标签:ide 技术 文件 目录 路径 java 7 比较 XML 了解
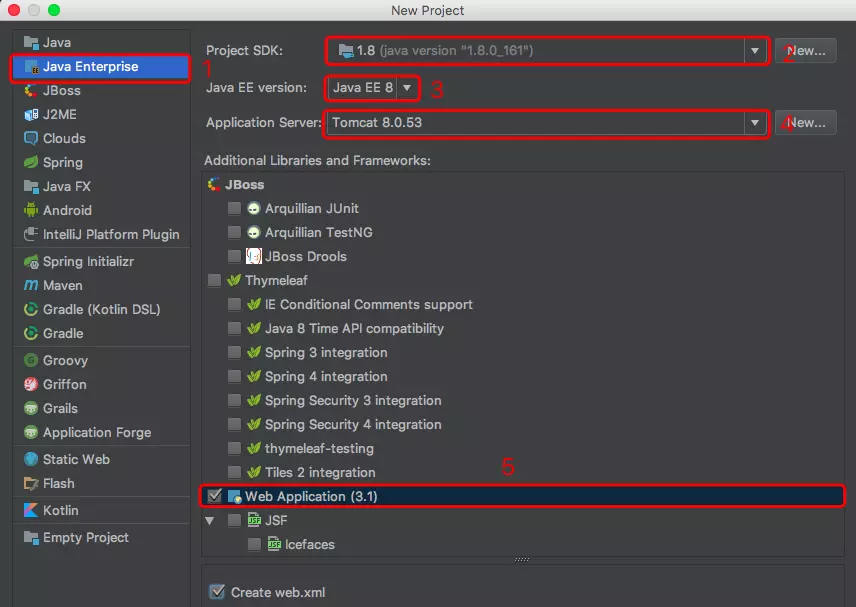
解释一下,这里选择 Java 7 是为了解决一个 IDEA 在创建动态 Web 项目流程上的小 Bug。

如果没有上面切换 Java EE version 的操作,那么这一步在选中 Web Application 时,下方不会有创建 web.xml 选择框

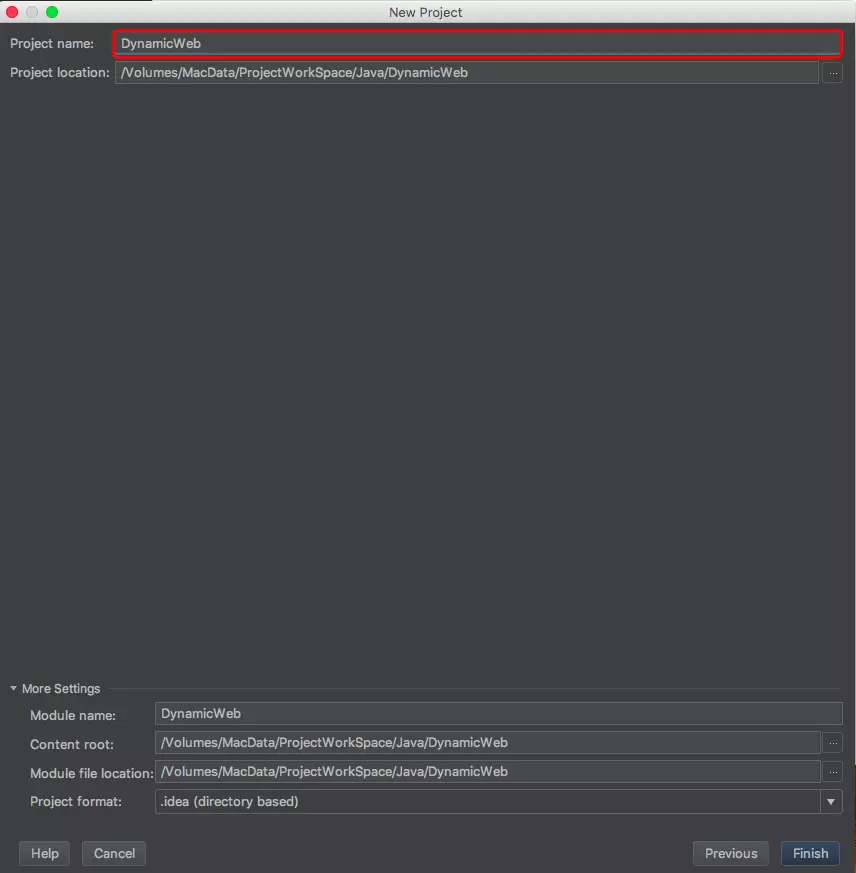
在填写 Project name 时,IDEA 会自动补全其它信息,节省了我们的时间,所以 IDEA 用着还是挺舒服的







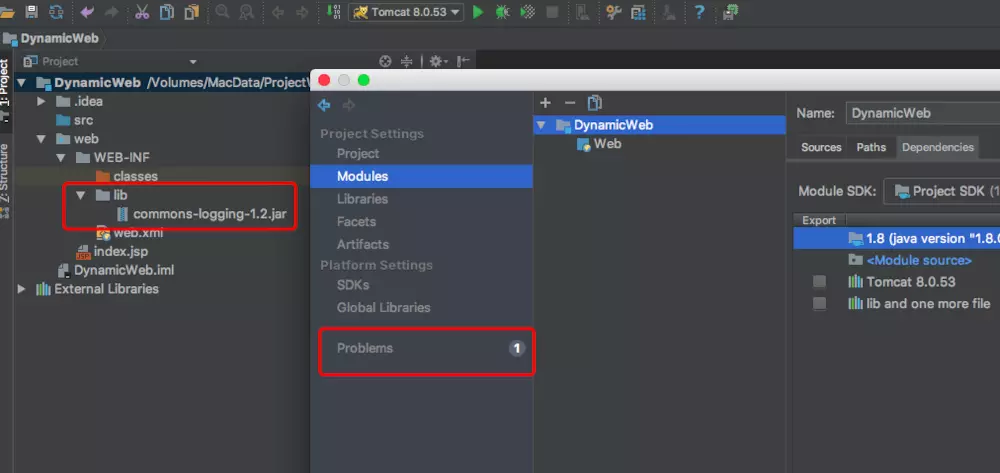
注意,此时在将外部 jar 包放进 lib 时,打开 Project structure 会有一个 problem

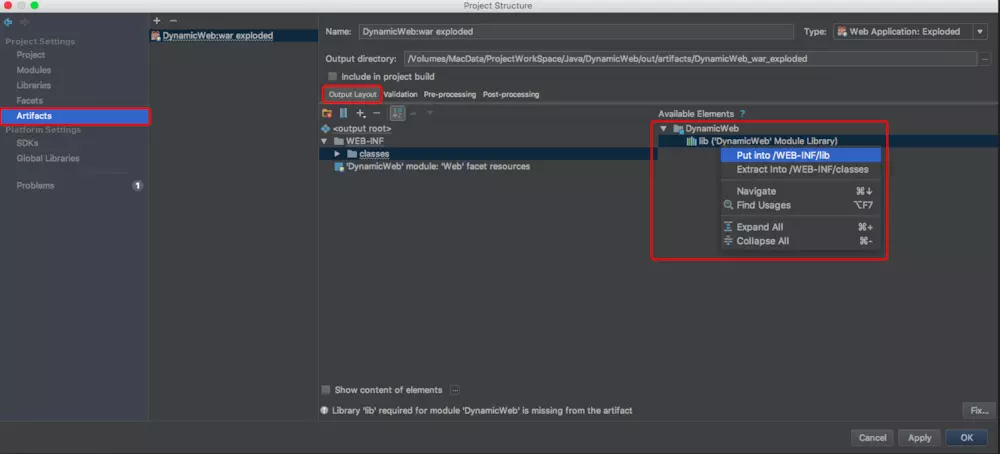
这个 problem 可以无视,不影响正常开发,但是对于有强迫症的同学就比较难受了,此时可以通过把 lib 文件夹添加到 artifacts 目录下 解决

标签:ide 技术 文件 目录 路径 java 7 比较 XML 了解
原文地址:https://www.cnblogs.com/mzdljgz/p/11026395.html