标签:html 数据 页脚 inf list 表示 设置 for img
表格基本上有如下几个标签构成:
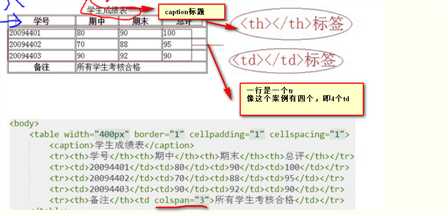
(1).<table>标签用来创建表格的外部框架。
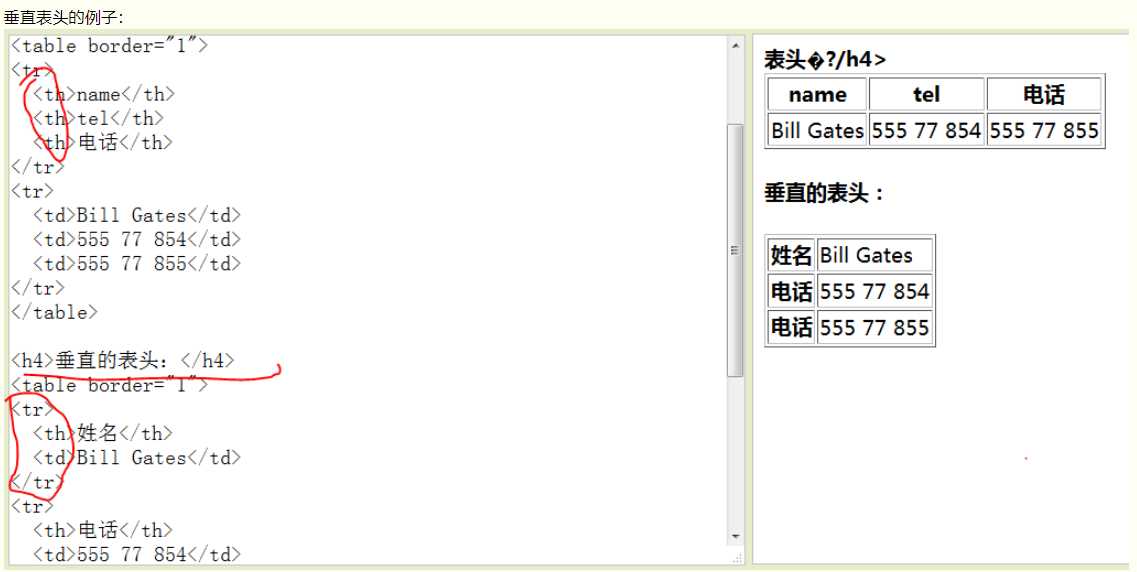
(2).<tr>标签用来创建表格的行。
(3).<th>标签用来创建表头单元格。 t-head 
(4).<td>标签用来创建tr行中的单元格。
(5).<caption>标签用来创建标题。
(6).<thead>标签用来创建表格的表头。 (一个table只能有一个)
(7).<tbody>标签用来创建表格的主体部分。
(8).<tfoot>标签用来创建表格的页脚。
thead, tbody tfoot
从名字上就可以看, 这三者 是有 明确的 "语义"的! 是从 表格 各部分的 作用上 来区分 表格的 : thead是用来表示表格的头部的, 主要用来存放 表格的表头的, 如 一些表格 的"字段名"fields. tbody 是表格的正文, 是用来存放真正的数据的; tfoot是表格的脚部, 主要是用来对表格做 总结性 的统计, 备注等.
这种是对大的表格来说,对比较简单的表格来说没有特别严格的需求

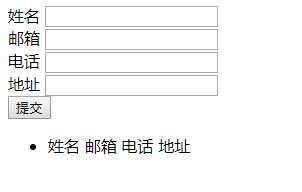
关于table字符串的拼接问题,案例来讲:设置获取inputs的内容,然后生成表格,然后对li设置隔行变色

注意点
1.可以用for循环的方式获取input里面的内容,也可以用addeventListener
标签:html 数据 页脚 inf list 表示 设置 for img
原文地址:https://www.cnblogs.com/qdxbls/p/11026431.html