个: if self.all_pager <= self.pager_count: pager_start = 1 pager_end = self.all_pager + 1 # 总页码 > 11 else: # 当前页如果<=页面上最多显示11/2个页码 if self.current_page <= self.pager_count_half: pager_start = 1 pager_end = self.pager_count + 1 # 当前页大于5 else: # 页码翻到最后 if (self.current_page + self.pager_count_half) > self.all_pager: pager_end = self.all_pager + 1 pager_start = self.all_pager - self.pager_count + 1 else: pager_start = self.current_page - self.pager_count_half pager_end = self.current_page + self.pager_count_half + 1 page_html_list = [] # 添加前面的nav和ul标签 page_html_list.append(‘‘‘ <nav aria-label=‘Page navigation>‘ <ul class=‘pagination‘> ‘‘‘) first_page = ‘<li><a href="?page=%s">首页</a></li>‘ % (1) page_html_list.append(first_page) if self.current_page <= 1: prev_page = ‘<li class="disabled"><a href="#">上一页</a></li>‘ else: prev_page = ‘<li><a href="?page=%s">上一页</a></li>‘ % (self.current_page - 1,) page_html_list.append(prev_page) for i in range(pager_start, pager_end): if i == self.current_page: temp = ‘<li class="active"><a href="?page=%s">%s</a></li>‘ % (i, i,) else: temp = ‘<li><a href="?page=%s">%s</a></li>‘ % (i, i,) page_html_list.append(temp) if self.current_page >= self.all_pager: next_page = ‘<li class="disabled"><a href="#">下一页</a></li>‘ else: next_page = ‘<li><a href="?page=%s">下一页</a></li>‘ % (self.current_page + 1,) page_html_list.append(next_page) last_page = ‘<li><a href="?page=%s">尾页</a></li>‘ % (self.all_pager,) page_html_list.append(last_page) # 尾部添加标签 page_html_list.append(‘‘‘ </nav> </ul> ‘‘‘) return ‘‘.join(page_html_list)
前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-bordered table-striped"> <thead> <tr> <th>id</th> <th>name</th> </tr> </thead> <tbody> {% for book in page_queryset %} (*********) <tr> <td>{{ book.pk }}</td> <td>{{ book.name }}</td> </tr> {% endfor %} </tbody> </table> {{ page_obj.page_html|safe }} (*************) </div> </div> </div> </body> </html>
后台
def booklist(request): book_list = models.Book2.objects.all() all_count = book_list.count() current_page = request.GET.get(‘page‘,1) page_obj = my_page.Pagination(current_page=current_page,all_count=all_count) page_queryset = book_list[page_obj.start:page_obj.end] return render(request,‘booklist.html‘,locals())
标签:res 窗口 The += pos 其他 后端 queryset template
原文地址:https://www.cnblogs.com/guanchao/p/11025773.html